「Photoshop」は、写真だけでなくイラストなど静止画全般の編集、レタッチなど、幅広い用途に対応するアプリです。アマチュアからプロまで分厚いユーザー層を抱えるだけに、使いこなしの度合いはユーザーごとに千差万別。多機能ゆえ、似たような仕上がりを得られるとしても、それにかかる手順には様々なパターンが考えられます。
「基礎から時短ワザで覚えるPhotoshopの教科書」では、Photoshopを使いこなすうえで知っておくと便利な105のテクニックを紹介。UIの調整からショートカット操作、範囲選択、レイヤー操作などなど、日常的に使っていても意外と知らない時短テクニックを知ることができます。
本記事では第4章「選択とマスクの時短ワザ」より、単色で抜いた文字や特定のカラーチャンネルを対象にすばやく範囲選択する方法について解説します。この記事では練習用のサンプル素材を使用します(リンク先参照)。
http://www.genkosha.co.jp/gmook/?p=25888

「レイヤー」や「チャンネル」パネルで選択範囲を作成する
「レイヤー」パネルや「チャンネル」パネルにあるイメージから選択範囲を作成することができます。
Ctrl+クリックで不透明ピクセルの部分を一発で選択範囲にする
1. サンプルファイル「section45-1.psd」を開きます。

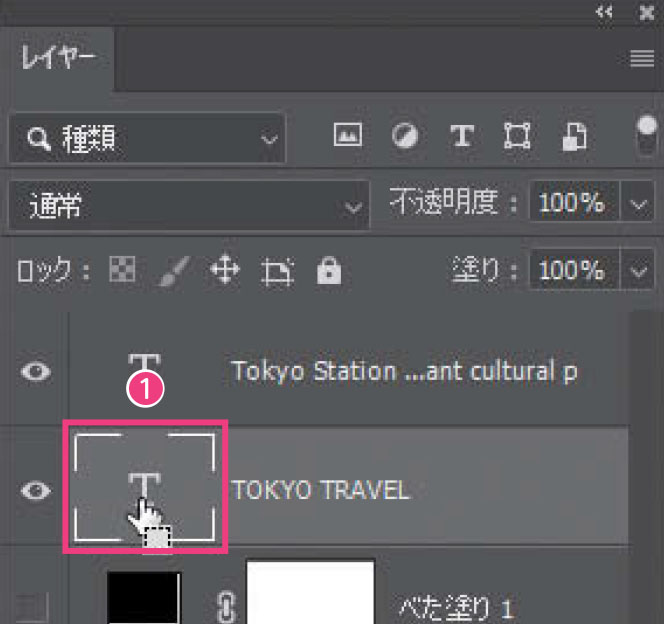
2. Ctrlキーを押しながらレイヤーサムネールをクリックします❶。

3. 不透明ピクセルの領域が選択範囲になります。作例のように、テキストレイヤーも文字と同じ形の選択範囲になります。

レイヤー効果のイメージは選択範囲に含まれません。
チャンネルの場合はホワイトの領域が選択範囲になる
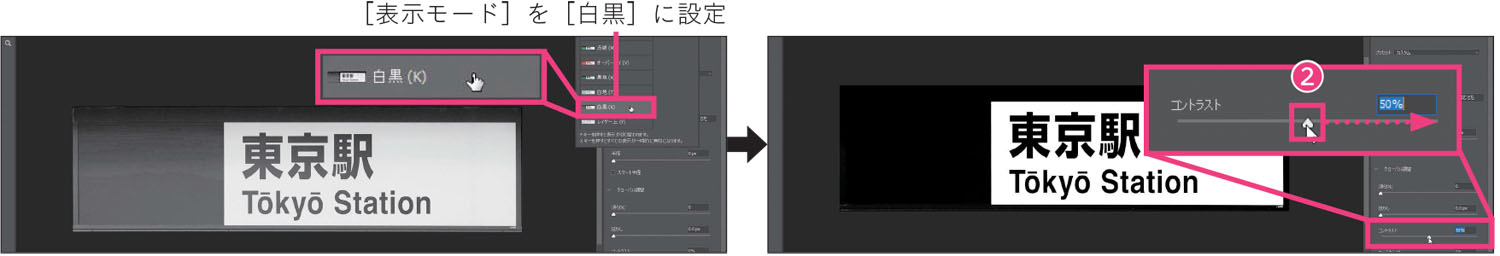
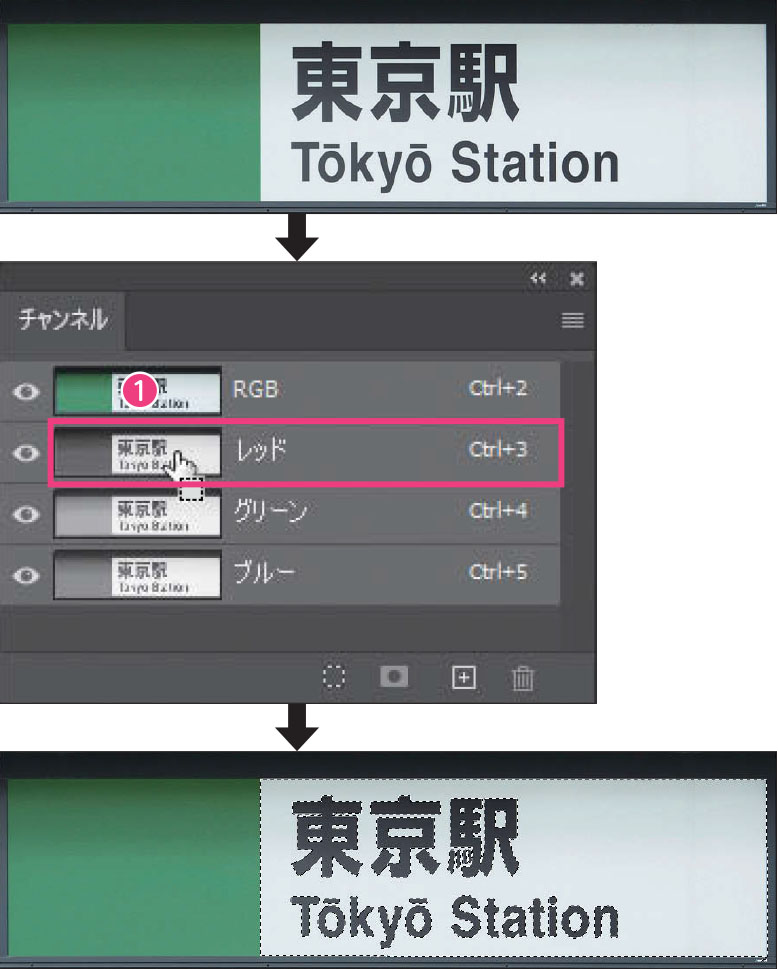
1. サンプルファイル「section45-2.jpg」を開きます。Ctrlキーを押しながらカラーチャンネルのどれかをクリックすると❶、ホワイトの領域が選択範囲になります。カラーチャンネル、アルファチャンネル、マスクチャンネルのどれでも選択範囲を作成できます。

2. グレースケールの濃さに応じて不透明度が変わります(ブラックは0%、ホワイトは100%)。

3. 選択範囲の不透明度は「選択とマスク」(CC~CC 2015は「マスクを調整」)(Alt + Ctrl + R)で確認でき、「コントラスト」で調整することもできます❷。画像のコントラストを上げることで、よりきれいな選択範囲を作成しやすくなります。