スマートフォンやタブレットで気軽にイラストを描くのに適したアプリは、OSを問わず様々なものが出ています。基本無料で利用できる「アイビスペイント」もその中の一つ。アイビスペイントは作画工程を動画として記録し、シェアする機能が特徴となる「ソーシャルお絵かきアプリ」ですが、使えるブラシや素材、フィルタやトーンなどの種類が多く、コミックの作画に役立つコマ割りツールや定規ツール、メッシュ変形など本格的な機能を備えている点が高い評価を得ています。
「アイビスペイント公式ガイドブック」では、キャンパスの準備やレイヤーの概念から、各種ツール、フィルターの応用テクニックまで、デジタルお絵かきの基礎的な知識を網羅。初めてデジタルイラストに取り組む際、機能の使いこなしに役立つ情報がまとまっています。
本記事では、PART2「便利な機能をマスターする」より、素材に貼り付けたテクスチャがより自然に見える変形ツールの使い方に関する記述を抜粋して紹介します。今回は前回に引き続き、メッシュ変形の使い方。

メッシュ変形
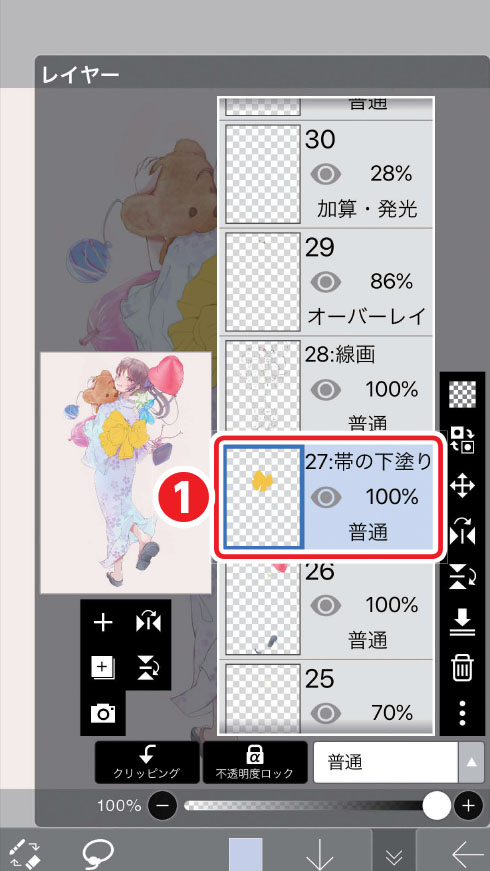
1. 下塗りしたイラストを用意する
テクスチャを貼り付けたい部分を下塗りしたレイヤーを用意します。ここでは帯部分にテクスチャを貼り付けるため、帯の下塗りレイヤーを作成しました。

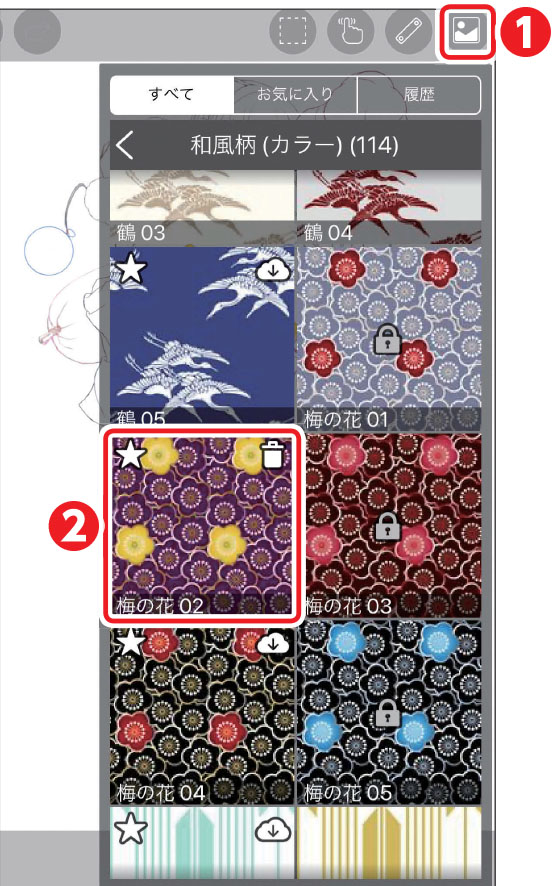
2. テクスチャを選ぶ
1の下塗りのレイヤーを選択した状態で、素材ツールをタップして素材ウィンドウを開き、貼り付ける素材を選択します。ここではを選択しました。

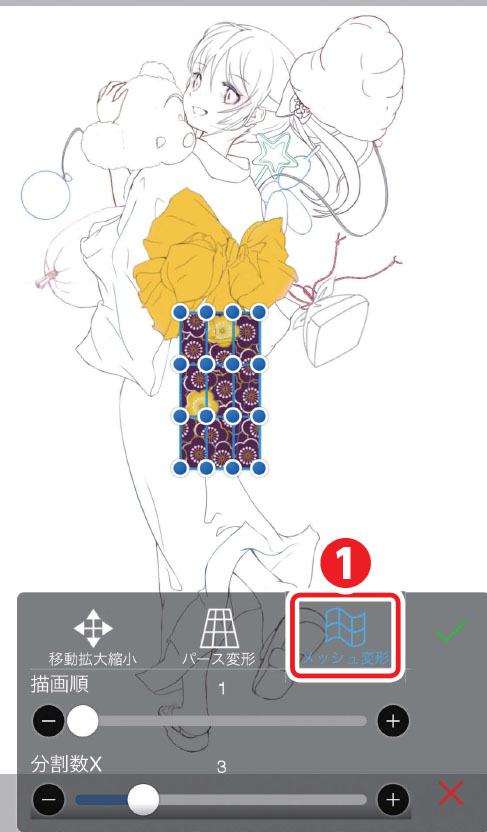
3. メッシュ変形を選ぶ
メッシュ変形をタップします。

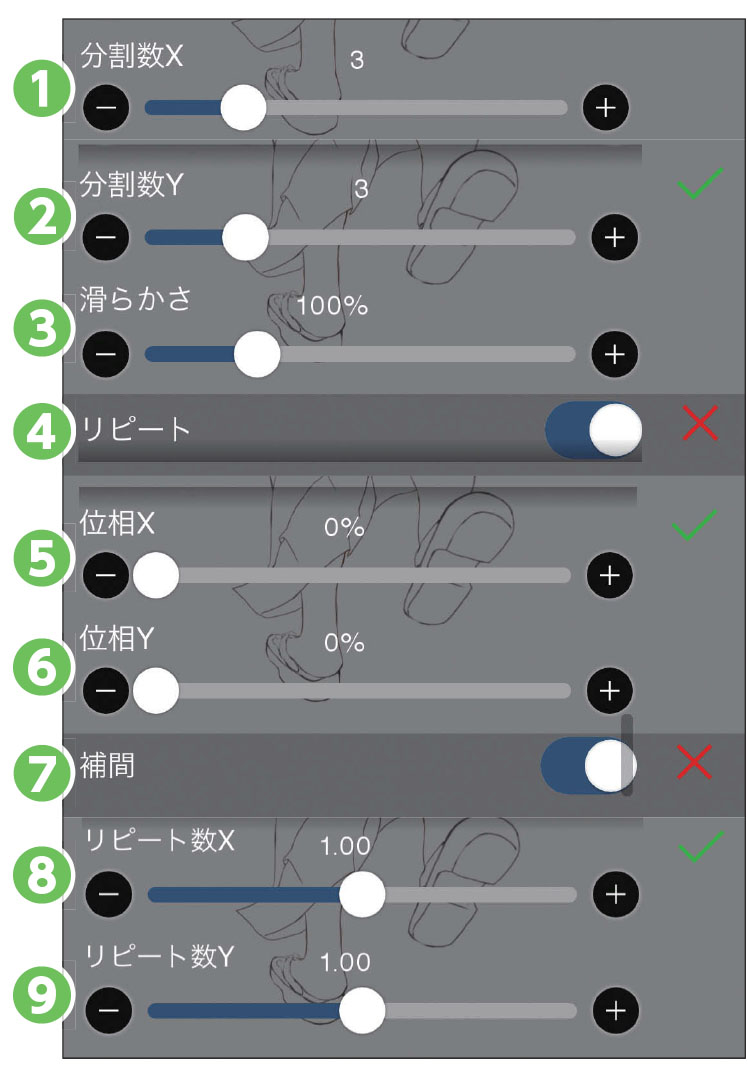
4. 調整する
各種スライダーを調整し、貼り付けたい面に合うようにテクスチャの模様を変更します。

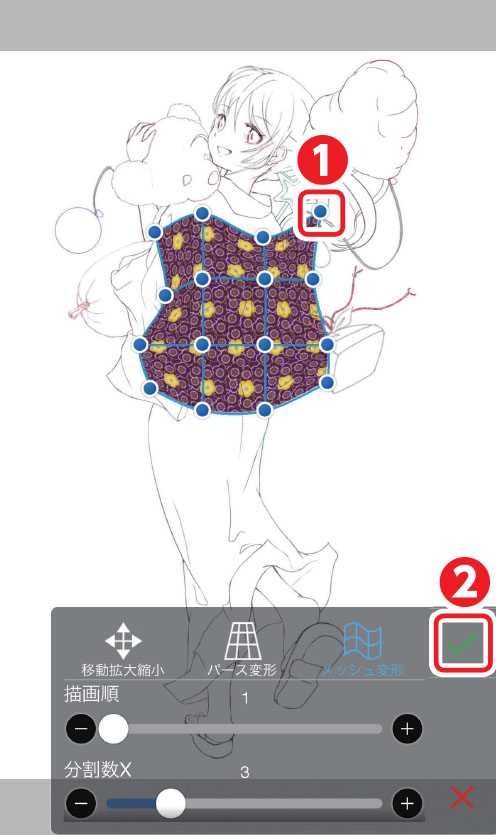
5. 変形する
つまみをドラッグし、イラストに合わせてテクスチャを変形します。変形が完了したら、OKボタンをタップします。はみ出してしまったテクスチャを処理するために、下塗りのレイヤーにテクスチャのレイヤーをクリッピングします。

6. 完成
メッシュ変形を使ったテクスチャの貼り付けが完了しました。メッシュ変形を行ったことで帯のしわに合わせて模様が変形しているので、より自然な仕上がりになります。
【メッシュ変形あり】

【メッシュ変形なし】