2020年より小学校におけるプログラミング教育の必修化が始まります。4月11日発売の書籍「親子で学ぶScratch学習ドリル どすこい!おすもうプログラミング」は、子ども向けのプログラミングツール「Scratch」を使って、プログラミングを段階的に学ぶ趣旨の書籍です。
プログラミングというと子どもには難しいというイメージがありますが、Scratchは視覚的にプログラミングを学べる「ビジュアルプログラミング言語」の一つで、ブロックをつなげてプログラムを組み上げることができ、直感的で楽しくプログラミングを学べる無料のWebアプリとして、世界中で人気があります。
本記事では「レベル2 幕下 音や動きの効果をつける」より、キャラクターに動きをつける際のブロックの組み方を解説します。
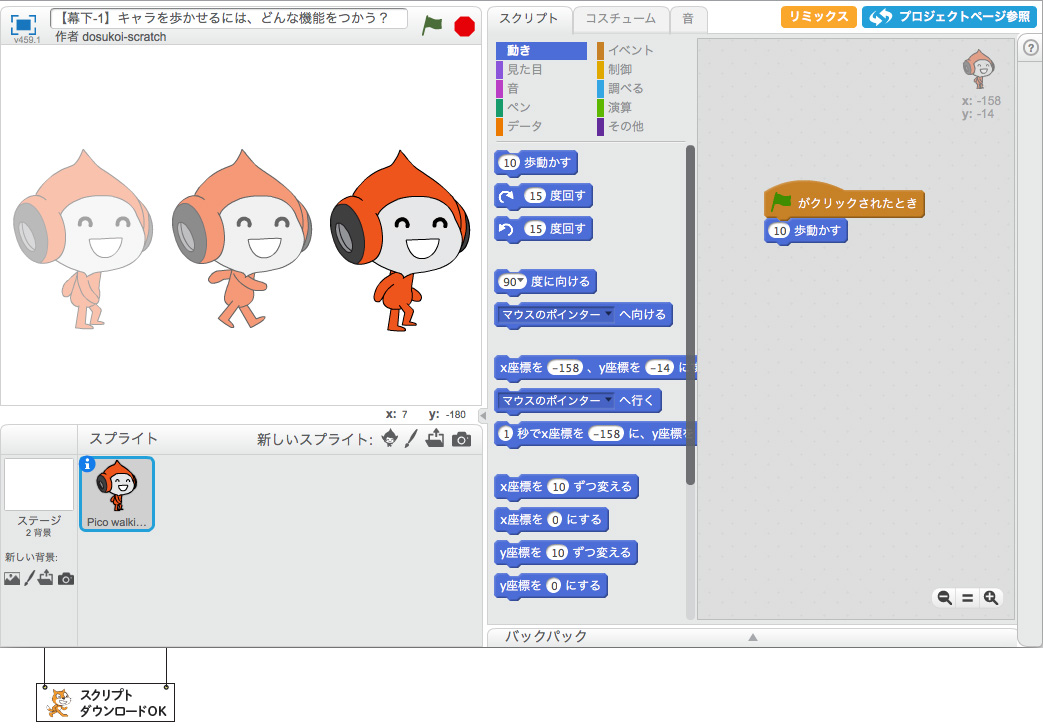
本記事では専用スクリプトのうち、「【幕下-1】キャラを歩かせるには、どんな機能をつかう?」を使用します。
<問題>
キャラを歩かせるには、どんな機能をつかう?

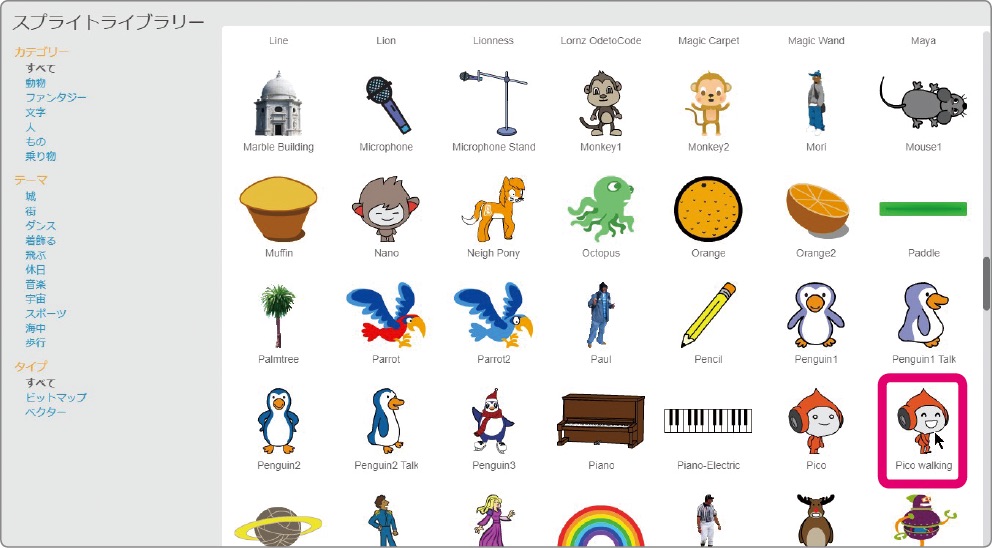
 キャラクターをあやつるためにつかう「スプライト」。そのスプライトの重要なしくみをひとつ紹介しよう。それは「コスチューム」だ。それをしるために、「Pico walking」のスプライトをついかしてみよう。
キャラクターをあやつるためにつかう「スプライト」。そのスプライトの重要なしくみをひとつ紹介しよう。それは「コスチューム」だ。それをしるために、「Pico walking」のスプライトをついかしてみよう。

スプライトをついかするやりかたはもうおぼえたよ(前回の記事)。ここから「Pico walking」を探せばいいんだね…。あっ、あった!(アルファベット順にならんでいるから、下したのほうにスクロールすると見つかるぞ。)


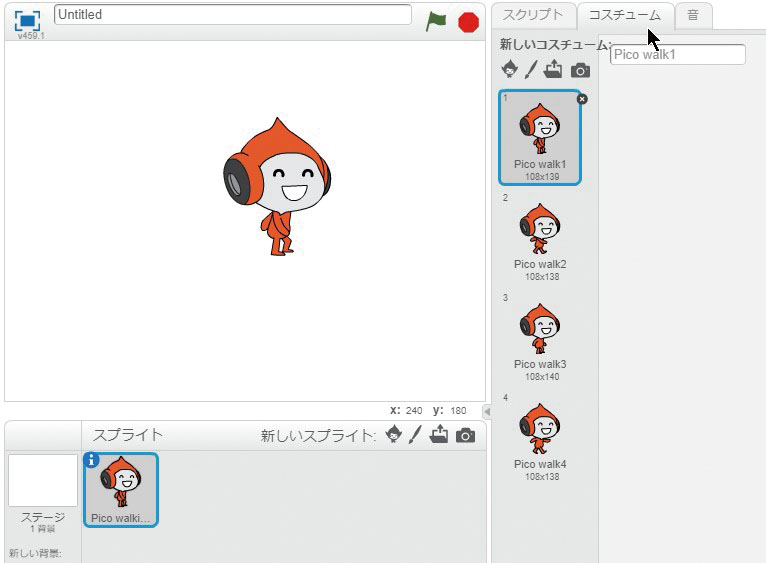
スプライトいちらんで「Pico walking」を選択(下図左下)したら、「コスチューム」のタブ(下図右上)をクリックしてごらん。すると、4つのPicoの絵が出てきたね。これがこのスプライトのコスチュームなんだ。

コスチュームを利用するポイントは?
 コスチュームは、1つのスプライトの中に、いくつもの絵を入れておく機能なんだ。これらの絵は、切りかえて表示させることができるから、ちょっとずつちがう絵をとうろくしておくと、歩いたり走ったり、おどったりするアニメーションをつくることができるんだ。
コスチュームは、1つのスプライトの中に、いくつもの絵を入れておく機能なんだ。これらの絵は、切りかえて表示させることができるから、ちょっとずつちがう絵をとうろくしておくと、歩いたり走ったり、おどったりするアニメーションをつくることができるんだ。

この4つのコスチュームは、Picoが順番に歩いているところだね。
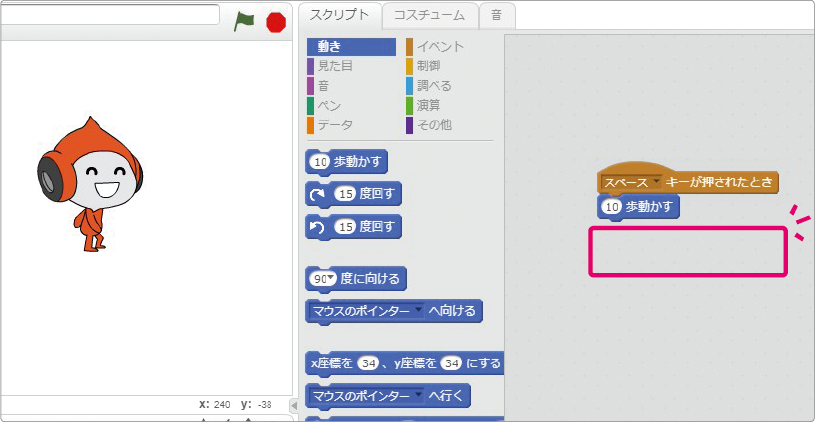
 そのとおり。では、コスチュームを切りかえて表示させるやりかたを考えてみよう。下のスクリプトはパソコンのスペースキーを押すたびにPicoが動くものなんだけど、ここに1つ、あるブロックをつなげると、コスチュームが切りかわってPicoが歩くようになるんだ。それがなにかを考えてみよう。
そのとおり。では、コスチュームを切りかえて表示させるやりかたを考えてみよう。下のスクリプトはパソコンのスペースキーを押すたびにPicoが動くものなんだけど、ここに1つ、あるブロックをつなげると、コスチュームが切りかわってPicoが歩くようになるんだ。それがなにかを考えてみよう。

ヒント:コスチュームを切きりかえるような、絵のようすをかえるためのブロックは「見た目」にあるぞ!中にあるブロックをよーく見てみよう。

<答え>
スプライトのコスチュームをブロックで切りかえてアニメーションにする。
 すもうくん、わかったかな?
すもうくん、わかったかな?
 「見た目」の中には「コスチューム」についてのブロックが3つあったよ。ただ…この中のどれをつかえばいいのかな。コスチュームをどんどんかえていくわけだから、「次のコスチューム」かな?
「見た目」の中には「コスチューム」についてのブロックが3つあったよ。ただ…この中のどれをつかえばいいのかな。コスチュームをどんどんかえていくわけだから、「次のコスチューム」かな?
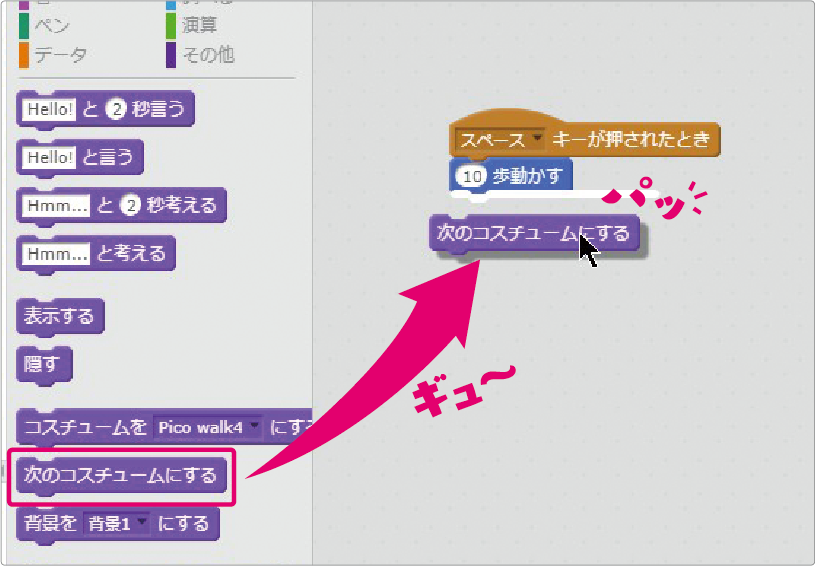
 そうだ! よくわかったね。下の図のように、スクリプトの最後にくっつけよう。
そうだ! よくわかったね。下の図のように、スクリプトの最後にくっつけよう。

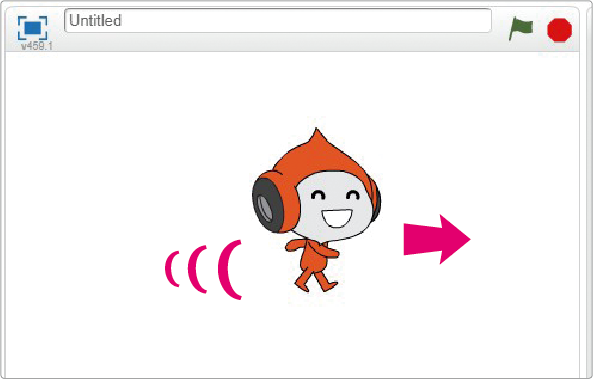
 これでスペースキーをクリックすると…わーい! Picoが歩いてるよ!
これでスペースキーをクリックすると…わーい! Picoが歩いてるよ!

豆知識
「スペースキーが押されたとき」のつかいかたは?
「スペースキーが押されたとき」は、「入門」のページでつかった「フラッグがクリックされたとき」とおなじ「イベント」にあるブロックだ。「フラッグ」をクリックするかわりに、パソコンのスペースキーを押すと、そのあとにくっついているブロックを実行するんだ。なお、▼をクリックすると、スペースキーいがいのキーにすることもできるよ。