スマートフォンやタブレットで気軽にイラストを描くのに適したアプリは、OSを問わず様々なものが出ています。基本無料で利用できる「アイビスペイント」もその中の一つ。アイビスペイントは作画工程を動画として記録し、シェアする機能が特徴となる「ソーシャルお絵かきアプリ」ですが、使えるブラシや素材、フィルタやトーンなどの種類が多く、コミックの作画に役立つコマ割りツールや定規ツール、メッシュ変形など本格的な機能を備えている点が高い評価を得ています。
「アイビスペイント公式ガイドブック」では、キャンパスの準備やレイヤーの概念から、各種ツール、フィルターの応用テクニックまで、デジタルお絵かきの基礎的な知識を網羅。初めてデジタルイラストに取り組む際、機能の使いこなしに役立つ情報がまとまっています。
本記事では、PART2「便利な機能をマスターする」より、素材に貼り付けたテクスチャがより自然に見える変形ツールの使い方に関する記述を抜粋して紹介します。今回はパース変形の使い方。

素材ツール
テクスチャをキャンバスにそのまま貼り付けると、折り紙をそのまま貼り付けたように平面的な表現になりがちです。貼り付けたい部分に合わせてパース変形やメッシュ変形を行うことで、より自然な表現に近づきます。
パース変形とメッシュ変形とは
テクスチャの変形には、パース変形とメッシュ変形の 2種類があります。
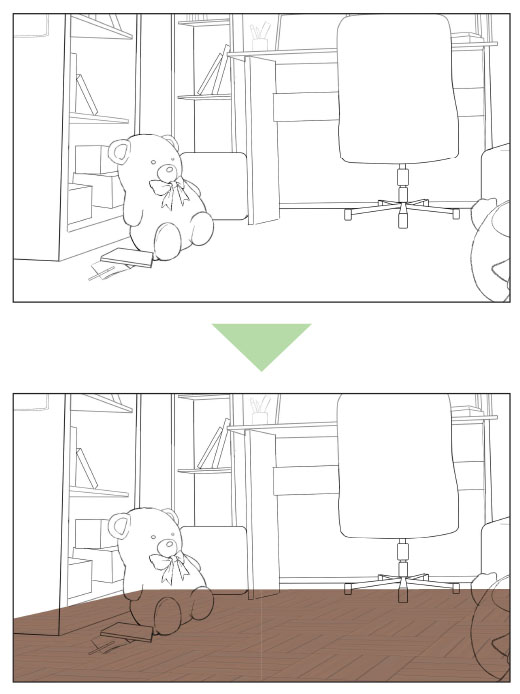
パース変形は、テクスチャにパース(遠近感)を持たせて貼り付ける方法です。部屋の床や建物の壁など、奥行きのある平面にテクスチャを貼り付ける際に使用します。
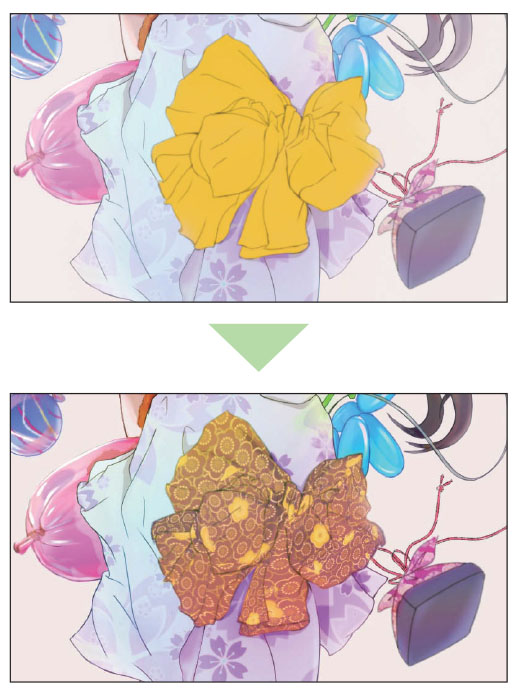
メッシュ変形は、スカートや着物など、より複雑なものにテクスチャを貼り付ける際に使用します。服の模様はしわに合わせて見え方が変わりますが、イラストでもしわに合わせてテクスチャを変形することで、より自然に見せることができます。
【 パース変形の例】

【メッシュ変形の例】

パース変形
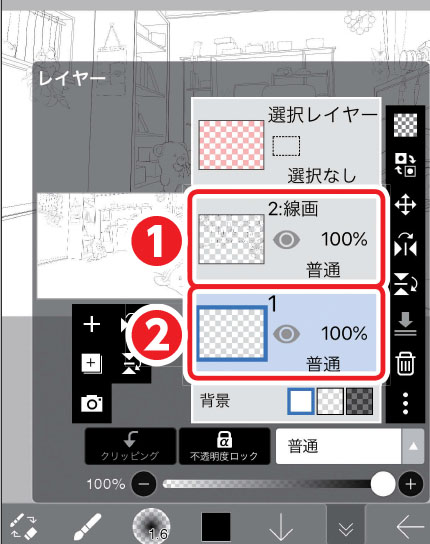
1. 新規レイヤーを選択する
新たにテクスチャを貼り付けると、選択しているレイヤーの上に自動的にテクスチャのレイヤーが作成されます。しかし、テクスチャは不透明度100%であるため作成する位置を間違えると、下のイラストがすべて隠れてしまいます。
ここでは線画をガイドにしてテクスチャを変形させたいので、線画レイヤーの下にテクスチャのレイヤーを作成します。まずは線画の下にあるレイヤーを選択します。

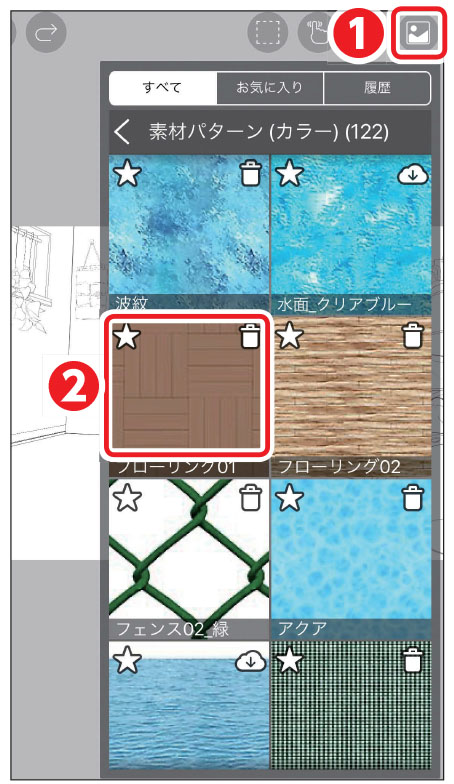
2. テクスチャを選ぶ
素材ツールをタップして素材ウィンドウを開き、貼り付ける素材を選択します。ここでは2を選択しました。

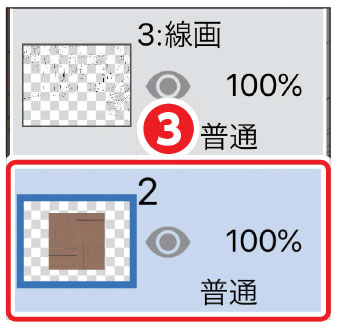
素材の選択が完了すると、レイヤーウィンドウにテクスチャのレイヤーが自動作成されます。

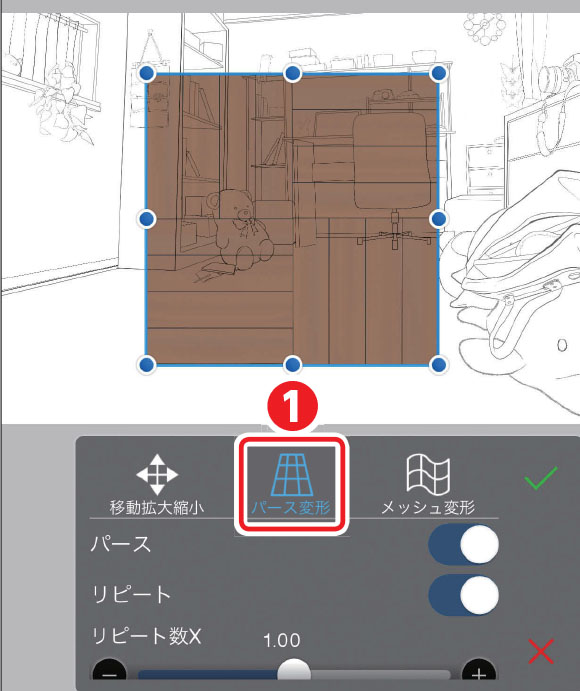
3. パース変形を選択する
パース変形をタップします。

4. 調整する
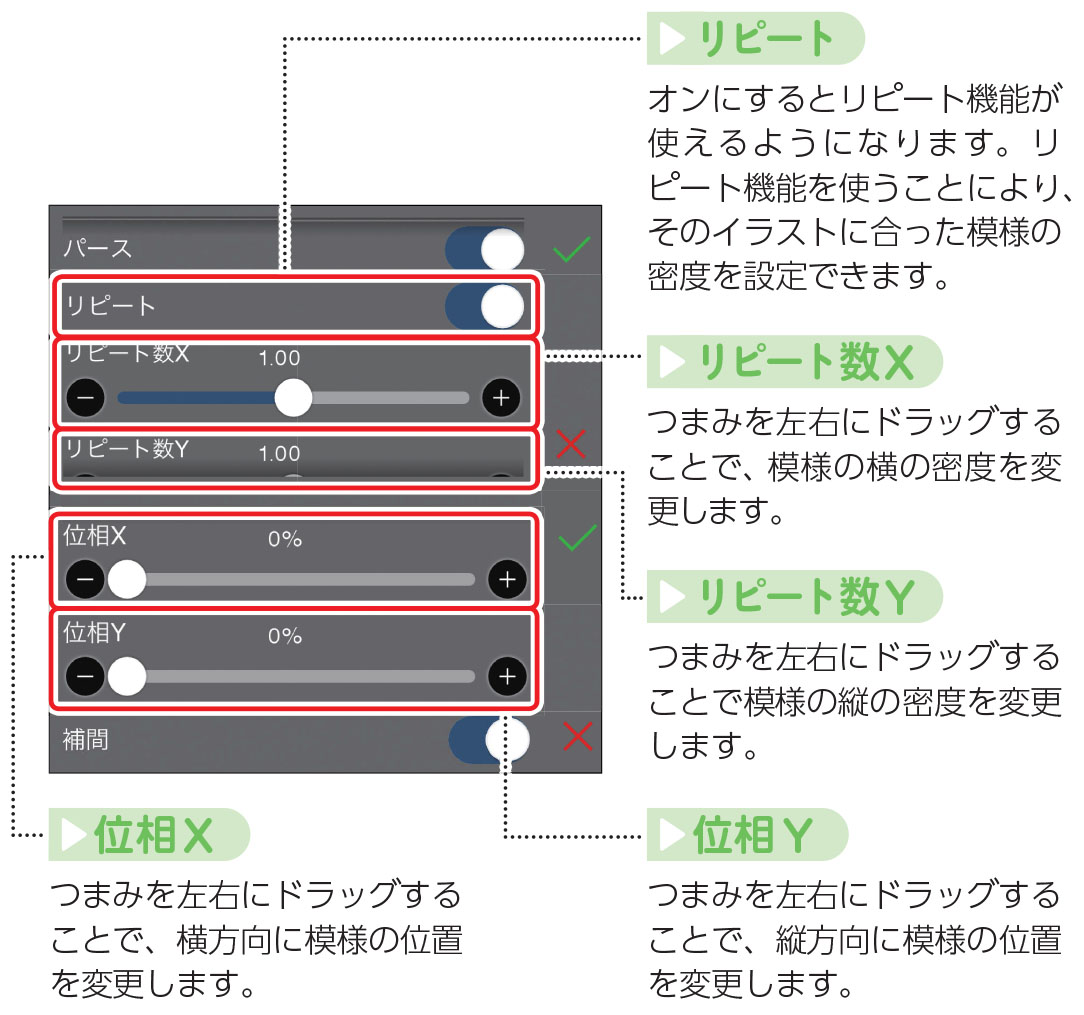
各種スライダーを調整し、貼り付けたい面に合うようにテクスチャの模様を変更します。

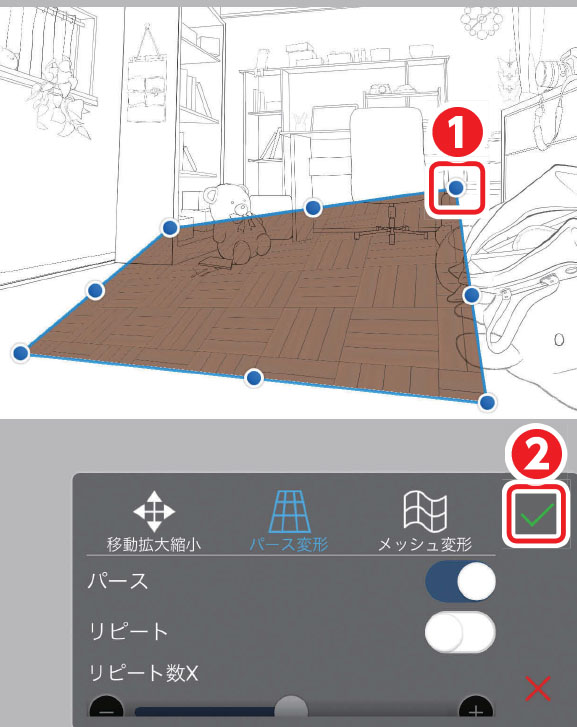
5. 変形する
つまみをドラッグし、イラストに合わせてテクスチャを変形します。変形が完了したら、OKボタンをタップします。

6. 完成
パース変形を使ったテクスチャの貼り付けが完了しました。一度貼り付けたテクスチャを再度変形したい場合は、テクスチャを貼り付けたレイヤーを選択した状態で、ツールウィンドウから移動変形ツールを選択します。