SNSではさまざまな動画を見ることができ、多くの人が日々動画コンテンツを楽しんでいると思います。スマートフォンには動画撮影機能があり、誰もが手軽に動画を撮ることができますが、たくさんの人に見てもらえる動画にするには、撮影後にどんなことをしたらいいのか、そもそも撮り方にも作法があるのか、疑問は尽きませんよね。
本書「3秒で心をつかむ ショート動画の作り方」では、動画クリエイターのマーク(熊田勇真)氏が、スマートフォン1台で作ることができるショート動画の制作方法を難易度ごとに丁寧に解説しています。せっかくスマートフォンを持っているなら、一歩踏み出して、楽しい動画作りにトライしてみませんか?
ここでは「3秒で心をつかむ ショート動画の作り方」のなかから、トリック動画などの作り方を難易度別にご紹介します。第10回はトリック動画の作り方・上級編③です。

トリック動画・上級編③
【こんなトリック動画を作ろう】
動きとリンク!歩くとテキストが現れるPOPな動画
タイトルやテロップなどのテキストを動画の上に表示したいときがありますよね。でも、単純にテキストを表示するだけだと何だかつまらないと思いませんか? そこで注目してほしいのが、人が歩くと、その背後からテキストが現れるというこのトリックです。POPでインパクトがあるので、ぜひ試してみてください!
 |
 |
 |
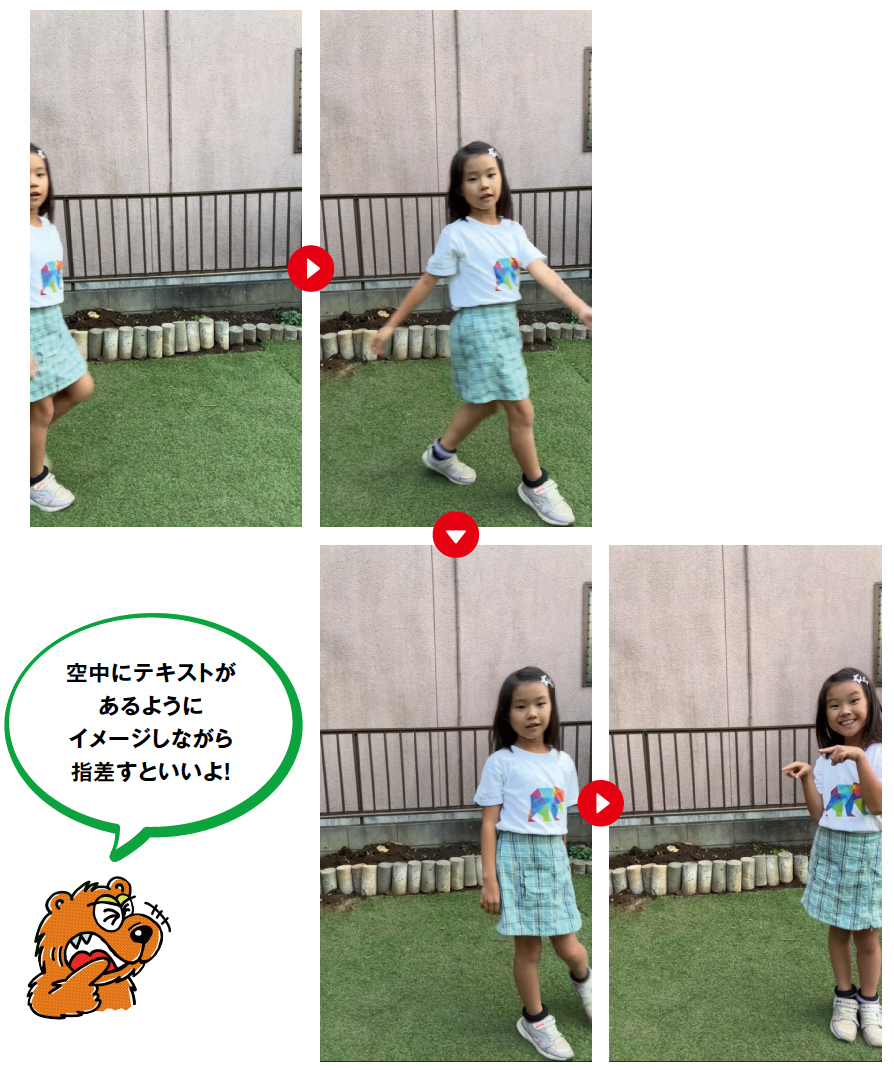
| 1)画面の左から子どもがてくてく歩いてきた。よくある登場シーンかと思いきや…… | 2)びっくり! 子どもの歩くスピードに合わせて、背後からテキストが……! | 3)登場したのはチャンネルのタイトル。これだけインパクトがあると、思わず注目しちゃうな~! |
→こんな場面で使える!
◯動画のオープニングでインパクトのあるタイトルを表示したいときにぜひ使おう!
◯歩きながら頭の中で考えていることを、テキストで垂れ流すという演出にも使えそう。
◯テーブルの上で手を動かして、そこからテキストを登場させるのもOK!
【こんな動画を撮影しよう】
●素材動画 A
必要な動画は1つだけ。画面の左端から登場して、画面の右まで歩く様子を撮影すればOK。右まで到達した後に少し振り返って、テキストを指差す仕草をすると、さらに効果的に仕上がる。

動画撮影のポイント
◯三脚でスマホを固定しながら撮影する。
◯テキストの出現が見やすくなるように、画面上で一方向に動くようにしよう。通常、テキストは左から右に向かって読んでいくため、左から右に歩いていくようにしたほうがベター。
◯あらかじめ編集のことを考えて、一定のスピードで歩くようにしよう。
【CapCutで動画を作ろう!】
 |
 |
 |
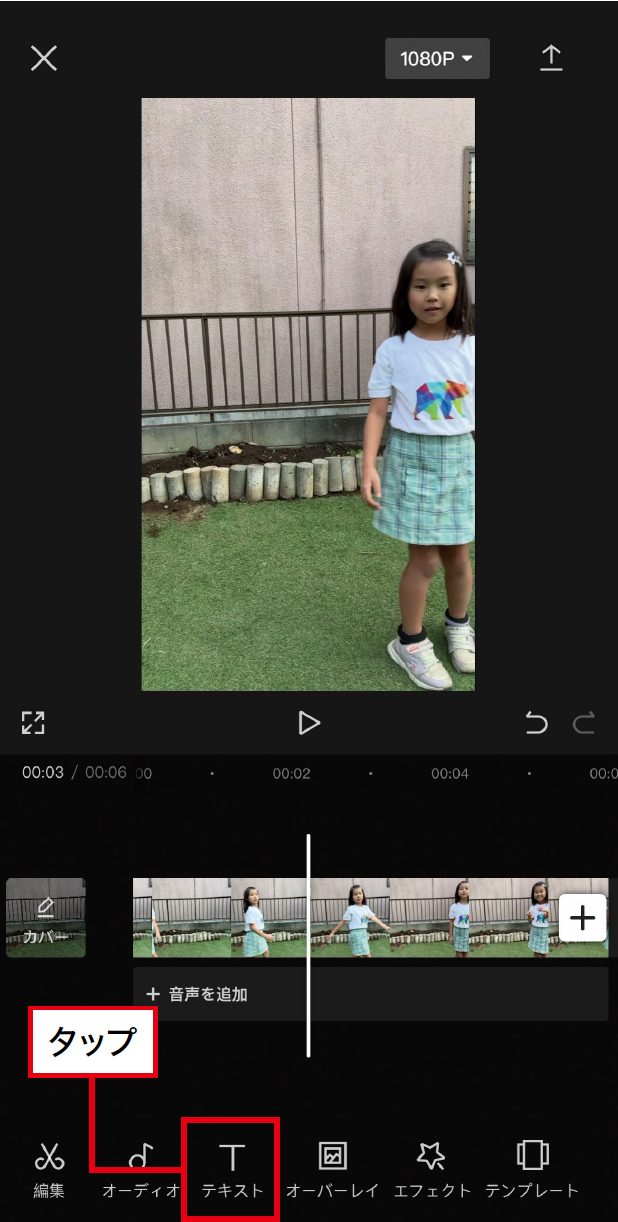
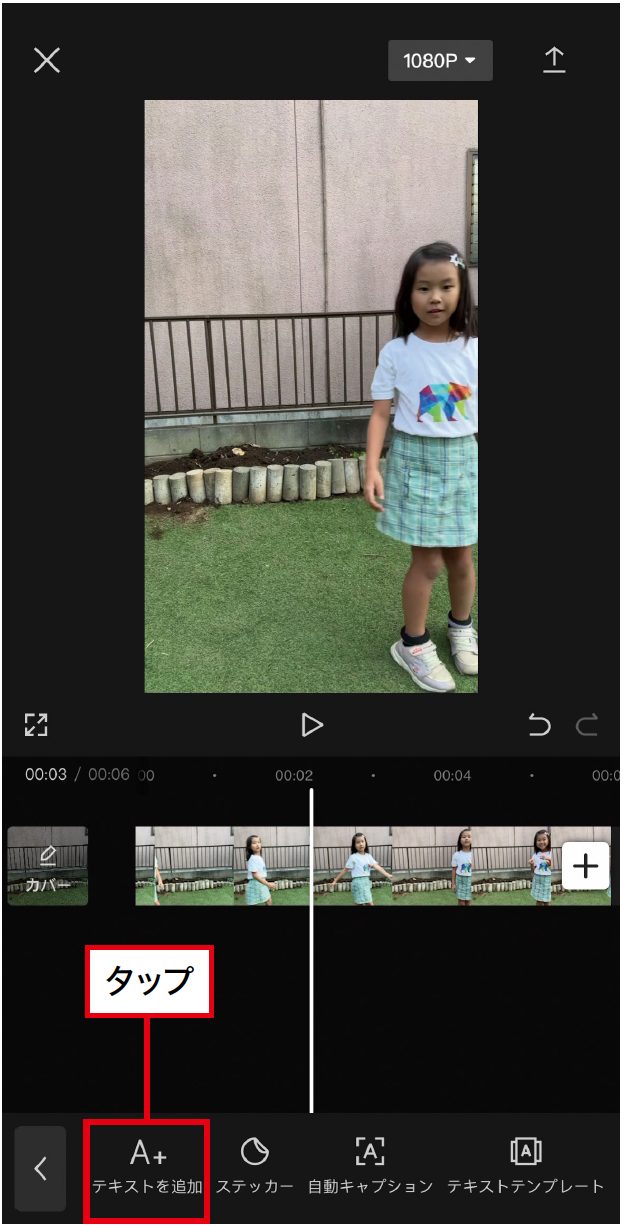
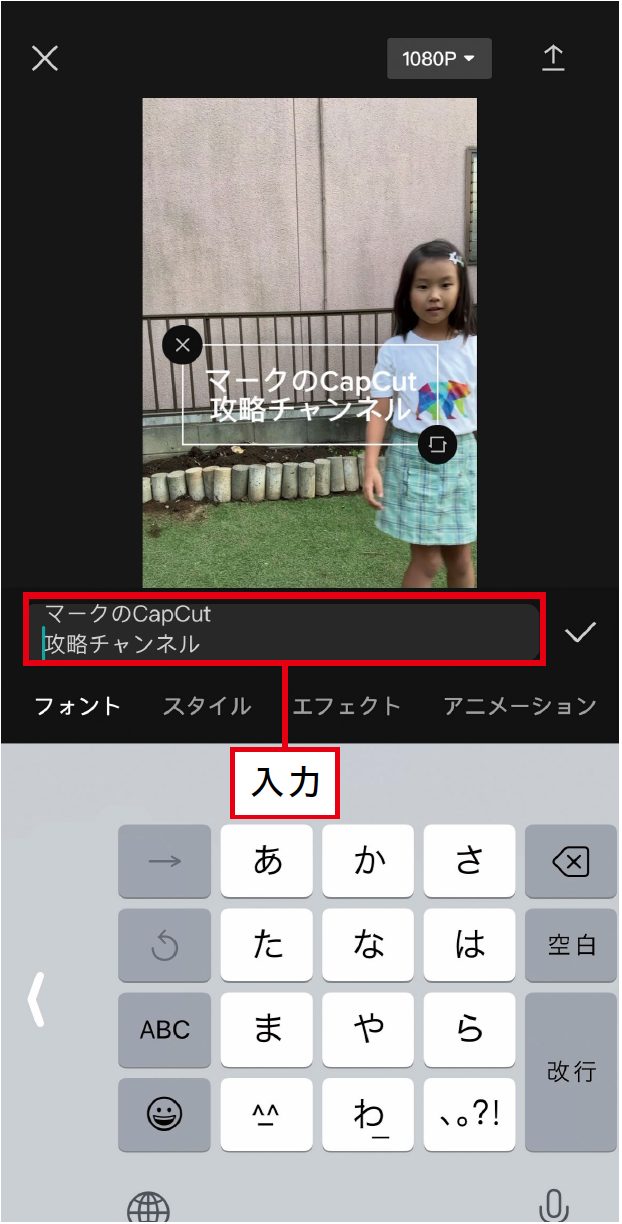
| 1)ホーム画面で「新しいプロジェクト」をタップして素材動画Aを追加し、「テキスト」をタップする。 | 2)「テキストを追加」をタップする。 | 3)表示したいテキストを入力する。 |
 |
 |
|
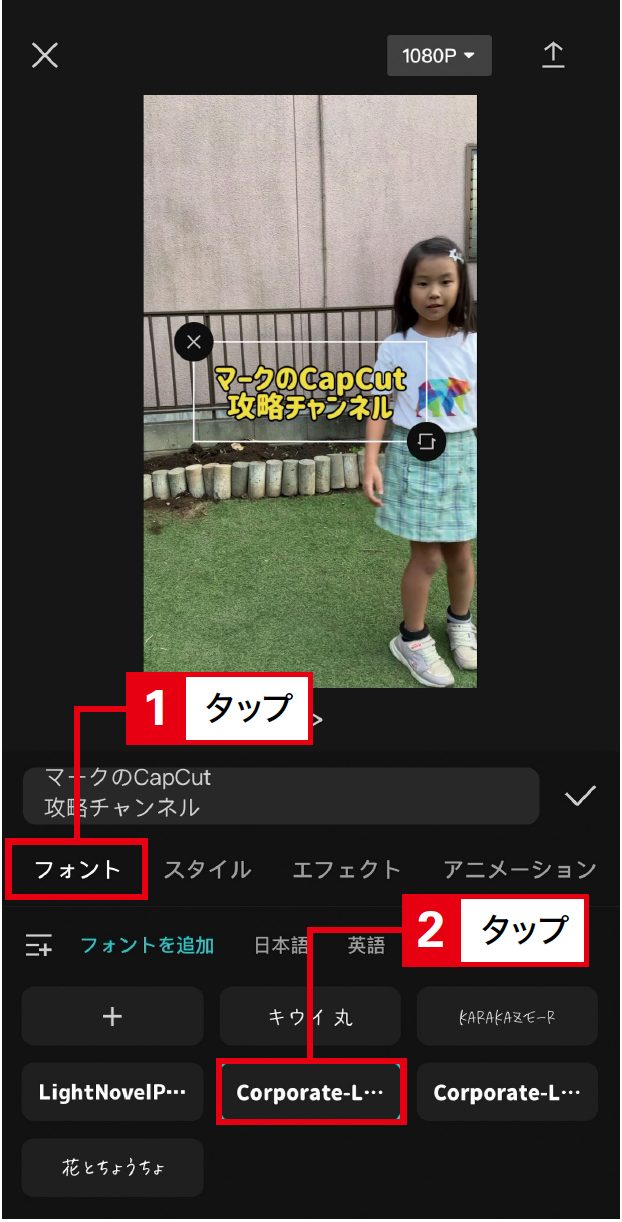
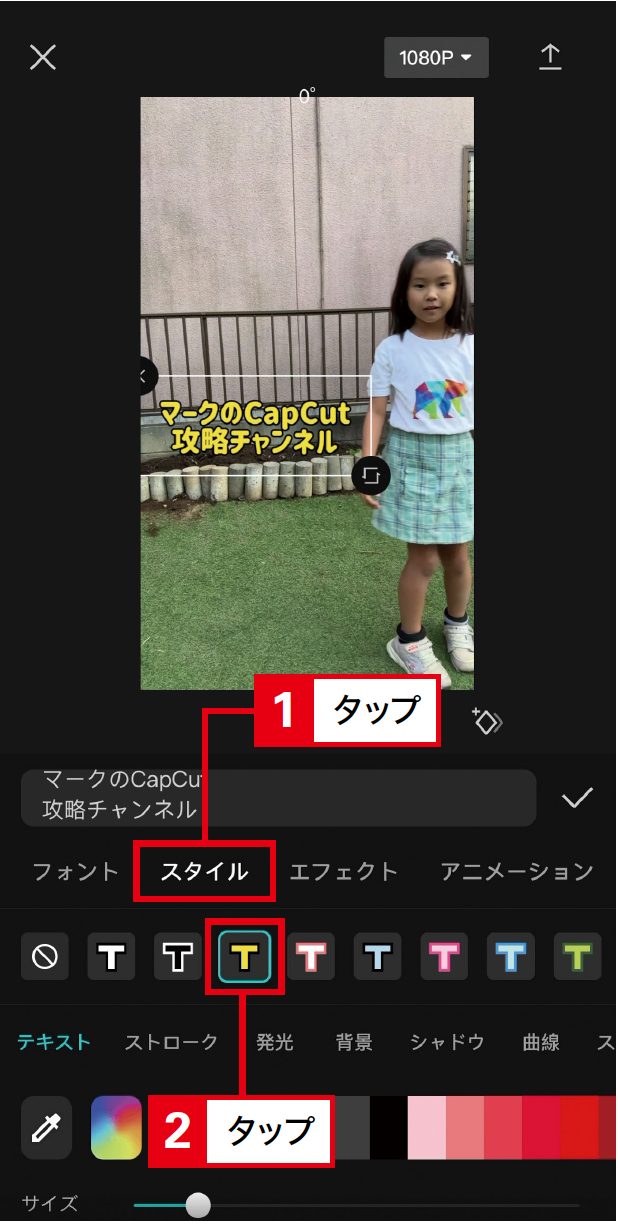
| 4)「フォント」をタップして好きなフォントを選択する。 | 5)「スタイル」をタップして好きなスタイルを選択する。 |
 |
 |
 |
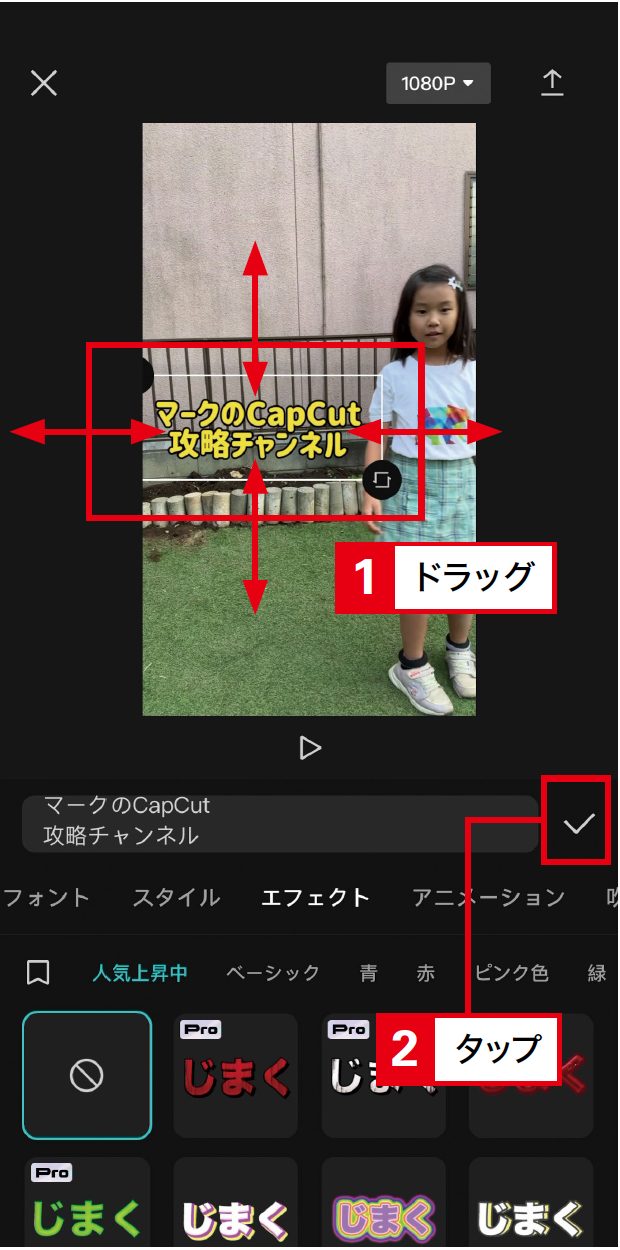
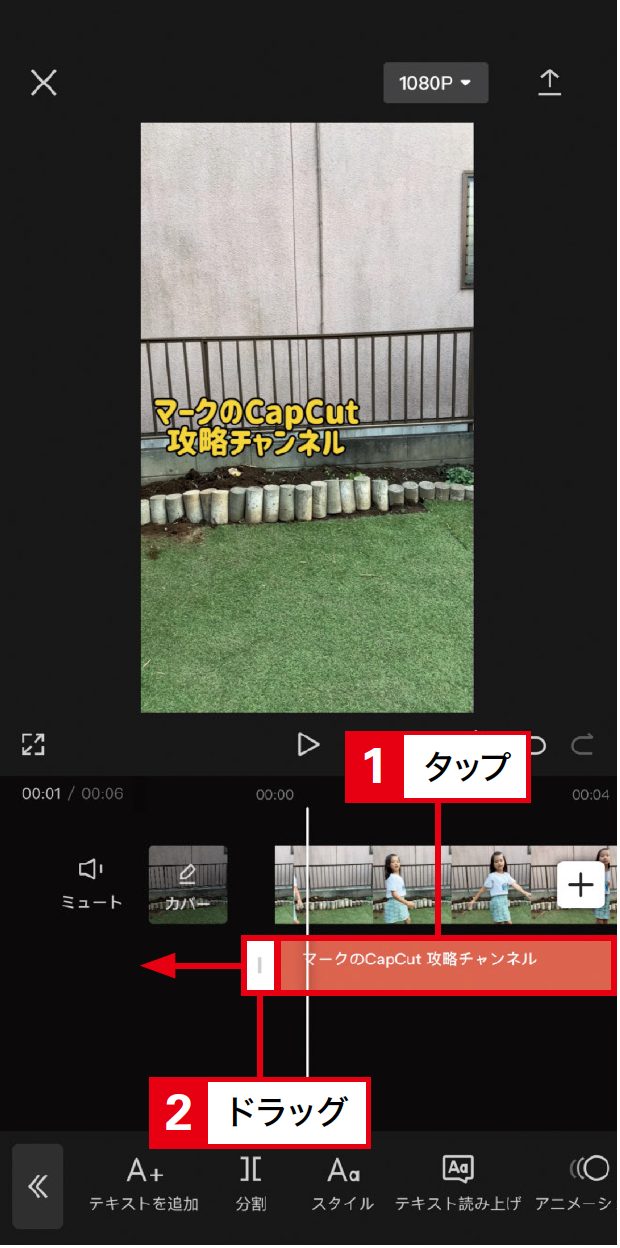
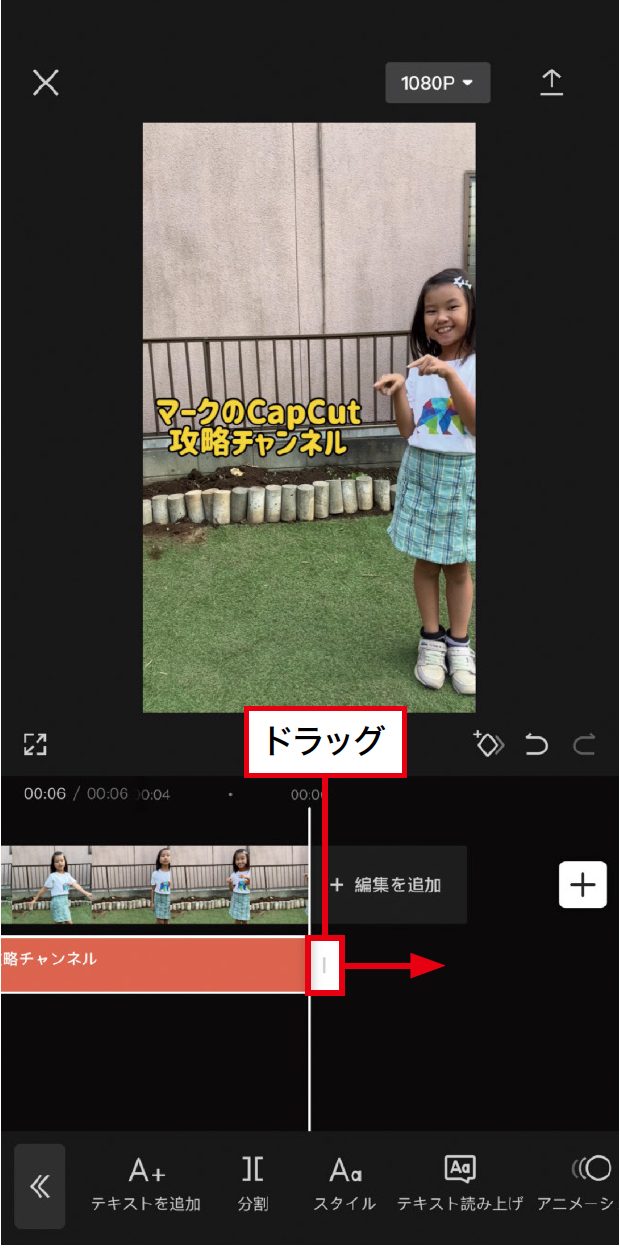
| 6)プレビュー画面上のテキストをドラッグしたりピンチイン/ピンチアウトしたりして位置やサイズを調整し、「✓」をタップする。 | 7)テキストクリップを選択し、左端の②の部分をドラッグして動画クリップの最初まで伸ばす。 | 8)テキストクリップ右端をドラッグして動画クリップの最後まで伸ばす。 |
 |
 |
 |
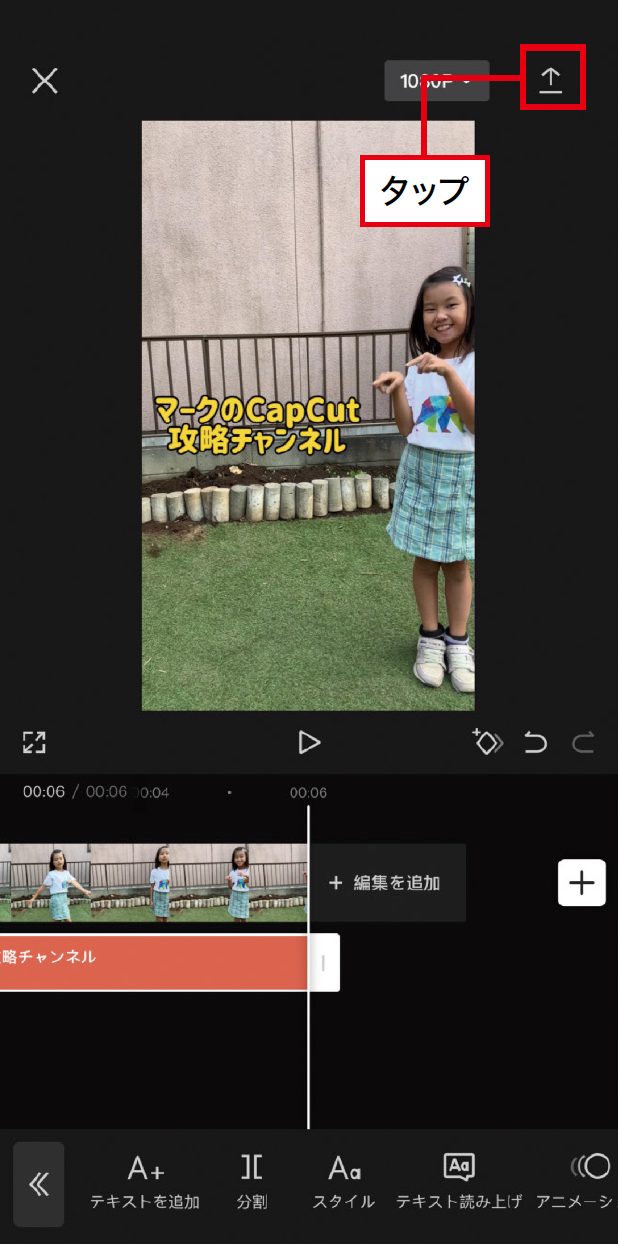
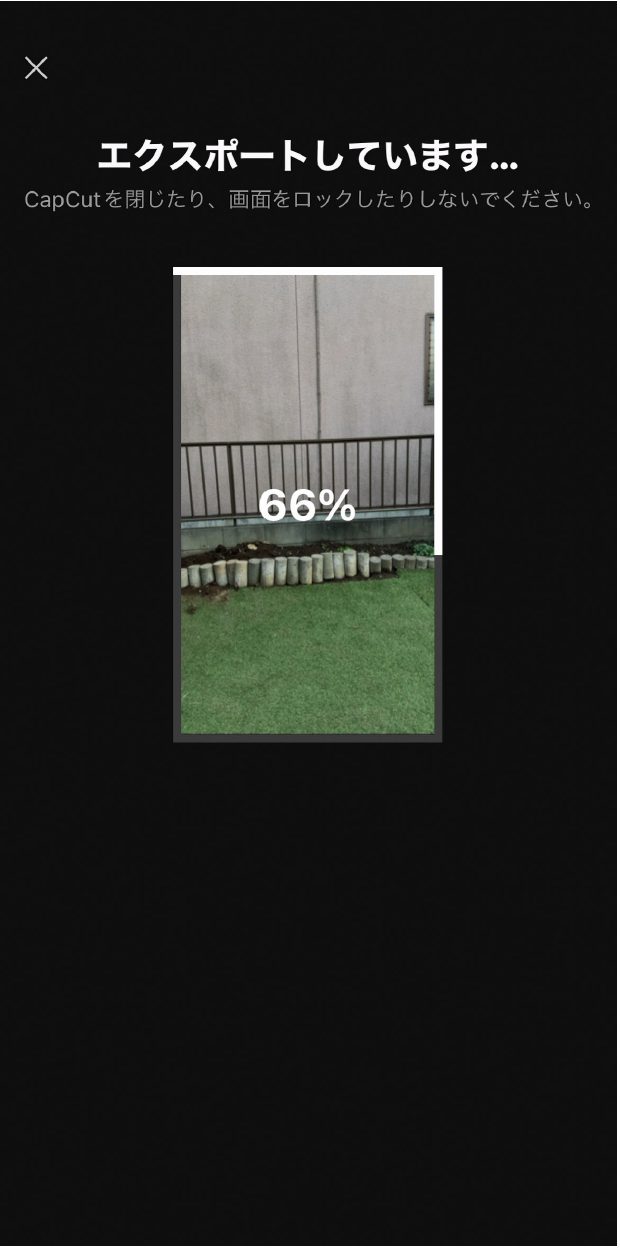
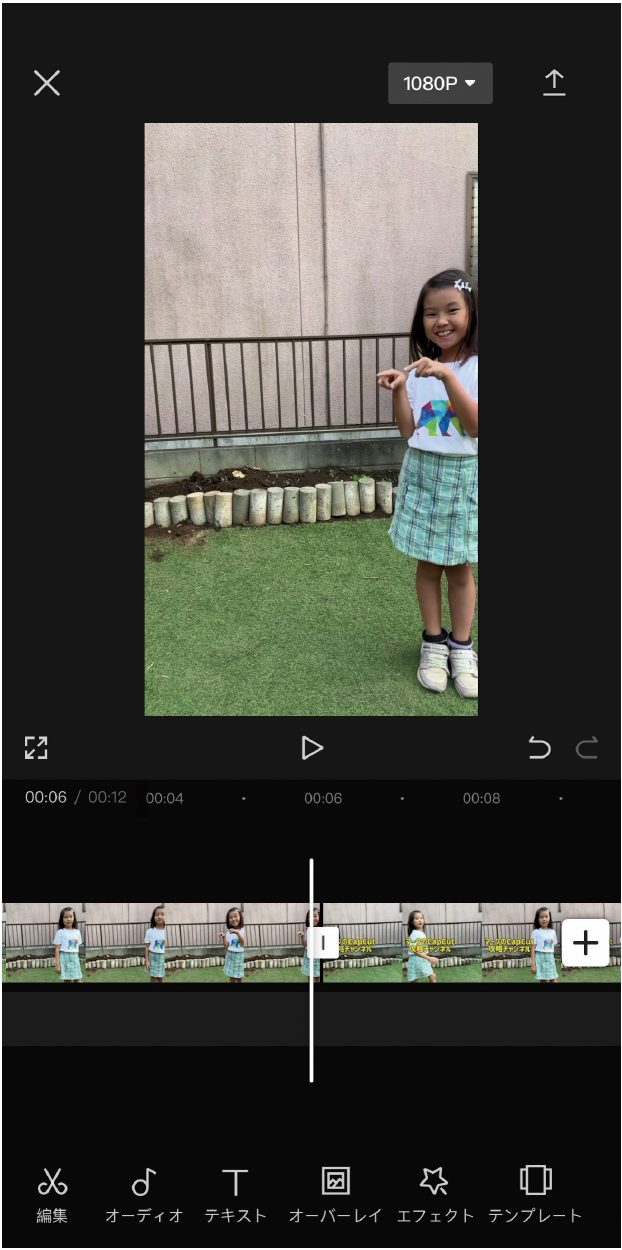
| 9)画面右上の上向きの矢印をタップする。 | 10)動画がエクスポートされる。 | 11)ホーム画面で「新しいプロジェクト」をタップして、素材動画A、エクスポートしたテキスト入り動画の順に追加する。 |
 |
 |
 |
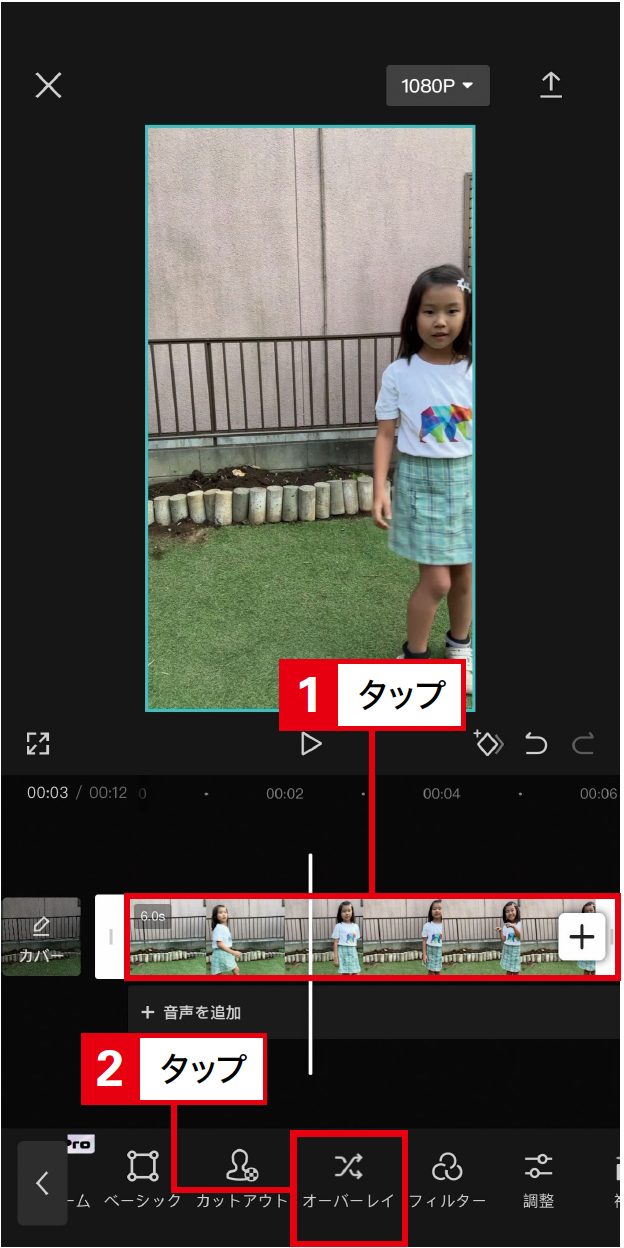
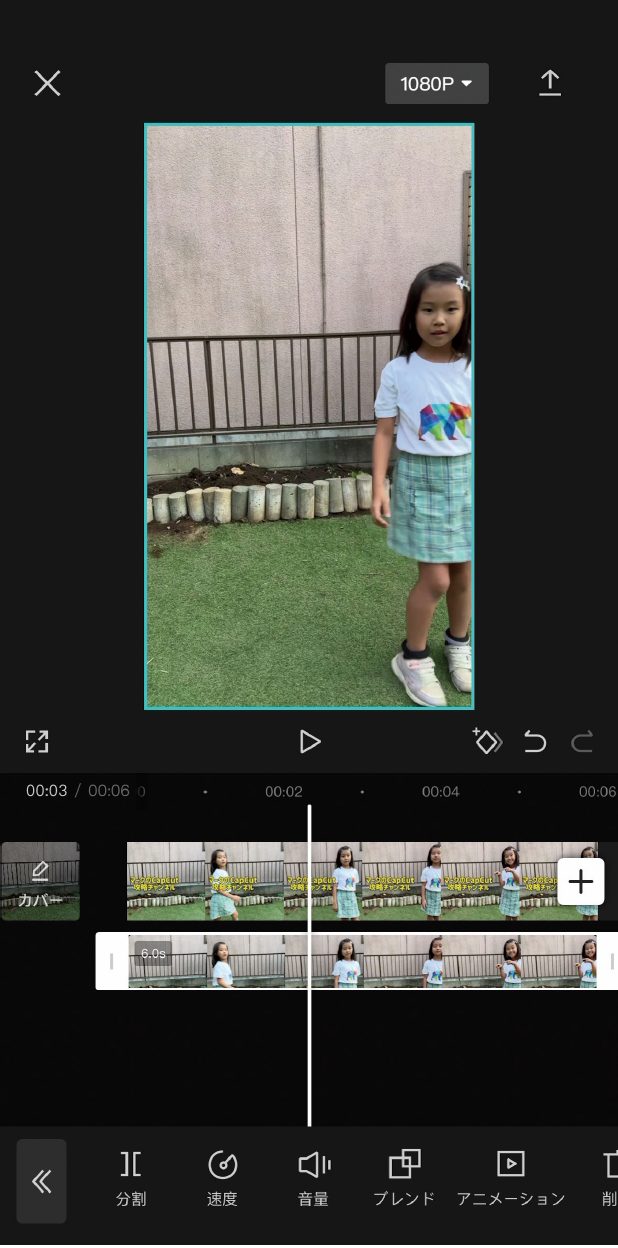
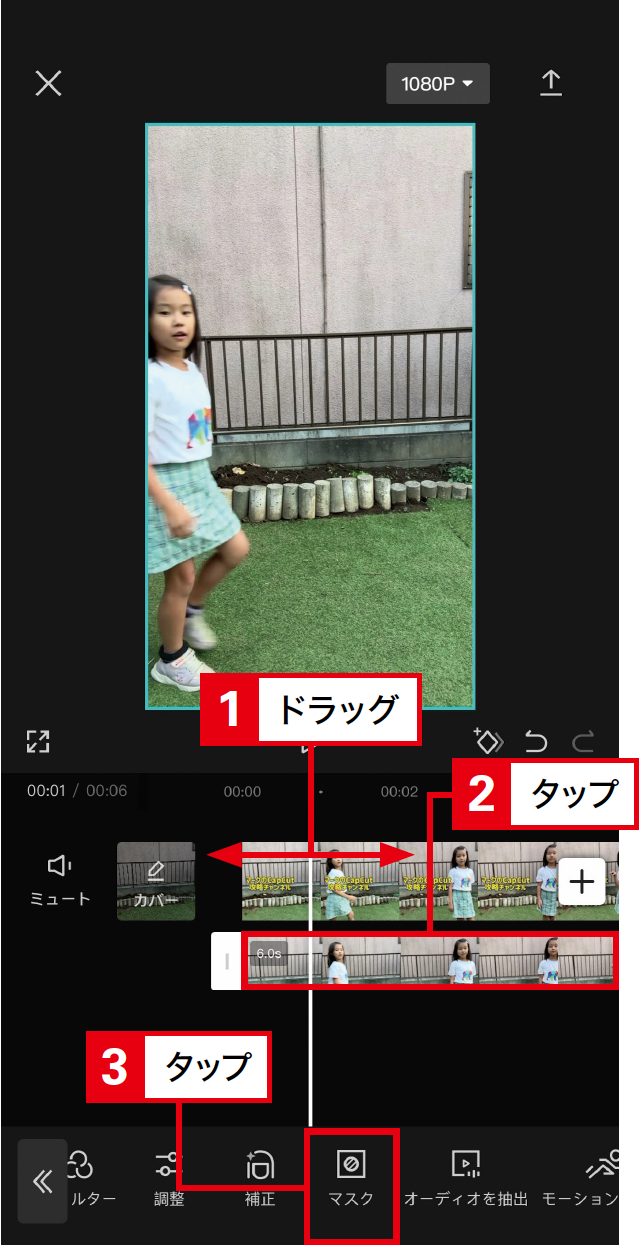
| 12)素材動画Aを選択し、「オーバーレイ」をタップする。 | 13)テキスト入り動画と素材動画Aが重なった状態になる。このとき、プレビュー画面にテキストが表示されていないように見えてもOK。 | 14)子どもが画面に入ってきたところに合わせ、素材動画Aを選択し、「マスク」をタップする。 |
 |
 |
 |
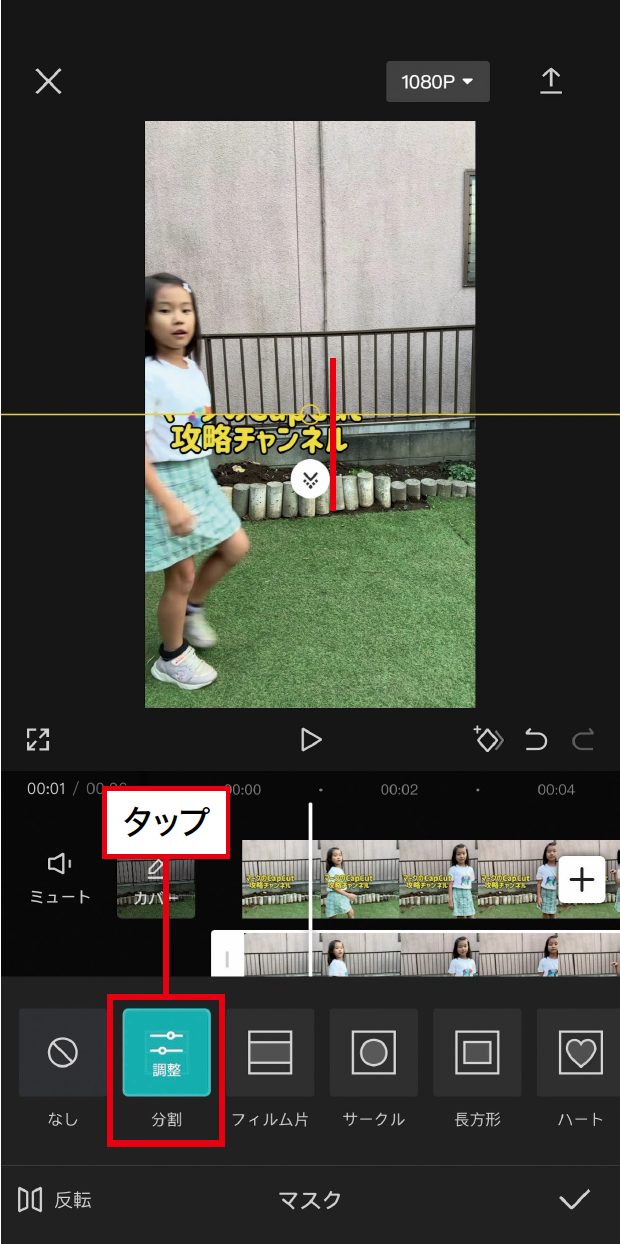
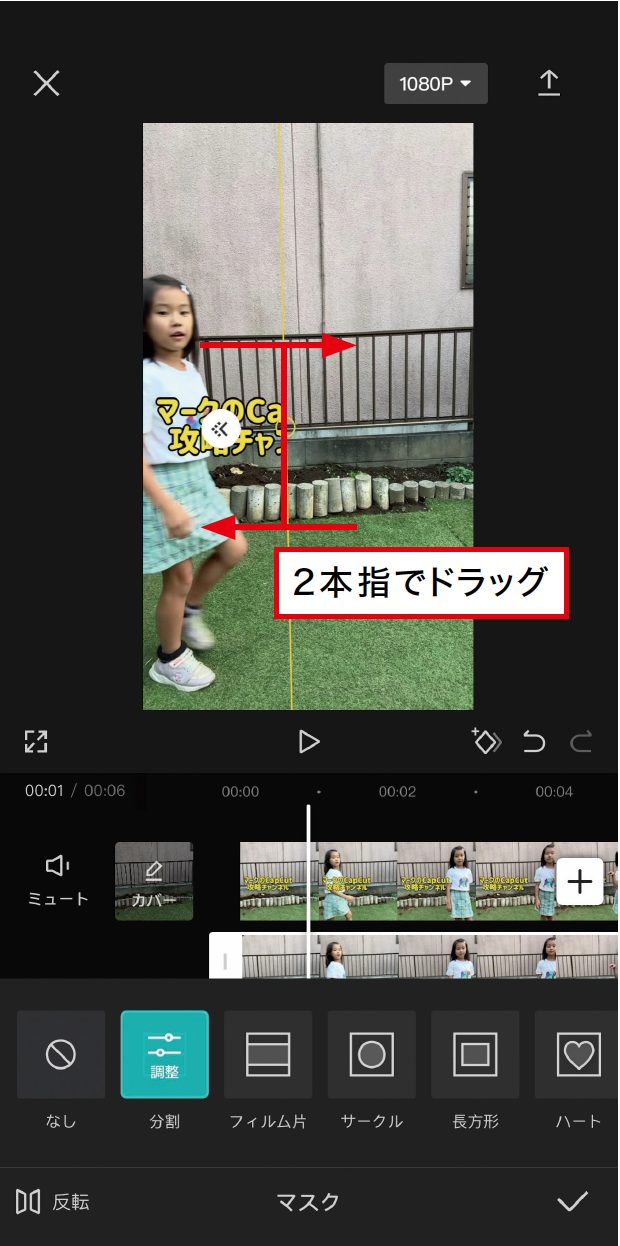
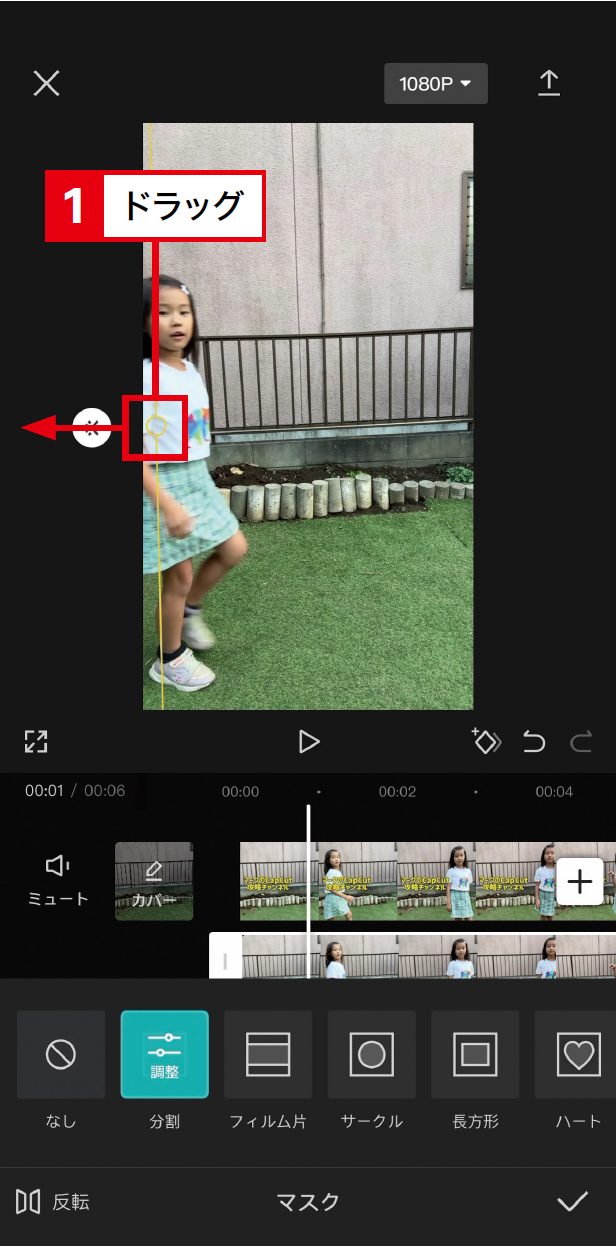
| 15)「分割」(または「水平」)をタップする。 | 16)黄色い境界線を2本指でドラッグして時計回りに回転させ、画面を左右に分割する。 | 17)境界線をドラッグして左端に寄せて、テキストが見えないようにする。表示されている場合は画面左下の「反転」をタップしよう。 |
 |
 |
 |
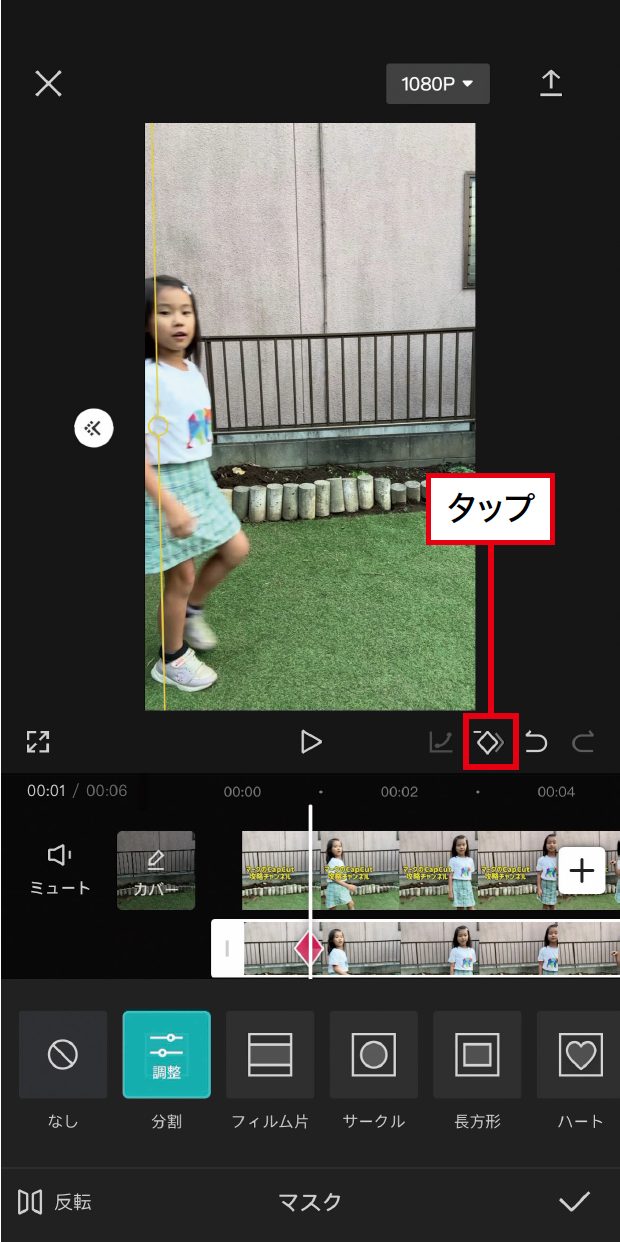
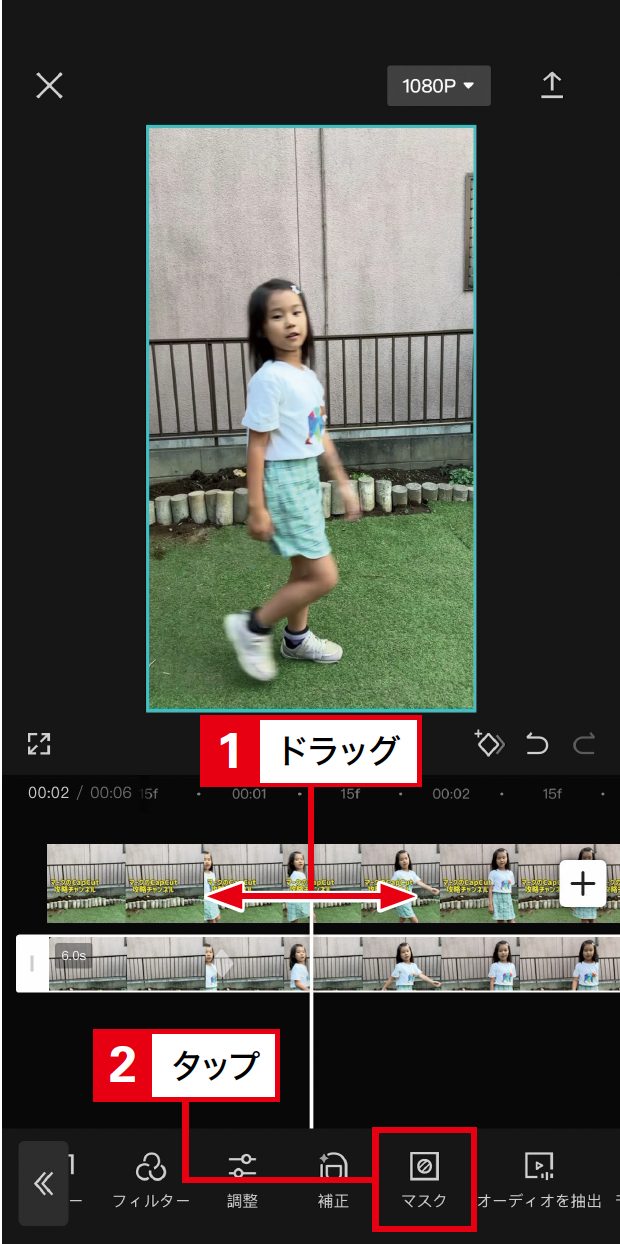
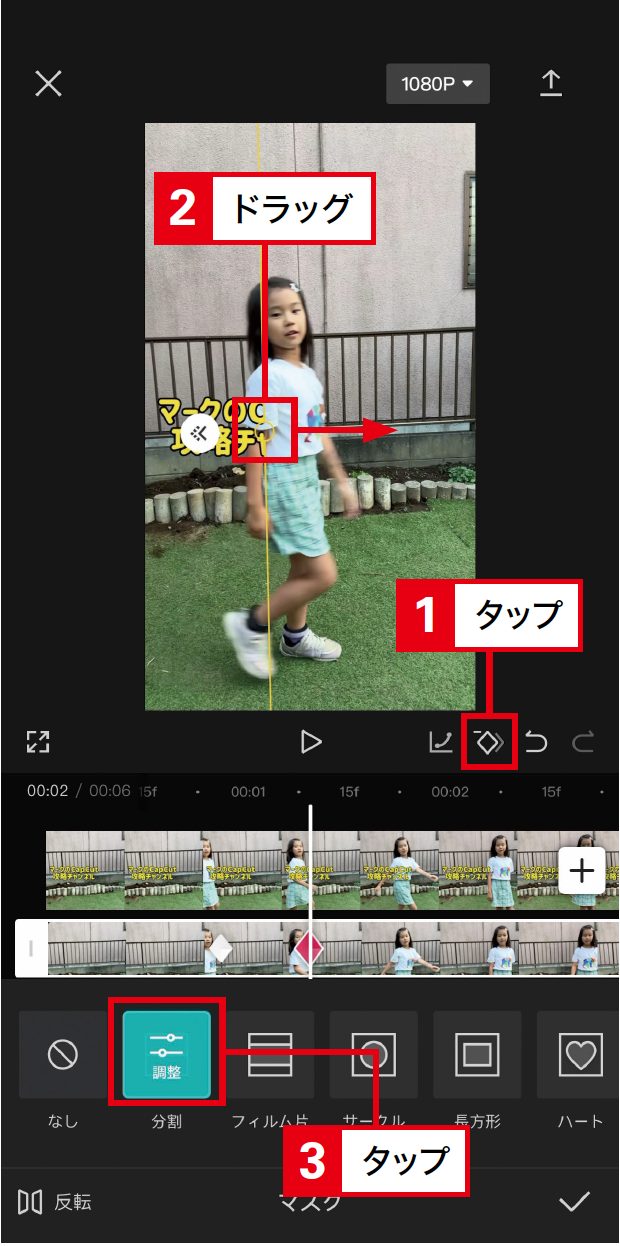
| 18)マスクの画面のまま画像右下の菱形のマークをタップしてキーフレームを追加する。 | 19)子どもがもう少し出てきたあたりに合わせ、「マスク」をタップする。 | 20)画像右下の菱形のマークをタップしてキーフレームを追加し、境界線をドラッグして子どもの背中に合わせる。「調整」をタップする。 |
 |
 |
|
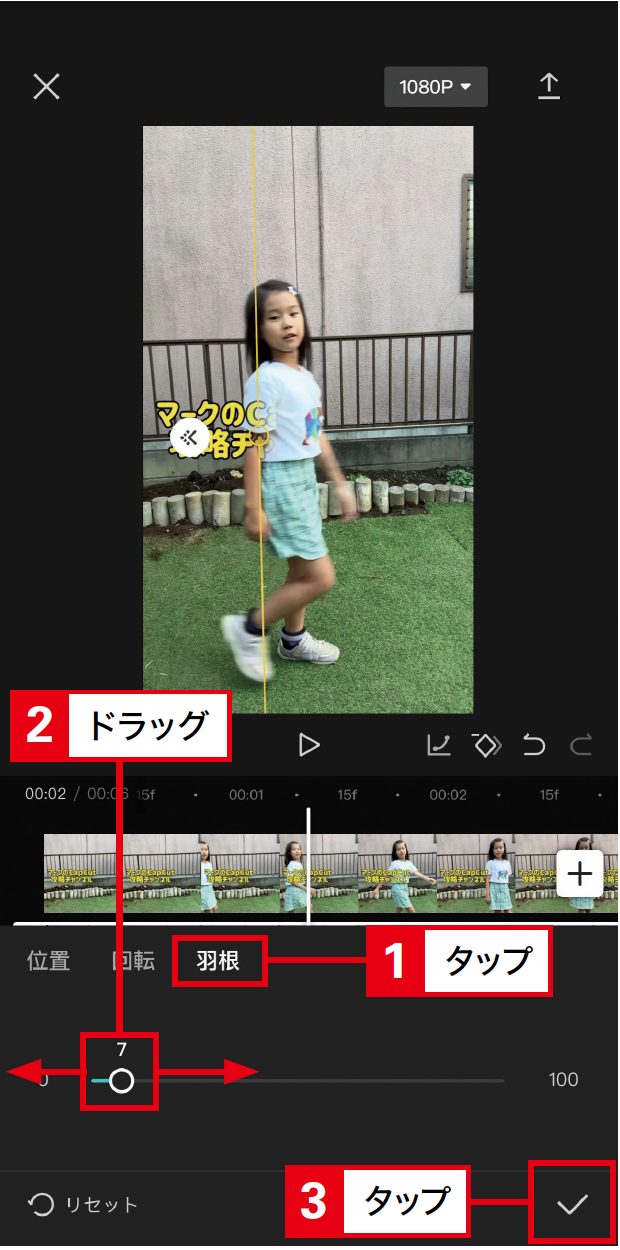
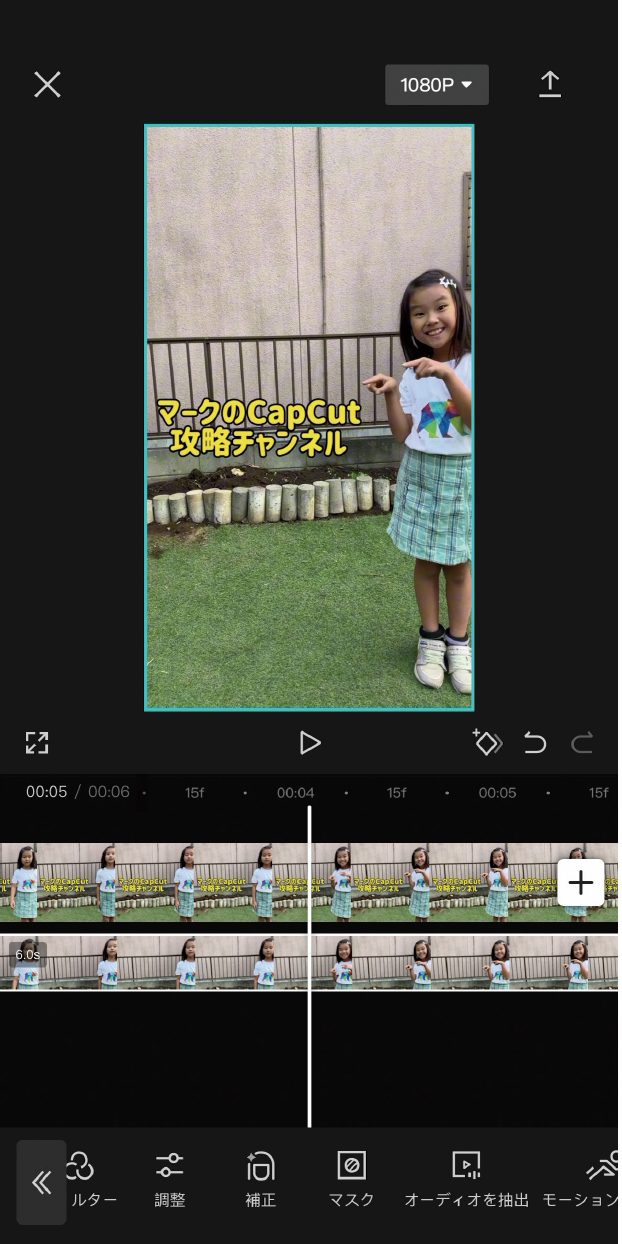
| 21)「羽根」をタップし、スライダーをドラッグして「7」前後に調整し、「✓」をタップする。これでマスクの境界線がぼけて自然になる。 | 22)19~20の2までの手順をくり返し、キーフレームをいくつか追加すれば完成! |
POINT!
キーフレームは、0.2~0.5秒ぐらいの細かい間隔で追加すると、テキストをなめらかに表示することができる。手間を省こうとしてキーフレームの数を減らしてしまうと、不自然な仕上がりになってしまうため注意しよう。