オンラインショップの商品写真は、その商品の売上を左右する大きな要素のひとつです。商品の販売を前提に撮られる「商品写真」は、単にきれいな写真であればいいわけではなく、写真を見た人に商品の特長や魅力をしっかりと伝える写真でなくてはなりません。
「売上がアップする商品写真の教科書」では、機材選びから被写体別の撮影テクニック、ライティング、レタッチ、SNS活用にいたるまで、商品撮影の実務にまつわる知識と技術を、詳細かつわかりやすく解説しています。
本記事では、1章「目的別実践テクニック」より、飲食店のメニューに掲載する料理写真を撮る際のテクニックを抜粋して掲載します。

【例】メニュー表にサムネイルで並べる写真、料理内容が伝わるように撮る

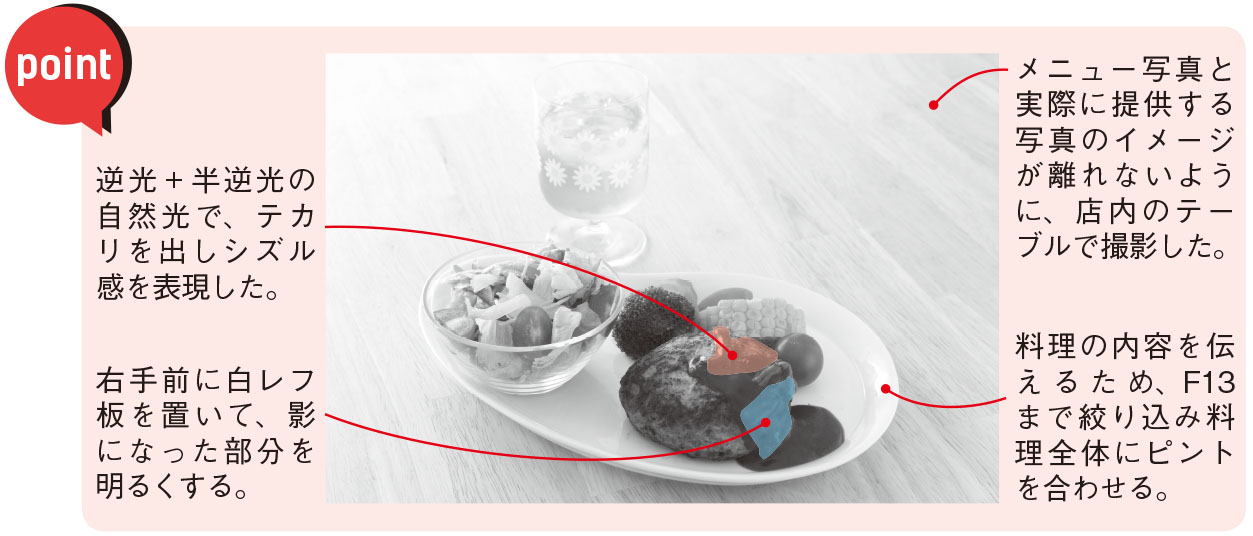
ドリンク付きのハンバーグランチ(500 円)のメニュー写真(パンとライスは選べるため写真は別にしている)。メニューには小さくサムネイルで配置するため、シンプルな背景で料理全体がしっかり見えるように撮影した。
写真の目的:製品写真
訴求イメージ:ドリンク付きのハンバーグランチ(500 円)。ワンコインで野菜がたくさん食べられることが売りの定食屋さん。ワンプレートに、ハンバーグと洋野菜のつけ合せ、ミニサラダが乗っている情報を伝える。
ターゲット:ワンコインでランチを食べたいビジネスマンや学生
スタイリングのポイント:メニューの情報が伝わりやすいように、できるだけシンプルにする。

- 料理全体にピントを合わせ、料理の情報を伝える。
- スタイリングを作り込み過ぎない。シンプルな背景を選ぶ。
品数が多い飲食店では、メニューをサムネイル写真で掲載することがある。その場合、できるだけシンプルに、正確なメニュー内容(情報)を伝える撮り方が重要だ。絞り込んで料理全体にピントを合わせ、歪みが出ないように望遠側で撮影する。また、料理ごとに構図やアングルが変わると、比較がしづらくなってしまう。同じジャンルの料理は、三脚を使って料理全体が写るアングルにカメラを固定して、同ポジションで撮影しよう。
セット料理の撮り方
品数の多いセット料理は、メインメニューをいちばん手前の目立つ場所に配置しよう。メインの場所を決めたら、少しずつ奥に向かって広がるようにサイドメニューを配置する。お皿同士の隙間が空き過ぎないように注意して、部分的にお皿を重ねるようにすると、画面全体がにぎやかでバランスよく埋まる。
料理すべてを撮影

ドリンクのような高さのあるものは他の食器と重ならないように、後方に配置すると良い。
横位置も撮っておこう

ウェブサイトでメニュー写真を使用するなら、モニターが横長のため縦位置写真は使いにくく、インパクトが弱い。すぐにウェブサイトで使う予定がなくても、今後のために撮影しておくと便利。

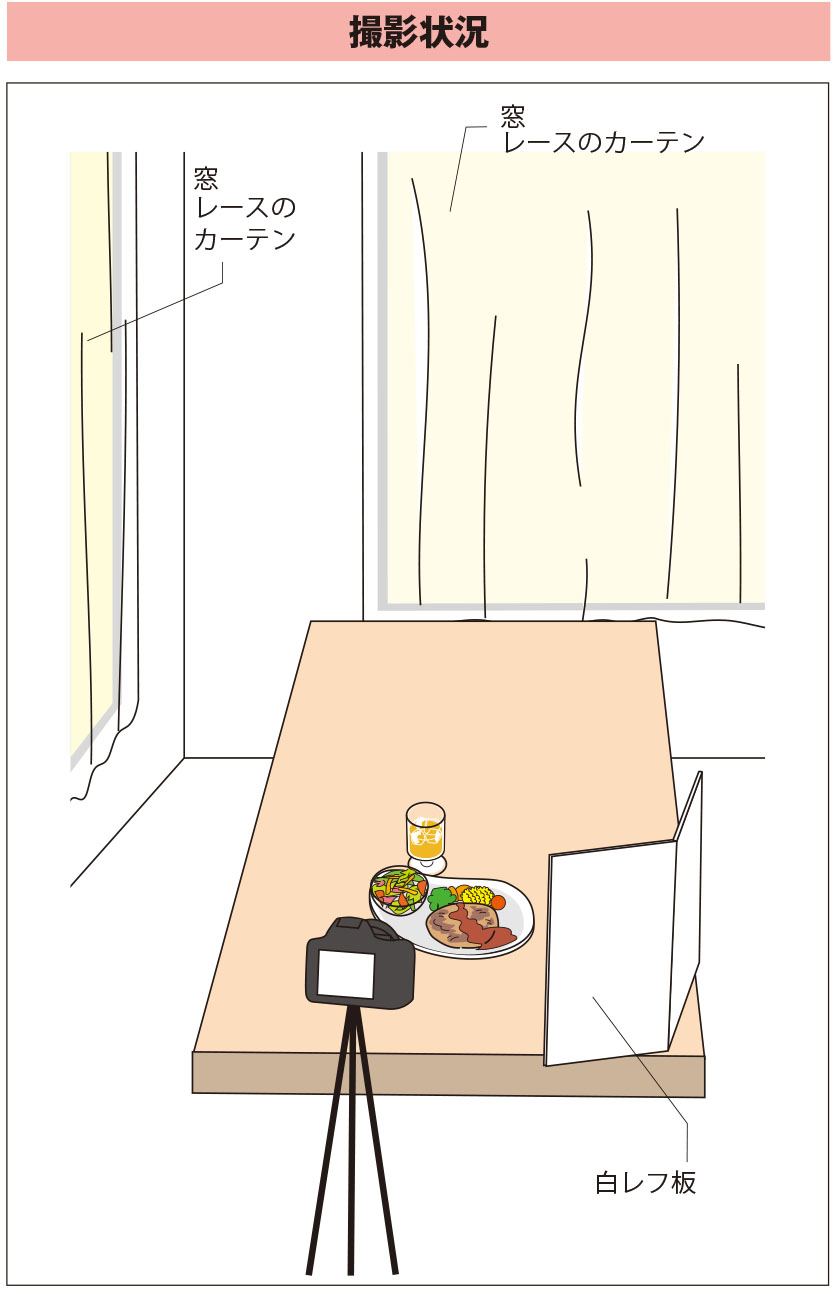
レースのカーテン越しの自然光で撮影。右手前に白レフ板を置き、ハンバーグソースにテカリを出しシャドウ部を明るくした。メニュー写真の撮影は、ライティングを決めて三脚にカメラを固定したら、似たような料理はそのセッティングでどんどん撮っていくと効率が良い。
ピントが合いやすい設定で撮る
メニュー写真はイメージ写真とは違い、商品の内容をすべて伝えなくてはいけない。1. F値が小さいほど、2. 被写体に近いほど、3. 奥行きがあるほど、4. 焦点距離が長いほどぼけやすくなる。
料理全体にピントを合いやすくするため、1. 大きな絞り値で、2. 離れた場所から、3. 奥行きが出過ぎないように高めのアングルから撮影しよう。ただし、4. の焦点距離を短くすると形が歪んでしまうため、焦点距離は長めのものを使おう。
ピントが合いやすい設定

絞りをF8に設定し、離れた位置から、斜め45度の高さで撮影。高めの位置から撮影すると、ちょうど良い奥行き感で表現できる。
ぼけやすい設定
絞りをF3.2に設定し、メイン料理に近づき、低い位置から奥行きを強調して撮影。ボケが強くなり、料理全体の情報が分からない。