SNSではさまざまな動画を見ることができ、多くの人が日々動画コンテンツを楽しんでいると思います。スマートフォンには動画撮影機能があり、誰もが手軽に動画を撮ることができますが、たくさんの人に見てもらえる動画にするには、撮影後にどんなことをしたらいいのか、そもそも撮り方にも作法があるのか、疑問は尽きませんよね。
本書「3秒で心をつかむ ショート動画の作り方」では、動画クリエイターのマーク(熊田勇真)氏が、スマートフォン1台で作ることができるショート動画の制作方法を難易度ごとに丁寧に解説しています。せっかくスマートフォンを持っているなら、一歩踏み出して、楽しい動画作りにトライしてみませんか?
ここでは「3秒で心をつかむ ショート動画の作り方」のなかから、トリック動画などの作り方を難易度別にご紹介します。第8回はトリック動画の作り方・上級編①です。

トリック動画・上級編①
いよいよトリック動画作りも上級編です。さらに高度な、アッと言わせるトリック動画に挑戦しましょう。少し手順が長いものが多いですが、諦めずにていねいに進めればマスターできます!
※編注:「背景を削除する」機能について、スマホアプリCapCutのバージョン12.3.0へのアップデートにともない無料での使用ができなくなりました。
【こんなトリック動画を作ろう】
え……なんで!? 人が小さくなる魔法のトリック
ドラえもんのひみつ道具「スモールライト」を覚えていますか? ライトを当てられた人がシューっと小さくなっていく、あの魔法のようなライトです。そんなスモールライトを使ったかのように子どもが小さくなっていく、マンガの世界のようなトリック動画を作ってみましょう!
 |
 |
 |
| 1)子どもに向かって両手を広げ、何やら魔法をかけるマーク。 | 2)すると……あれっ? 子どもがちょっと小さくなった? | 3)いや、ちょっとじゃない! 確実に小さくなっている! |
 |
 |
 |
| 4)ついにこんなに小さくなってしまった……! | 5)まるで人形のように女の子をひょいとつまみ上げて…… | 6)ポケットの中に入れてしまった! こんなことある~⁉ |
→こんな場面で使える!
◯コミカルでファンタジックな、おとぎ話のような展開を作りたいときに!
◯小さくした人をキャラクターのように扱って、PRなどをしゃべらせれば、注目度がアップするかも!
【こんな動画を撮影しよう】
●素材動画 A
必要な動画は1つだけ。子どもは左側に、大人は右側に立って、まず大人が子どもに向かって魔法をかける仕草をしよう。次に、子どもは驚いたようなアクションをしてから、そのまま画面の左へと歩いて退場。その間、大人は止まったまま待機しよう。最後に、残った大人が、小さくなった子どもをつまみ上げてポケットに入れる仕草をすればOK!
 |
 |
 |
 |
 |
動画撮影のポイント
◯三脚でスマホを固定して、全身がしっかり入るように撮影する。
◯小さくなるときに、子どもが大声を出す、両手を挙げる、ジャンプするなど、大きなアクションをするとわかりやすくなる。笑顔で楽しくわいわいと撮影することも忘れずに!
◯後で編集しやすくなるため、背景がなるべくシンプルなところで撮影しよう!
【CapCutで動画を作ろう!】
 |
 |
 |
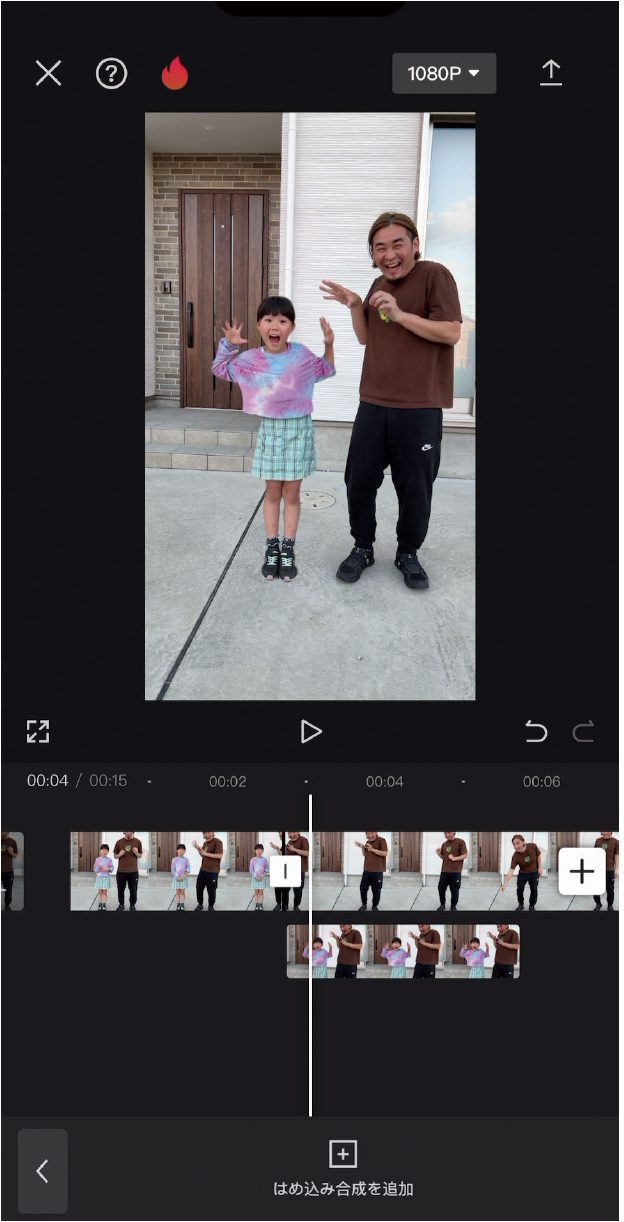
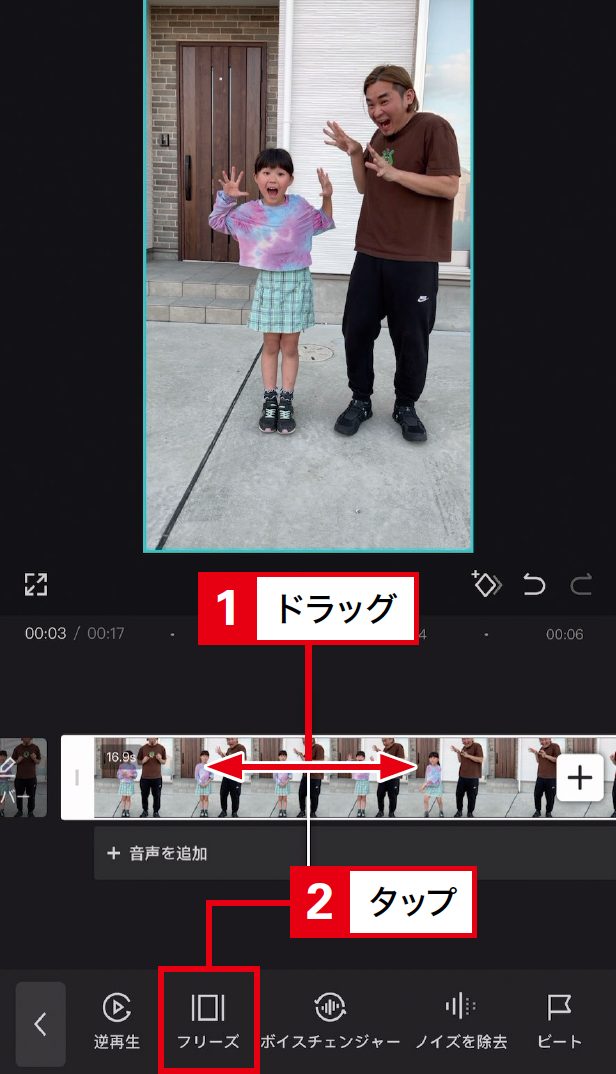
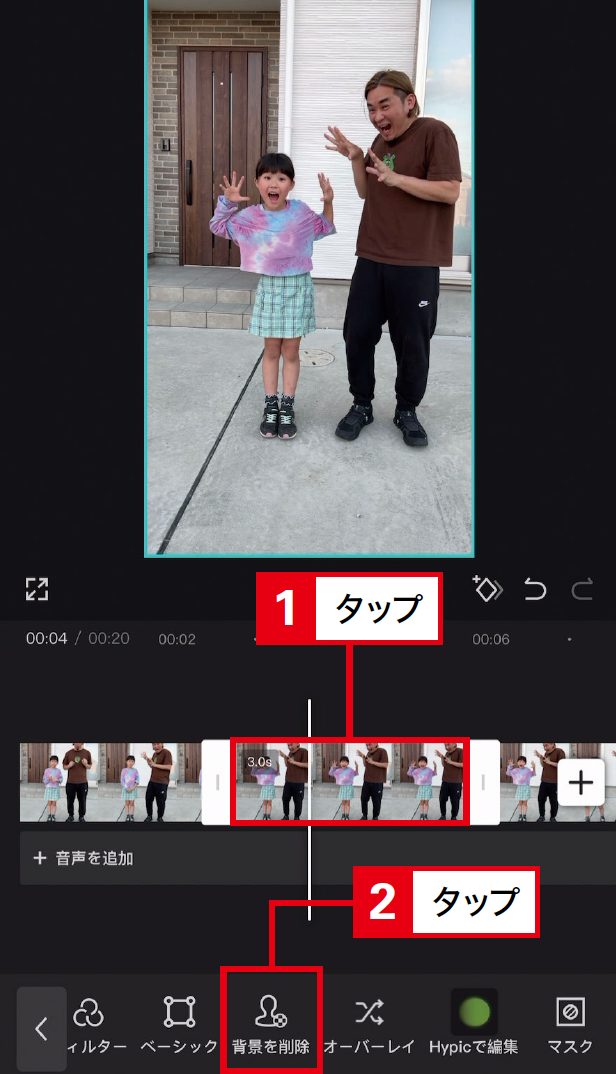
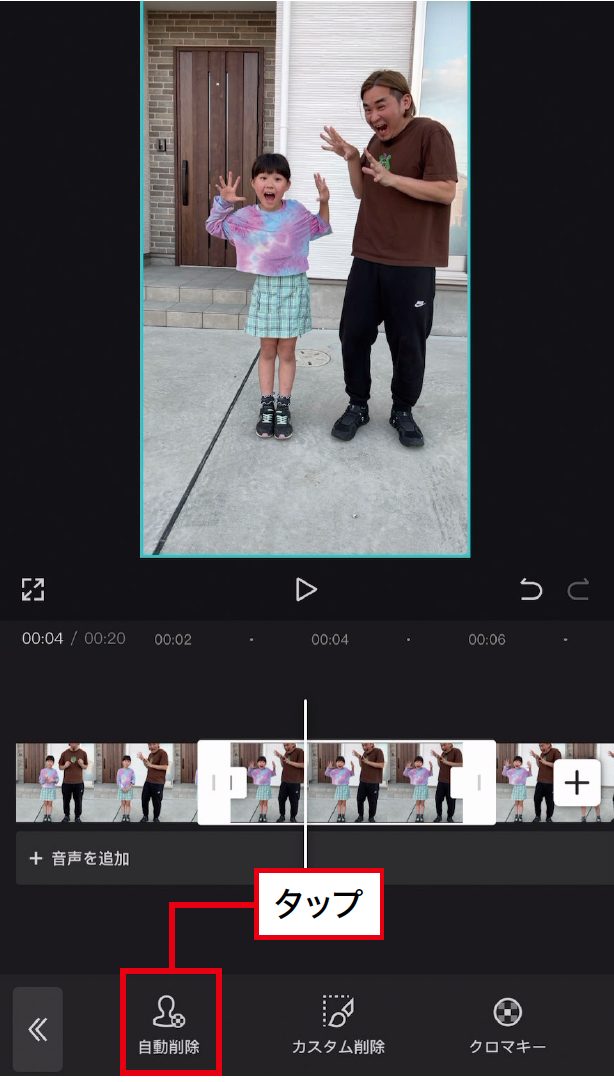
| 1)ホーム画面で「新しいプロジェクト」をタップして素材動画Aを追加し、子どもが驚いているところにタイムラインを合わせて、「フリーズ」をタップする。 | 2)フリーズして写真になったクリップを選択し、「背景を削除」をタップする。 | 3)「自動削除」をタップする。 |
 |
 |
 |
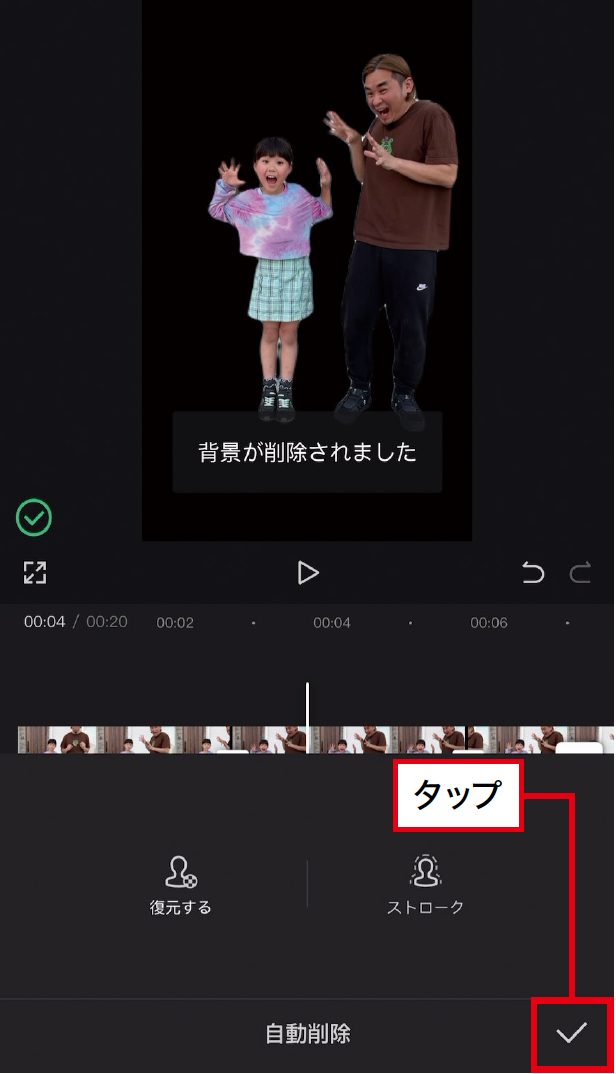
| 4)「✓」をタップすると人間を自動で識別して背景が消える。ただし、子どもだけくり抜きたいところ、大人も一緒に残ってしまう。 | 5)フリーズしたクリップを選択し、「マスク」をタップする。 | 6)「長方形」をタップすると黄色い長方形が表示されるので、上下・左右矢印をドラッグしてサイズを、長方形をドラッグして位置を調整し、子供だけがくり抜かれるようにして、「✓」をタップ。 |
 |
 |
 |
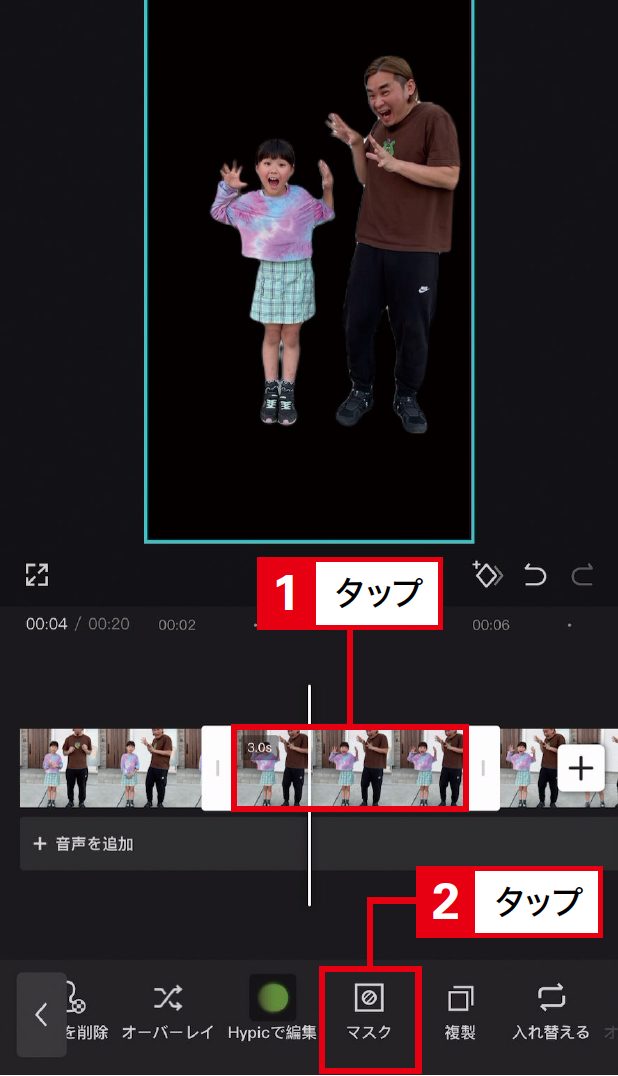
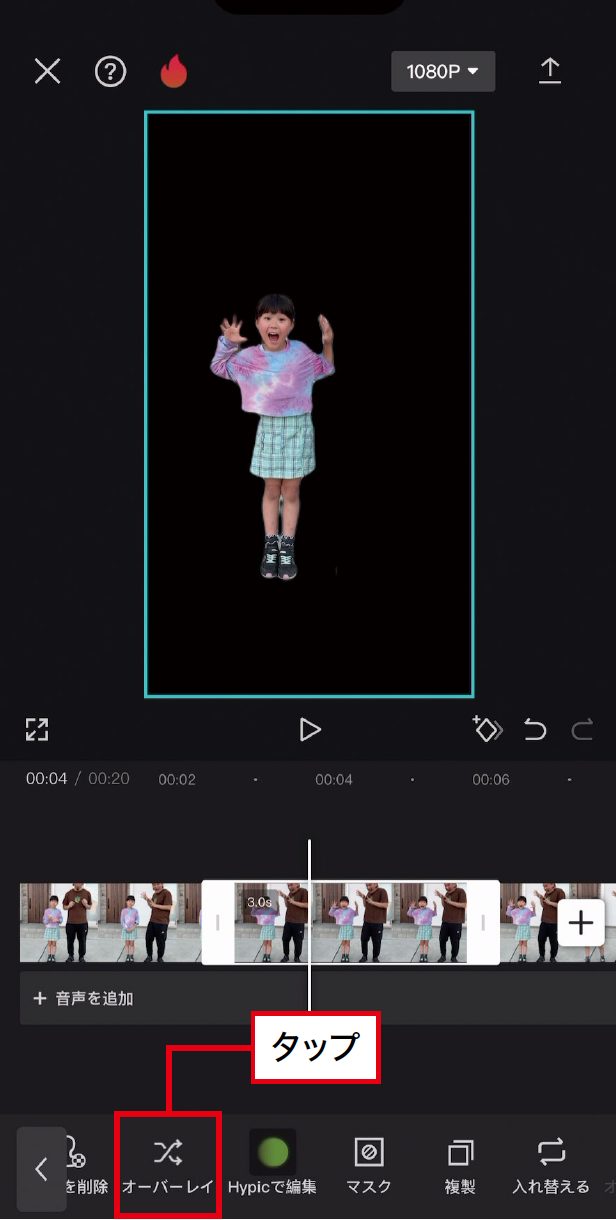
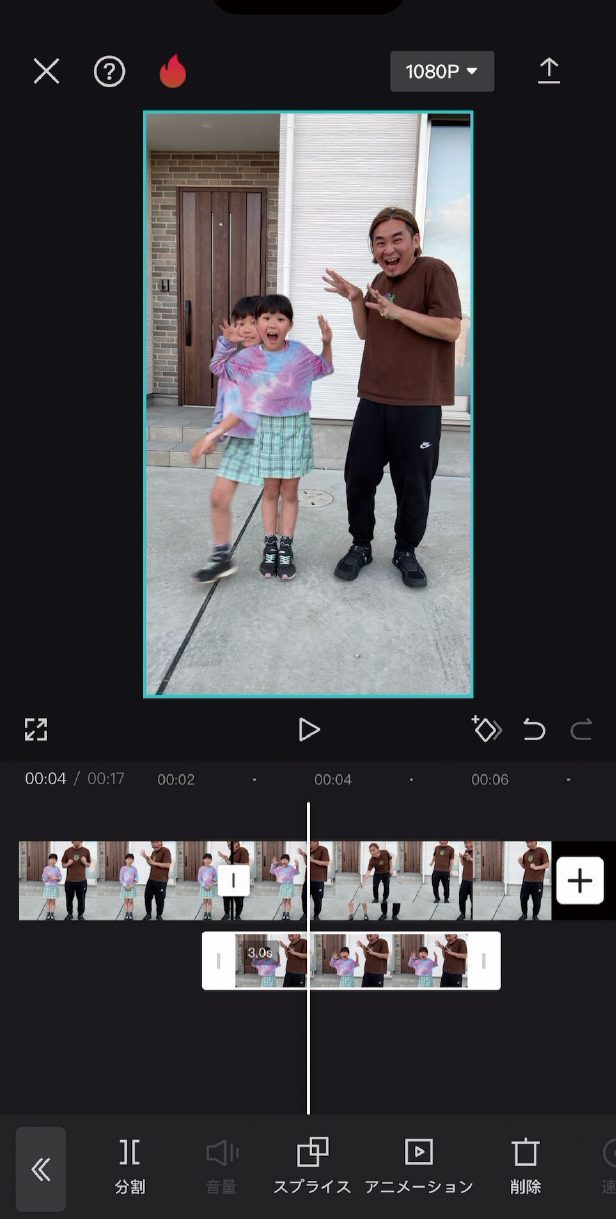
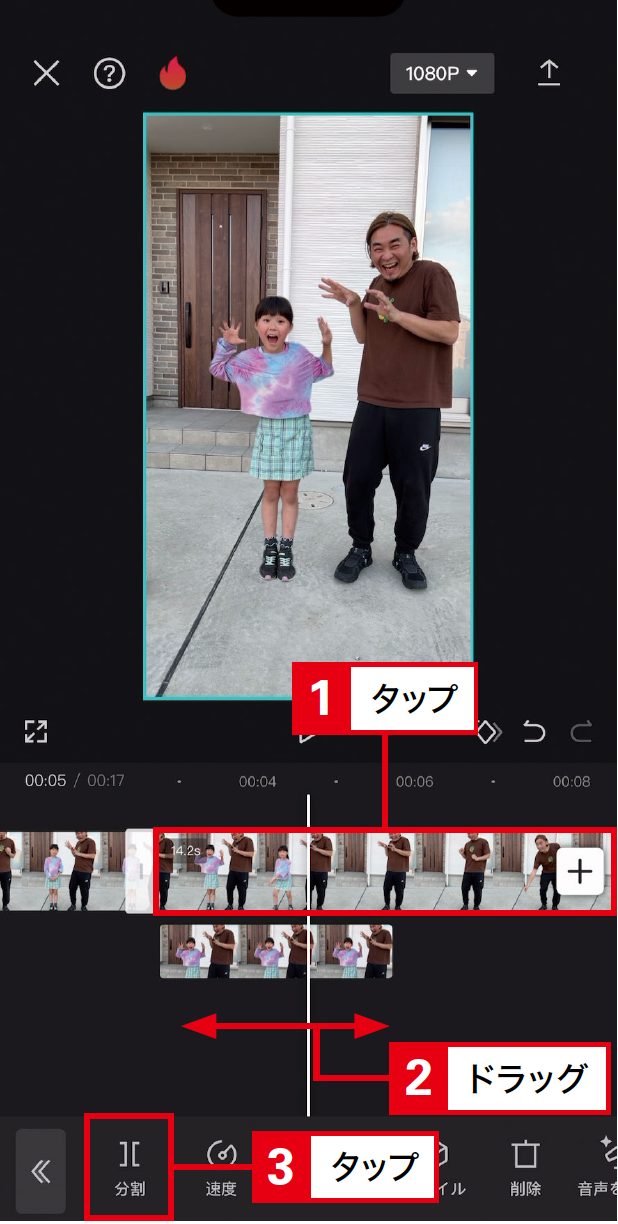
| 7)これで子どもだけが抜き出される。フリーズしたクリップが選択された状態で、「オーバーレイ」をタップする。 | 8)フリーズしたクリップが1段下にずれ、フリーズした子どもと、左に逃げていく子どもが同時にいる状態になる。 | 9)左に逃げていく子どものクリップを選択し、子どもが画面の外に出たところに合わせて、「分割」をタップする。 |
 |
|
 |
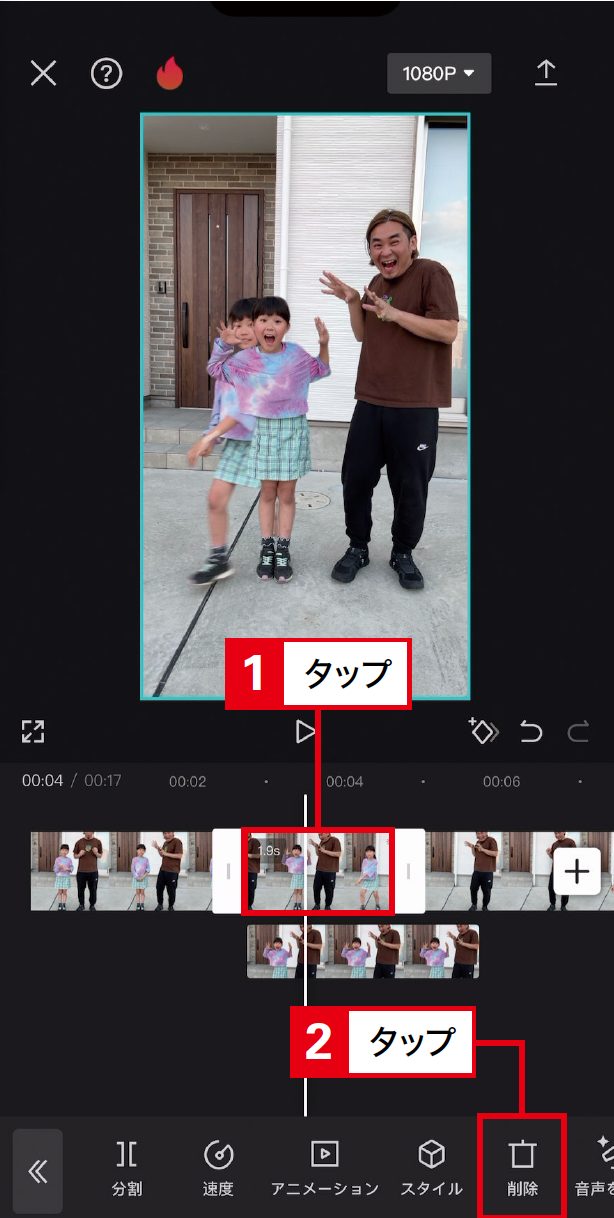
| 10)分割後の前半部分を選択し、「削除」をタップする。 | 11)これで、フリーズした部分以降も子どもが1人だけになる。 |
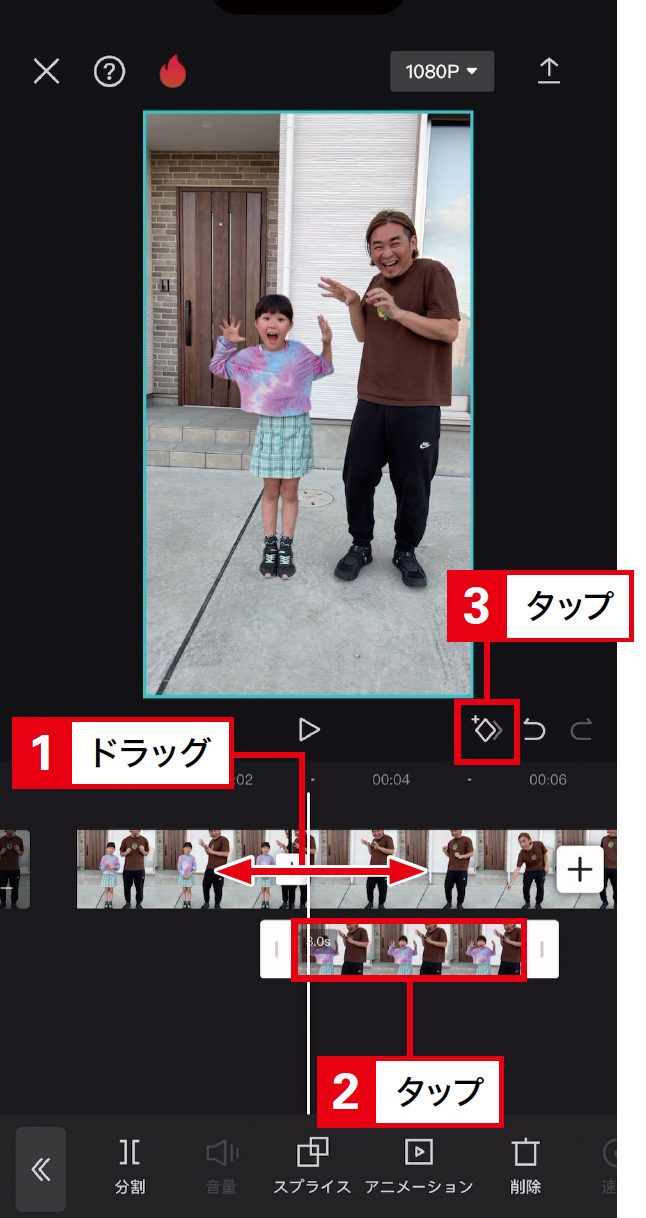
12)次に、フリーズした子どもをだんだん小さくするためにキーフレームを打っていく。まずフリーズ部分の冒頭に合わせ、フリーズのクリップを選択し「◇」をタップする。 |
 |
 |
 |
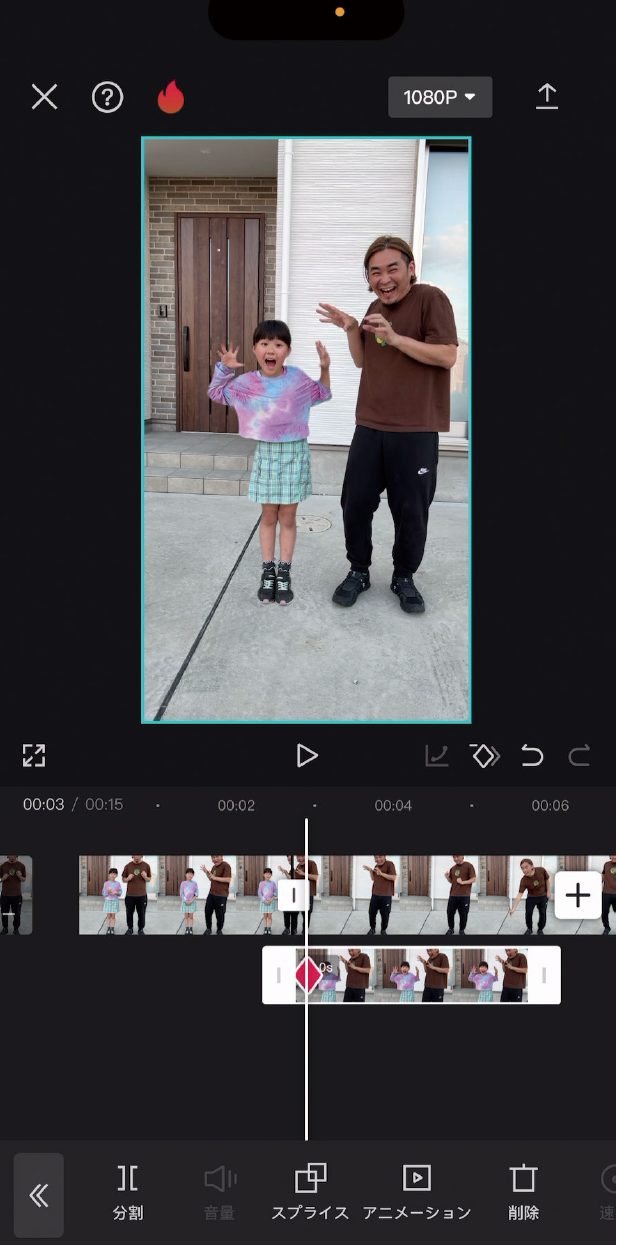
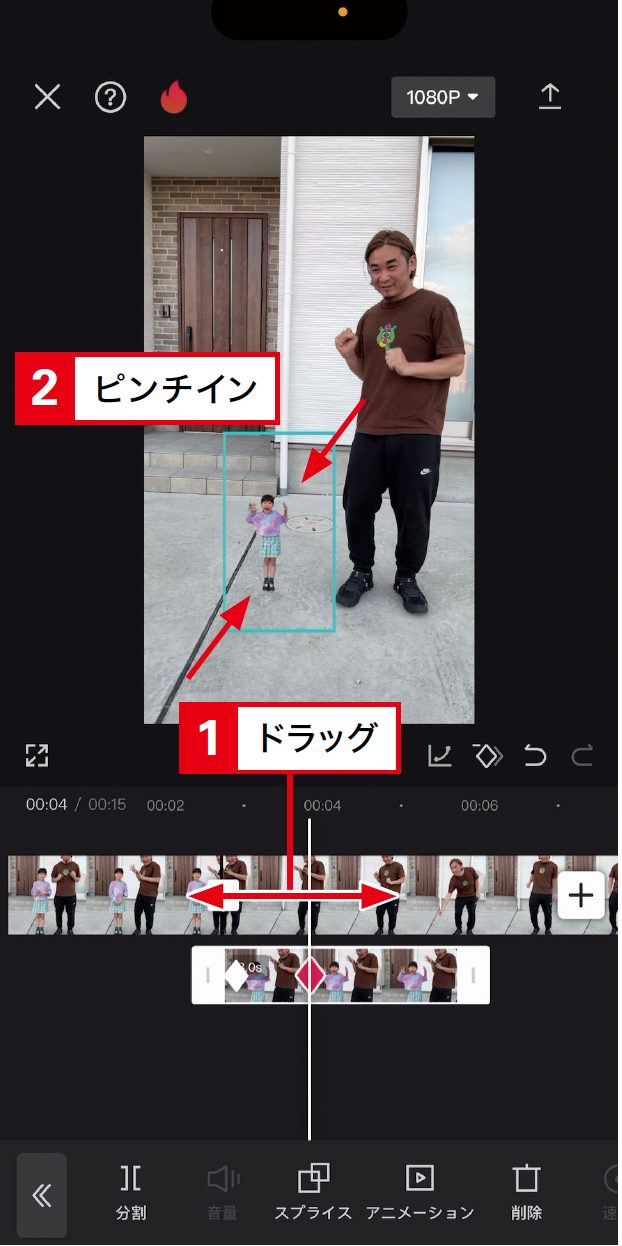
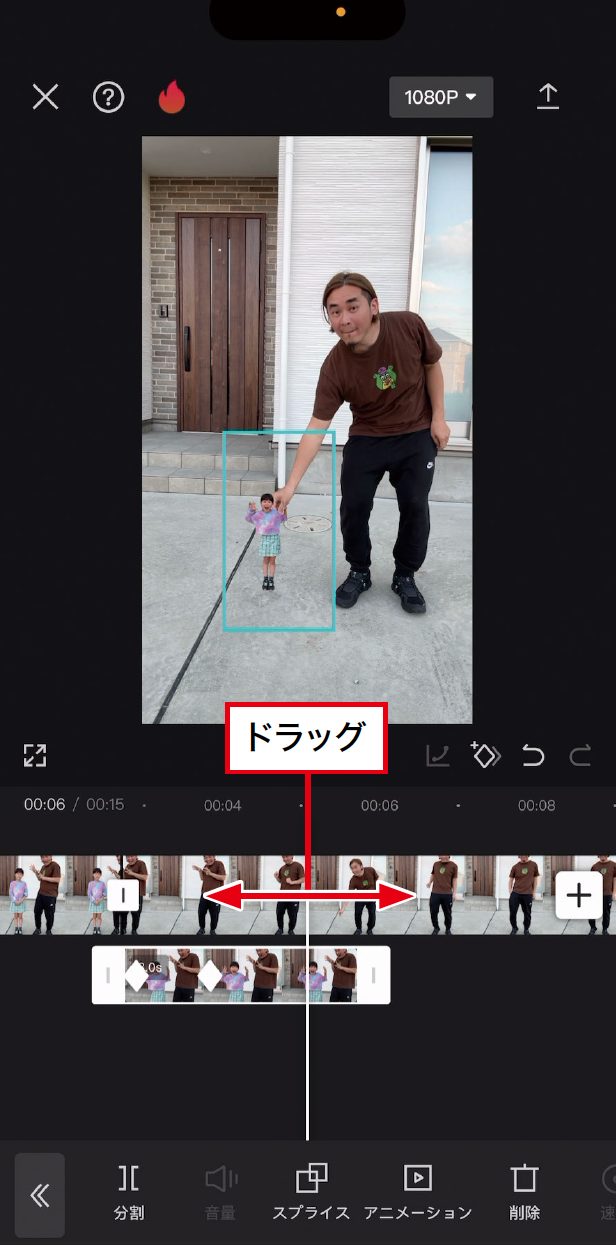
| 13)クリップ上に菱形のキーフレームが追加される。 | 14)タイムラインを約1秒先までドラッグし、プレビュー画面をピンチインして子どもを小さくすると、自動的にキーフレームが追加される。 | 15)タイムラインを大人が子どもをつまみ上げるところに合わせ、サイズや位置がピッタリになっているか確認する。 |
 |
 |
 |
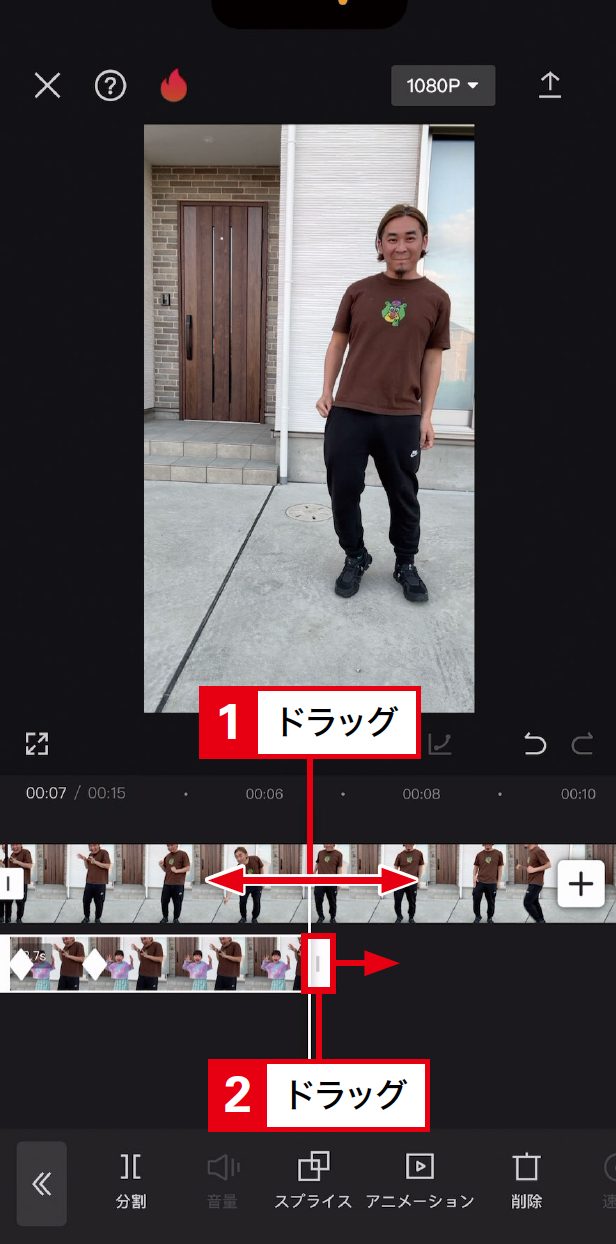
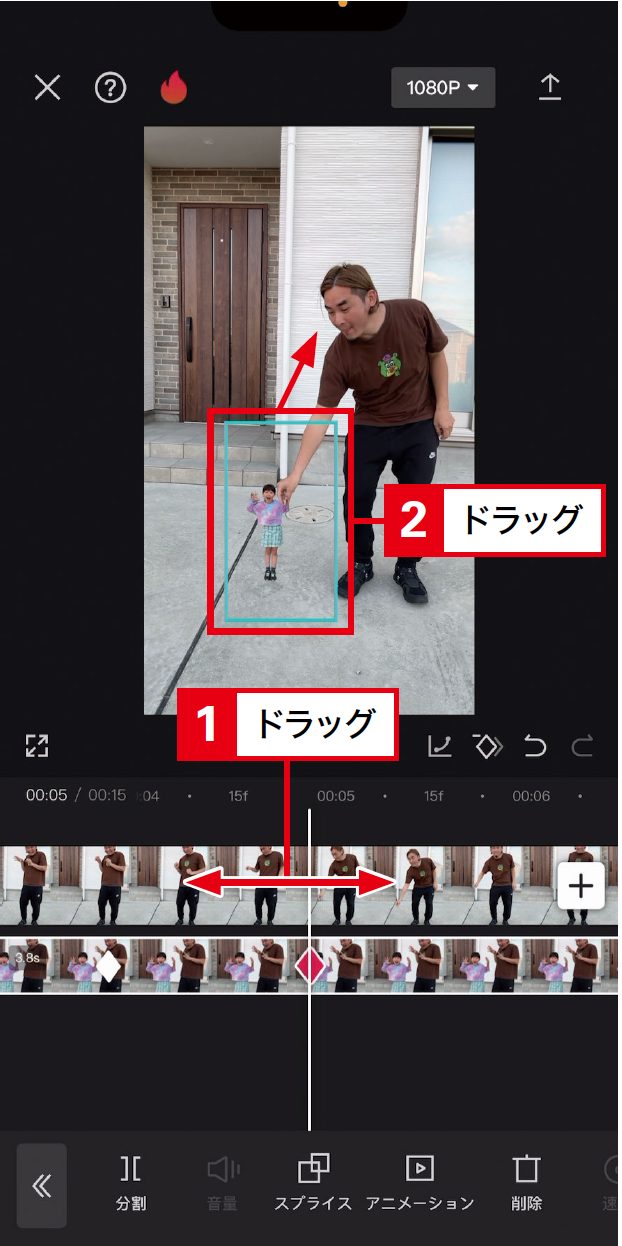
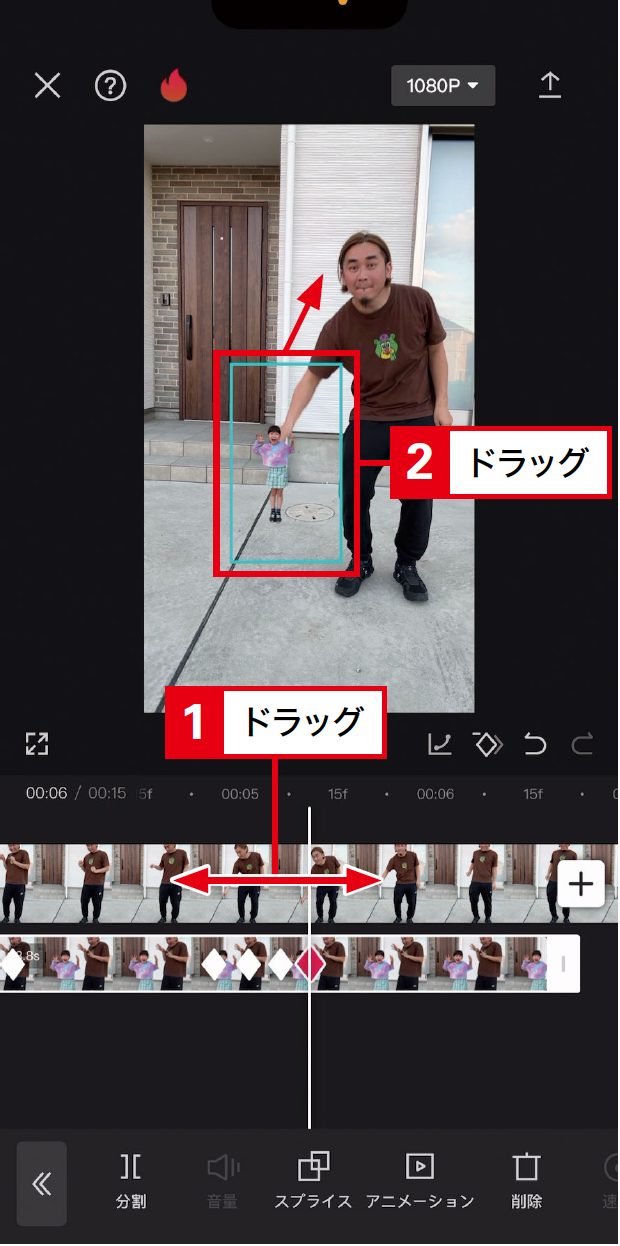
| 16)子どもをポケットに入れるところに合わせ、フリーズしたクリップの右端の をそこまでドラッグして伸ばす。 | 17)子どもを少しつまみ上げたところに合わせ、青枠をドラッグして子どもを移動させてキーフレームを追加する。 | 18)同様の操作で、約0.2秒に1回ほどキーフレームを追加して、ナチュラルな動きにしていく。 |
 |
 |
 |
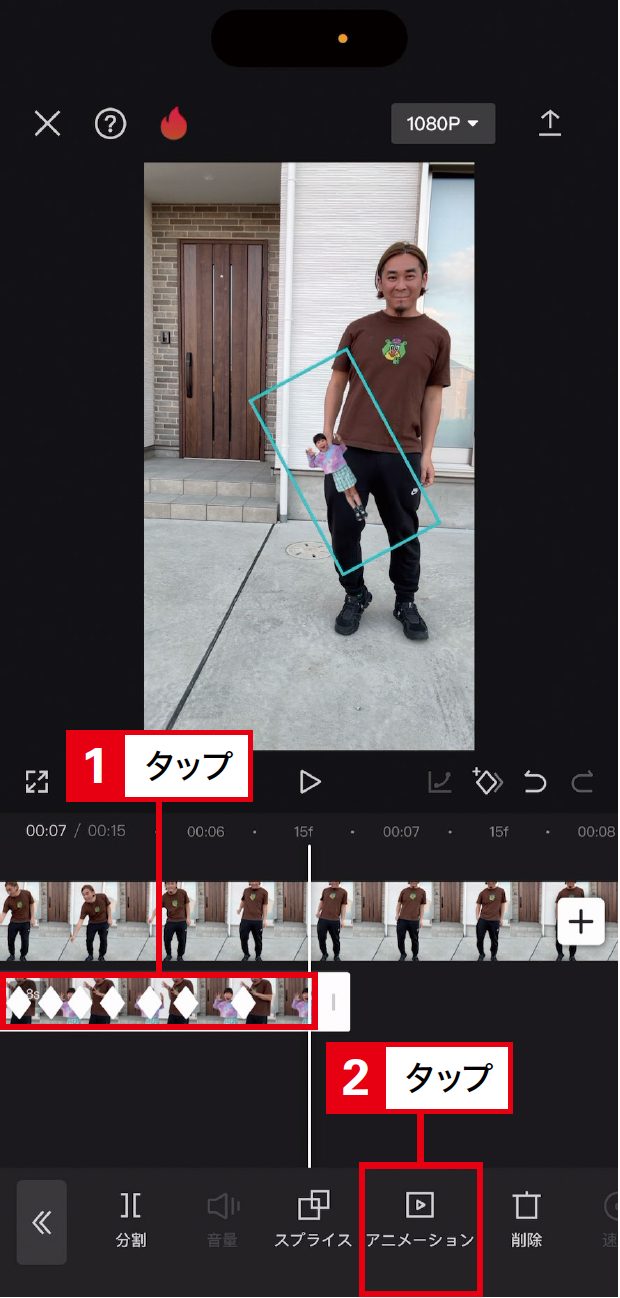
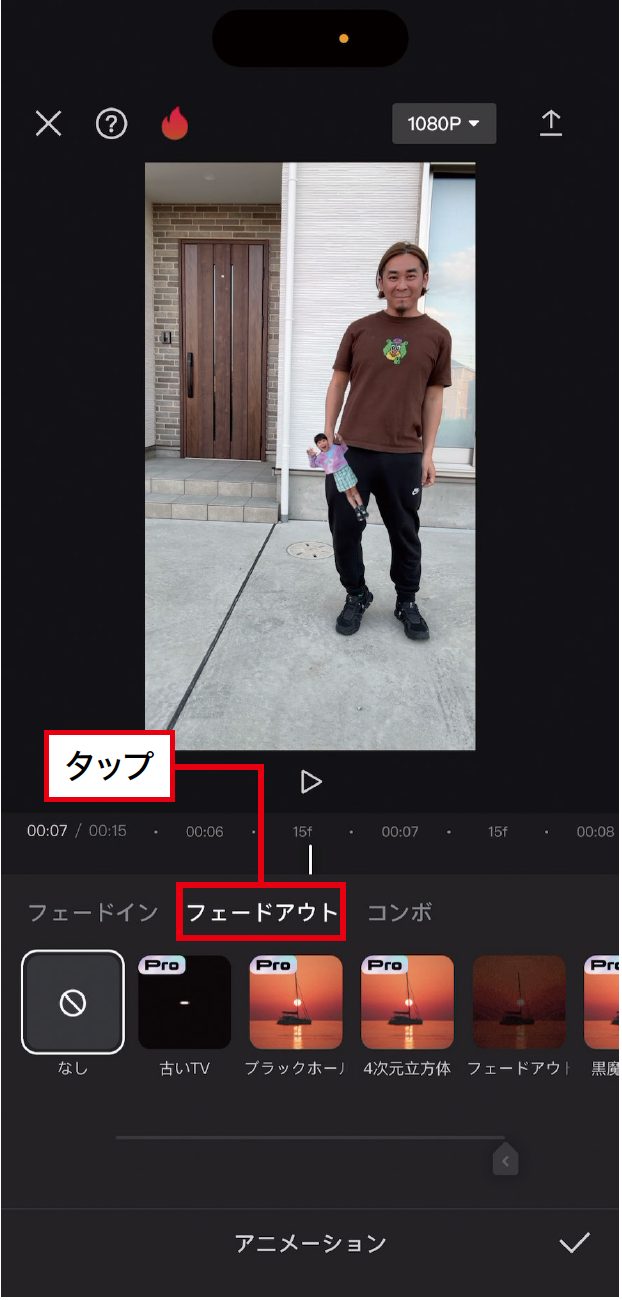
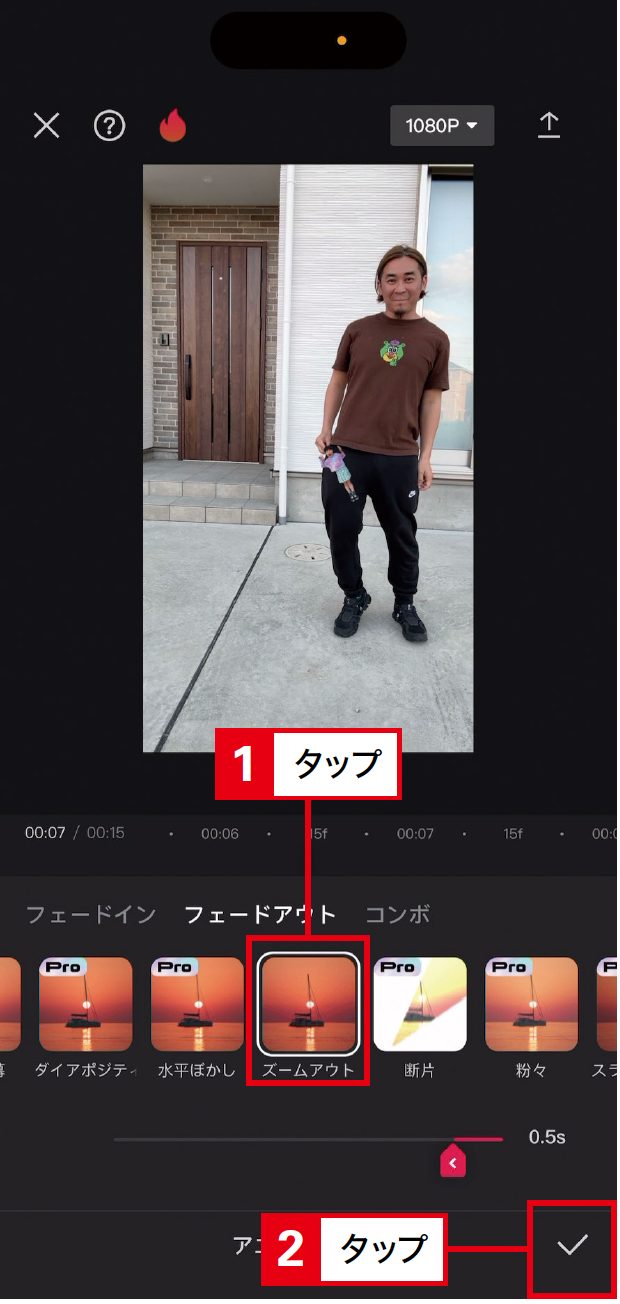
| 19)子どもをポケットに入れるところまでキーフレームを追加したら、自然に処理するため、フリーズしたクリップを選択した状態で「アニメーション」をタップする。 | 20)「フェードアウト」をタップする。 | 21)「ズームアウト」→「✓」をタップすると、子どもが自然に小さくなってポケットに入るような仕上がりになる。これで完成! |

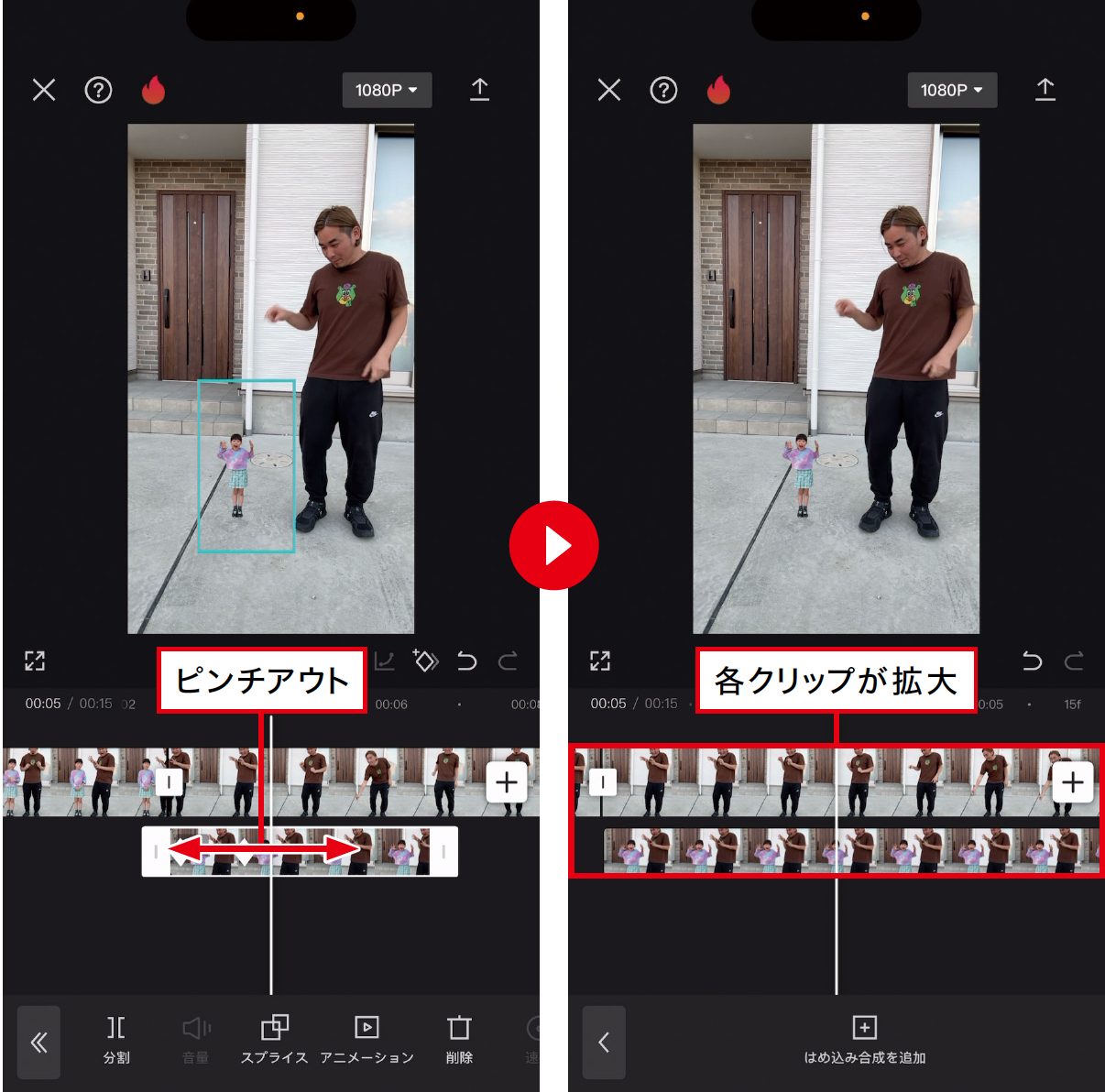
POINT!
フリーズしたクリップにキーフレームを追加するとき、そのままだと細かい間隔で追加しにくい。そこで、タイムライン全体を左右にピンチアウトして拡大しよう。こうすることで、細かい間隔でキーフレームが追加しやすくなる。