「ビデオSALON.web」からの転載記事です。

この連載はWEB動画をこよなく愛するビデオグラファー・Ari Keitaさんが、WEB動画で気になった映像の技法を調査・紹介していく不定期連載です。第一回目のテーマは『3D-GIF Effect』。3D-GIF Effectとは何か? 一体どうやって作っているのか? 気になる技法について探る旅のはじまりです。
文:Ari Keita
はじめに
初めまして、映像制作をしているAri Keitaです。WEB動画が三度の飯より好きで、ご縁がありまして、かつてYouTube Space Tokyoで海外の動画コンテンツを紹介する番組「VEST MEDIA」を制作・出演していました。ビデオSALONの編集者の方と知り合う機会がありましてお話をしていたところ、「Ariさん、そんなにWEB動画が好きなら、連載やりませんか?」というお誘いをいただきまして、二つ返事で引き受けさせていただきました。不定期ではございますが、WEB動画で個人的に紹介したい撮影手法について、この場をお借りしてアツく語らせていただきたいと思います。
視差を利用して立体的に見せる3D GIF Effect
今回、紹介したい撮影技法は「3D GIF Effect」です。元々は動画ではなく、WEBサイト上で3D写真を見せるための手法として使われていたようですが、筆者のこの技法を知ったのは、ロンドンを拠点に活躍する21歳の俊英・Mura Masaというアーティストが2016年に公開したミュージックビデオ『What If I Go?』でした。この動画の中で3D GIFが使われたことで、その後、ミュージックビデオはもちろん、ファッション系動画にも多く見かけるようになりました。百聞は一見にしかず、ということで、まずはMura Masaのミュージックビデオをご覧ください。
スクエアのアスペクト比、フィルムグレイン、カラーなど、映像からは一昔前の印象を受ける素晴らしいミュージックビデオですね。今回紹介したい「3D GIF Effect」は、本作のなかでもかなりの頻度で使用されています。「3D GIF Effect」がなぜ立体的に見えるのかというと、被写体を右目、左目のそれぞれで見たときに発生する左右の視差があるからです。
インターネットは非常に面白い場所でして、筆者のようなWEB動画が三度の飯より好きな人たちで溢れています。動画のコメント欄にも「このミュージックビデオの中で使われていた撮影手法はどうやったの?」という質問が…..。そんな質問をJustin Odishoという、Adobe製品をメインにチュートリアル動画を配信している彼が、丁寧に解説してくれています。その解説動画は英語になりますが、この記事の最後にリンクするので、興味ある方はぜひご覧になってみてください。
日本にもこの手法を活用したクールな動画があった!
この動画はジュエティというファッションブランドのWEB動画で、3D GIF Effectがかっこよく使われています。今回はこの動画を制作したDRAWING AND MANUAL の渡邊 哲さんに、この技法の作り方についてお話を伺うことができたので、紹介していきましょう。

▲写真左が筆者。右が渡邊 哲さん。
3D GIF Effectに使ったカメラ

撮影には記事の冒頭でも紹介した4眼の3Dフィルムカメラ・Nishika N8000を使っています。アマゾンでは5万円程の値段がつけられていますが、渡邊さんはヤフオクで専用のストロボと合わせて1万円程で購入したそうです。

蓋を明けてみるとこんな感じ。35mmのフィルム2枚分を使って、4つのレンズで撮影します。

バッテリーは単三電池2本。

レンズ横に「晴天」・「曇天」・「屋内/日陰」のホワイトバランスの切り替えスイッチがあります。色味の補正などは後からPhotoshopでもできるので、渡邊さんは常に「屋内/日陰」のモードにしていて、屋内はもちろん、屋外で撮る時も必ずストロボは使っているとのことでした。
フィルムを現像してスキャナーでデータとして取り込む

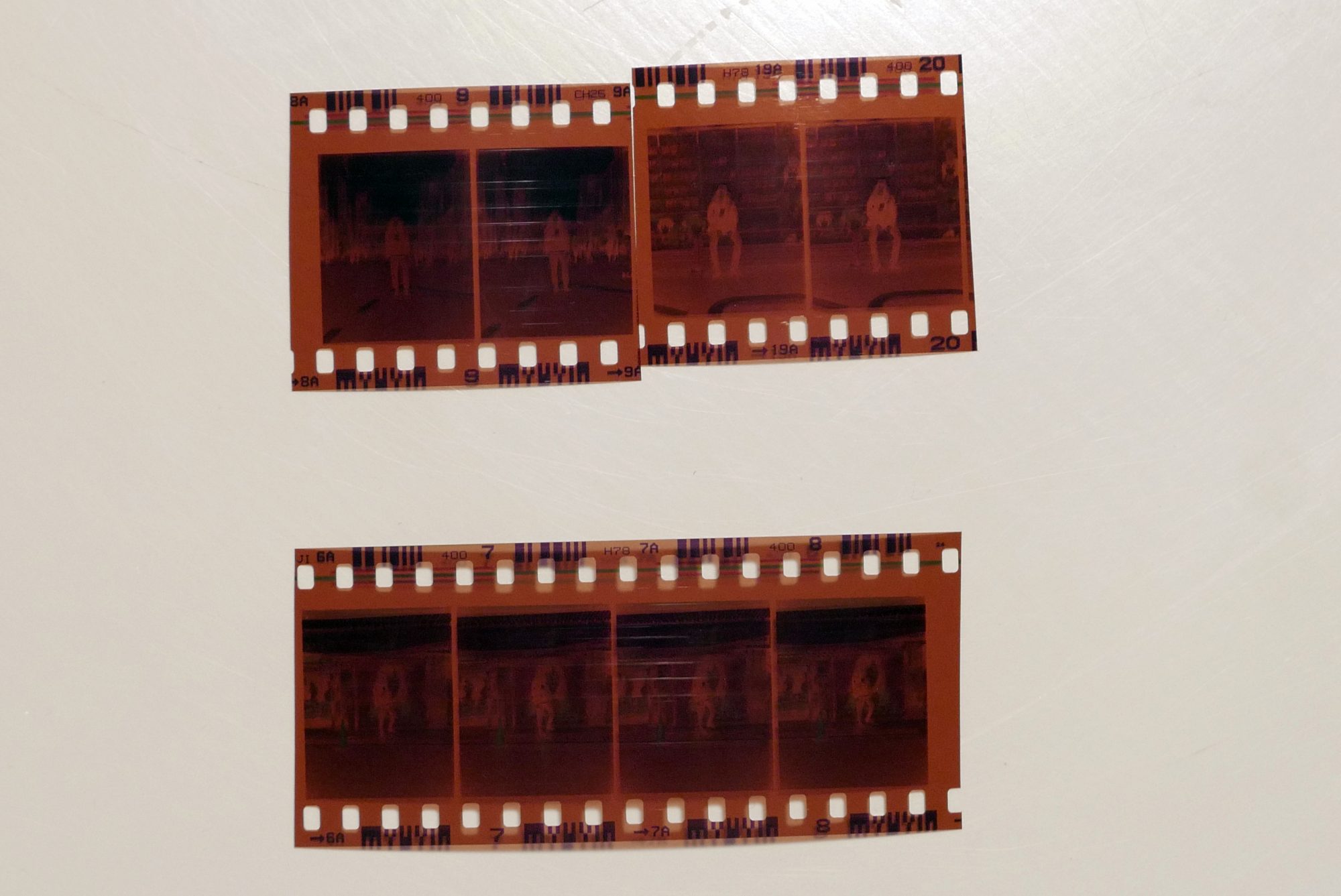
撮影を終えて、現像に出したネガフィルム。

1回シャッターを切るとこんな感じで通常の写真撮影2枚分のフィルムに4つのレンズの写真が現像されます。これをスキャナーを使ってデータとしてパソコンに取り込むわけですが、取り込みたい必要な部分をはさみでカットします。

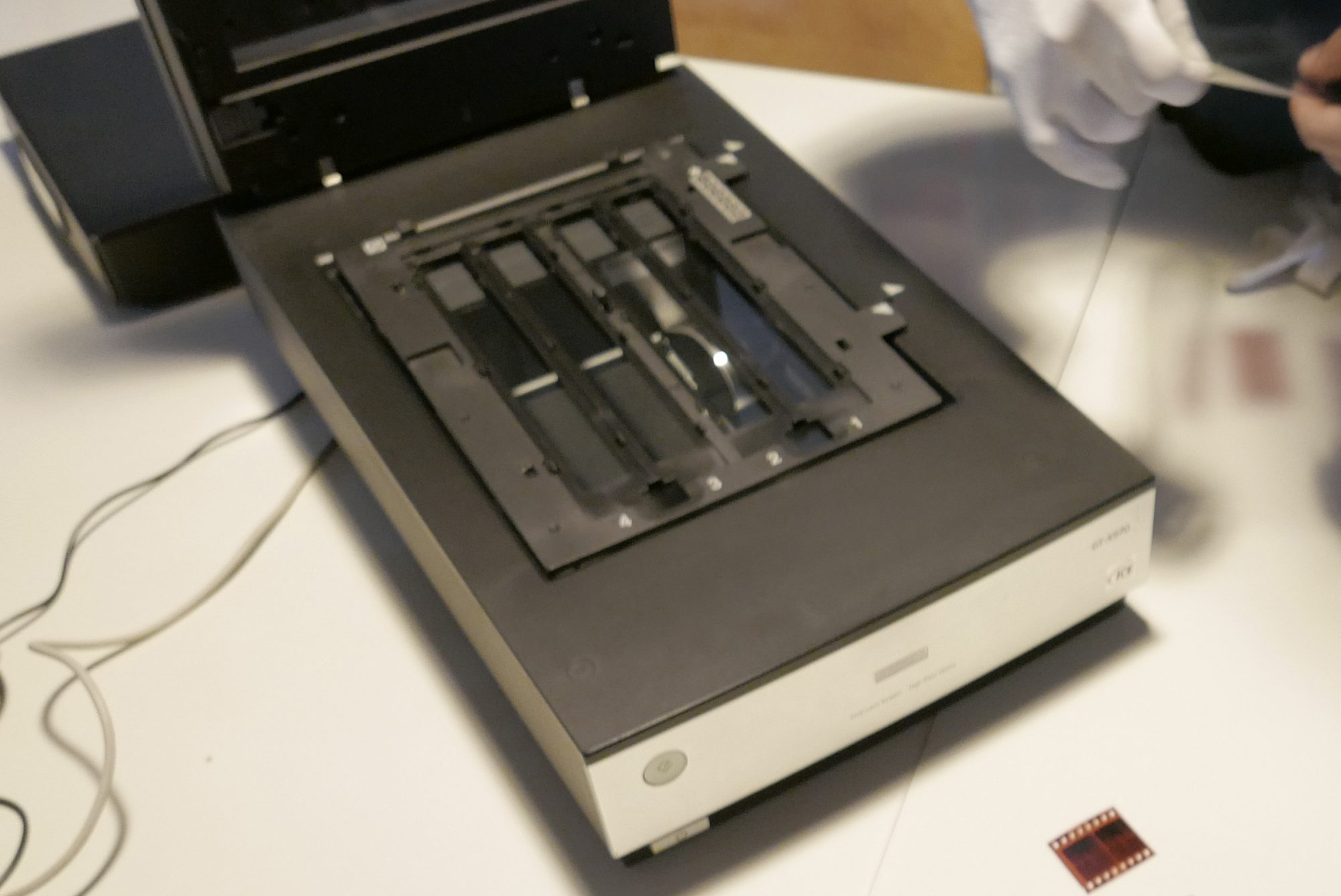
渡邊さんが使用しているスキャナー。

フラットヘッドスキャナーで取り込む場合は、ネガフィルム用スキャンユニットを使います。

切り取ったフィルムをここに載せて、スキャンしていきます。
Photoshopでアニメーションに
スキャナーで取り込んだデータをPhotoshopでGIFアニメにしていきます。渡邊さんが実際の工程を実演してくれたので、ぜひ動画をご覧ください。こうして作った3D GIFアニメをPremiereに読み込めば、映像素材としても活用できます。
取材を終えて
今回、「3D GIF Effect」の撮影手法を紹介しましたが、ミュージックビデオ、ファッション動画では、映像のアスペクト比を16:9ではなく、敢えて4:3や1:1を取り入れたり、フィルムグレインやカラーなど、90年代を連想させる動きが、最近のWEB動画では高まっていると思われます。これはWEB動画だけに限らず、映画では『ブレードランナー』の続編が公開され話題になり、ドラマでは『ストレンジャー・シングス 未知の世界』がNetflixで話題になるなど、エンターテイメント業界全体が、80年代原点回帰している印象を受けます。この原点回帰の流れは、昔の人たちがそれを懐かしみ、また逆の人たちはそれを真新しく感じ、この2つの世代が見事に融合して、昨今の素晴らしい作品を生み出しているのではないでしょうか?
筆者おすすめの参考動画
参考動画1:「3D-GIF Effect」の作り方
参考動画2:Premiere Proを使用した作り方
参考動画3:After Effectsを使用した作り方
参考動画4:Lightroom & Photoshopを使用した作り方
転載元:ビデオSALON.web
https://videosalon.jp/2018/05/videogimmick_lab_01_3d-gif/