スマートフォンやタブレット端末の普及に伴って、端末に要求される性能や画面サイズも多様化しています。近年ではタブレットでもクリエイティブ系のアプリが快適に使えるようになってきており、外出先でも自宅から引き継いで作業を進められるなどのメリットがあります。
「Illustrator for iPad クリエイティブブック」ではiPad版Illustratorの基本機能を解説するほか、作例を用いたチュートリアルで実践的な使い方を紹介。デスクトップ版とiPad版の操作面での差異にも触れ、Apple Pencilやジェスチャーを用いたタブレットならではの操作も習得できます。
本記事では「デザインチュートリアル」より、ポスターのデザイン例を紹介します。

テキストツールをもっと使いこなす!「目を引くポスターデザイン」
Tips
・読み込み
・テキスト
Point
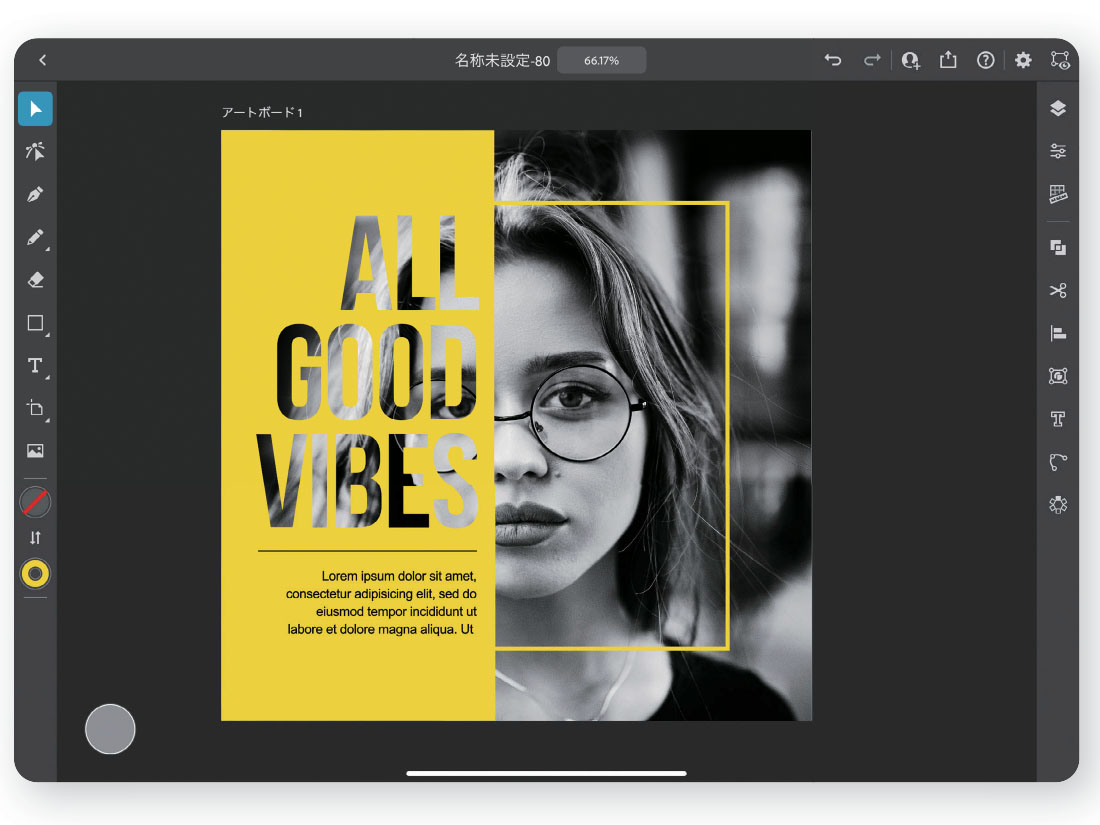
「読み込み」を使って画像を配置し、テキストツールを使って文字を入れてポスターを作ります。

01
1000×1000ピクセルの新規ドキュメントを作ります。

strong>02
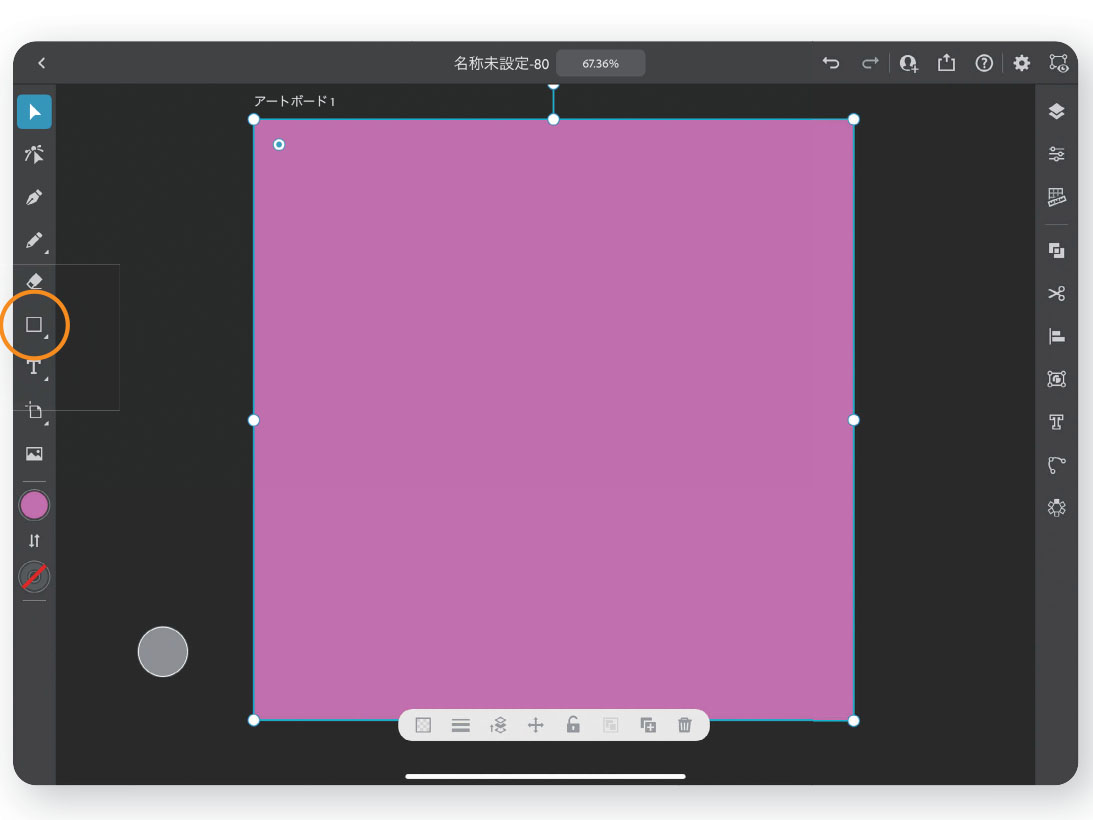
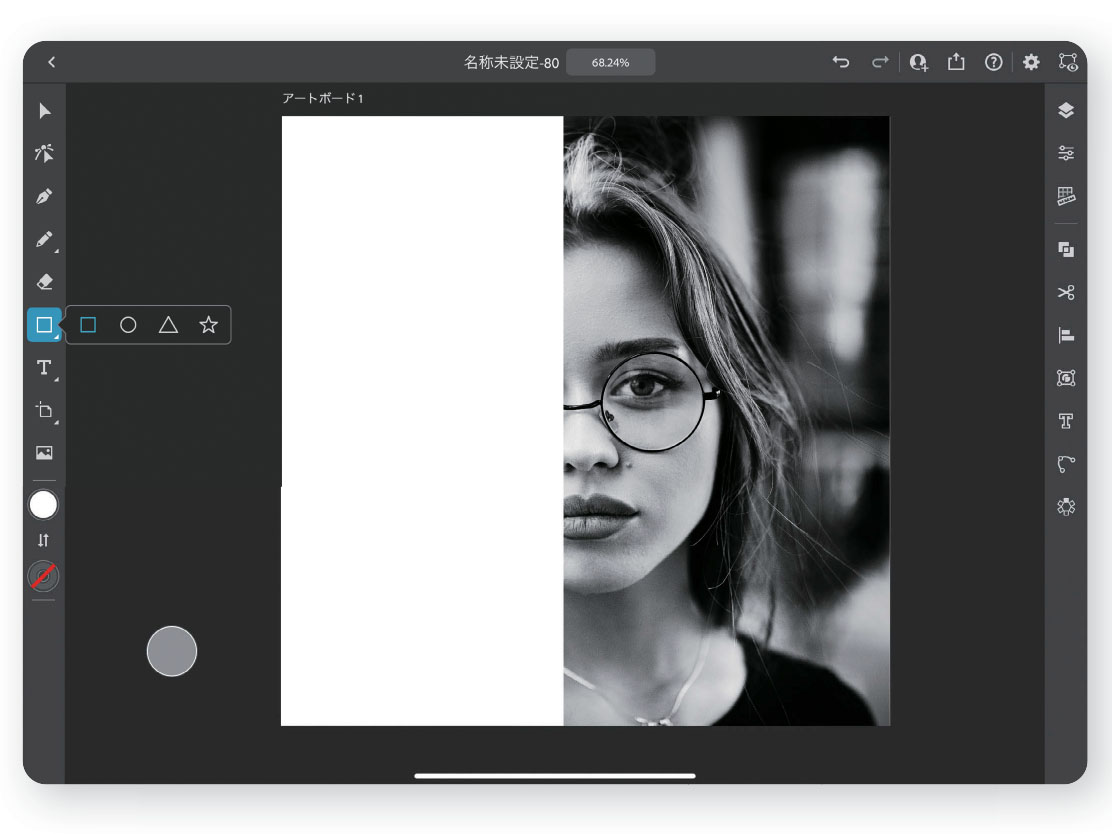
シェイプツールで長方形を選び、アートボードと同サイズの四角を作ります。色はどれを選んでも問題ありません。

03
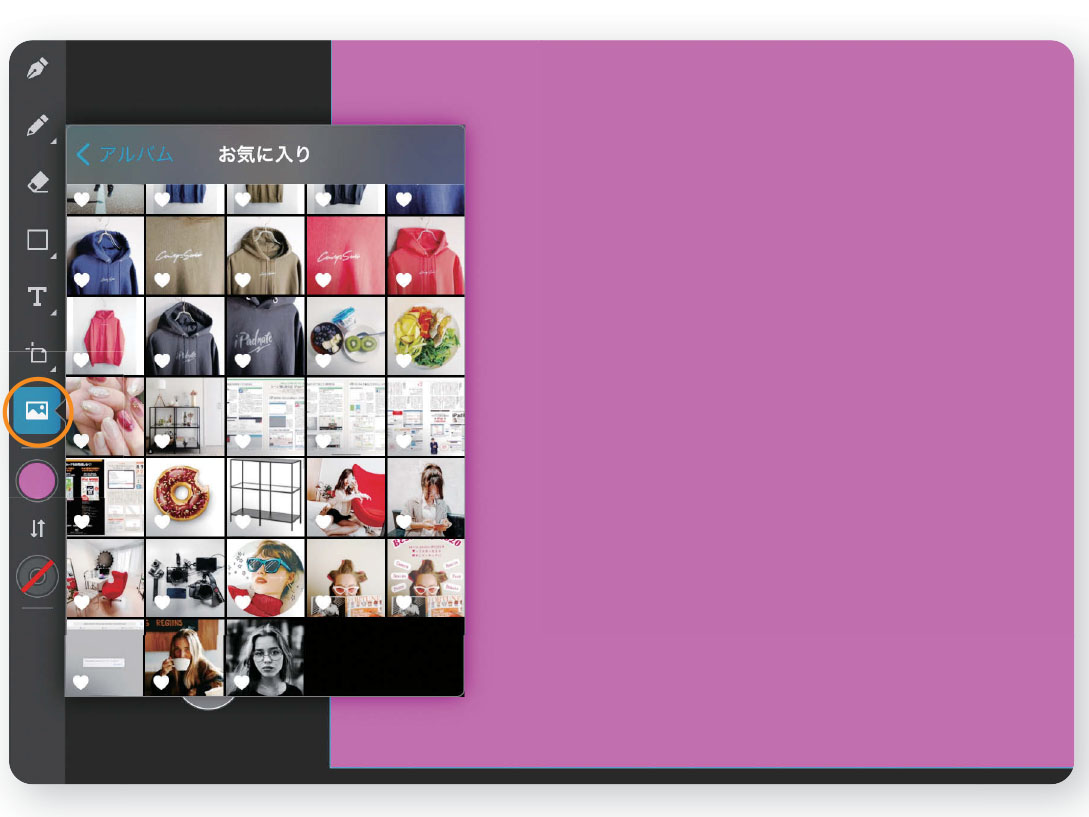
四角を選択した状態でツールバーから「読み込み」をタップして任意の場所から画像を表示させます。

04
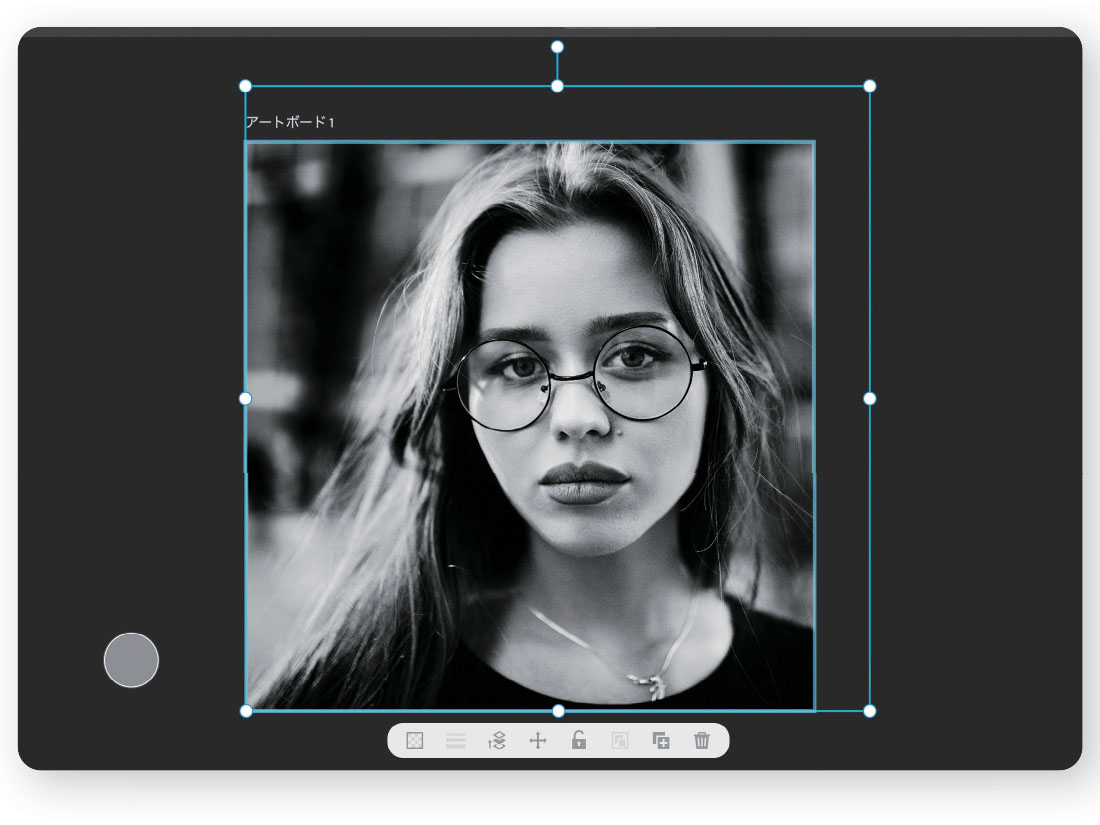
画像を選択すると四角の中に写真が配置されます。

05
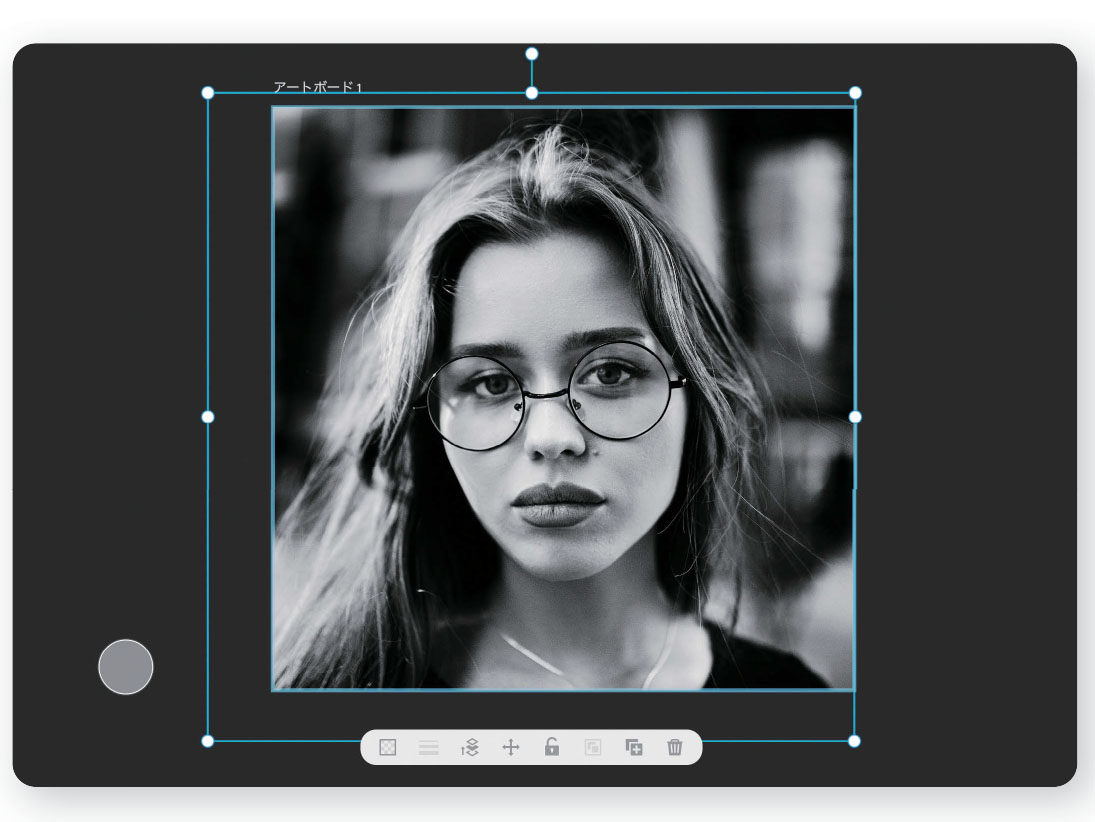
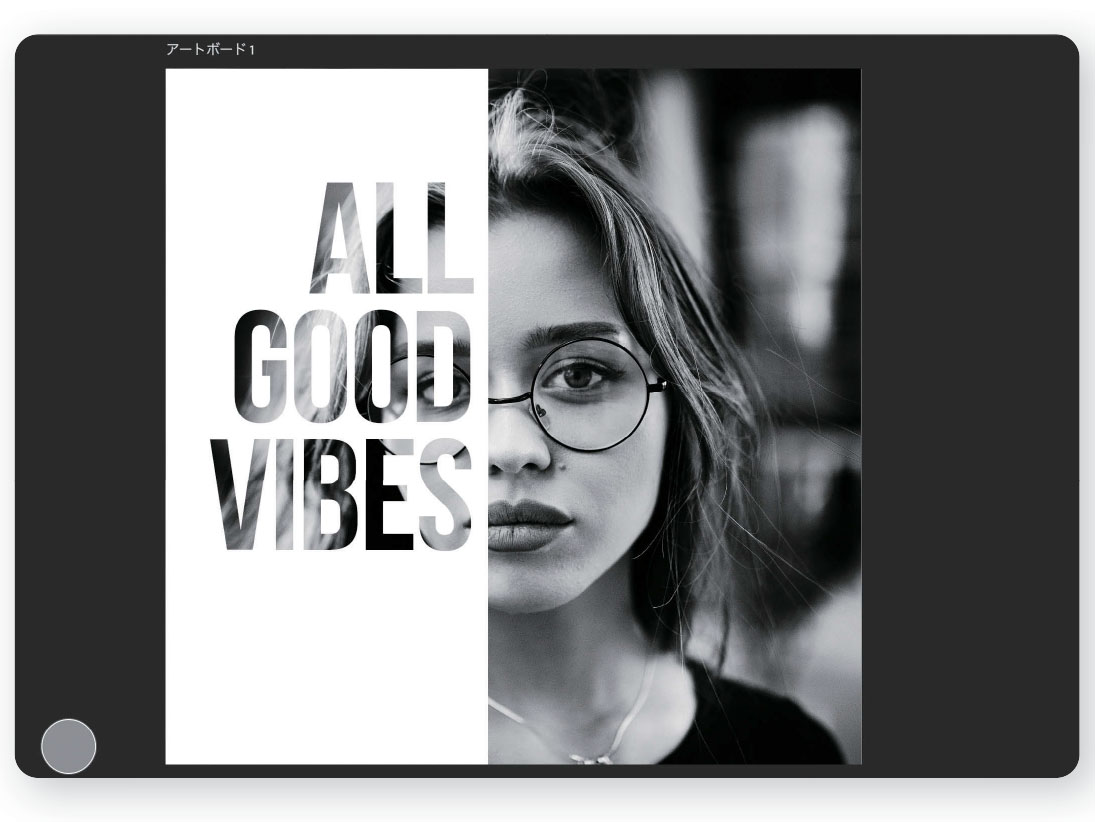
画像をダブルタップすると中の画像の位置や大きさを操作できます。顔が中央になるように調整しましょう。

06
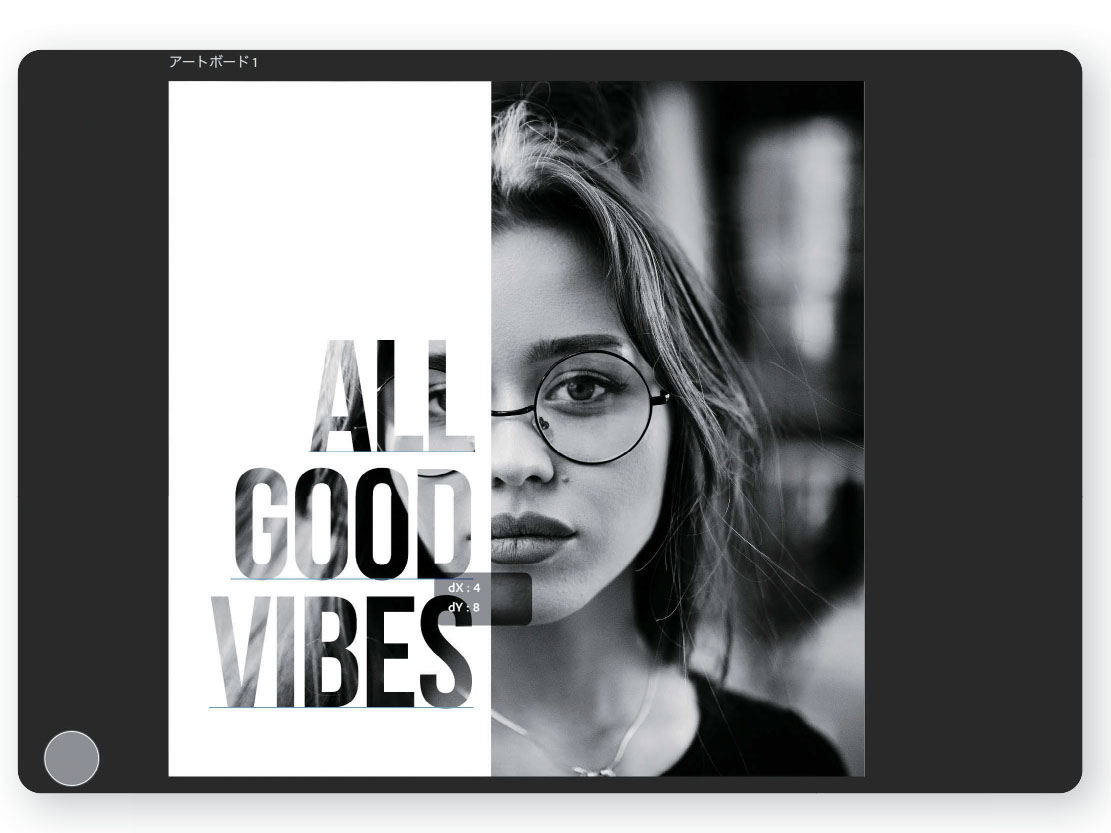
アートボードの左側に白色の長方形を配置します。長方形は顔が半分隠れるぐらいの大きさにしましょう。

07
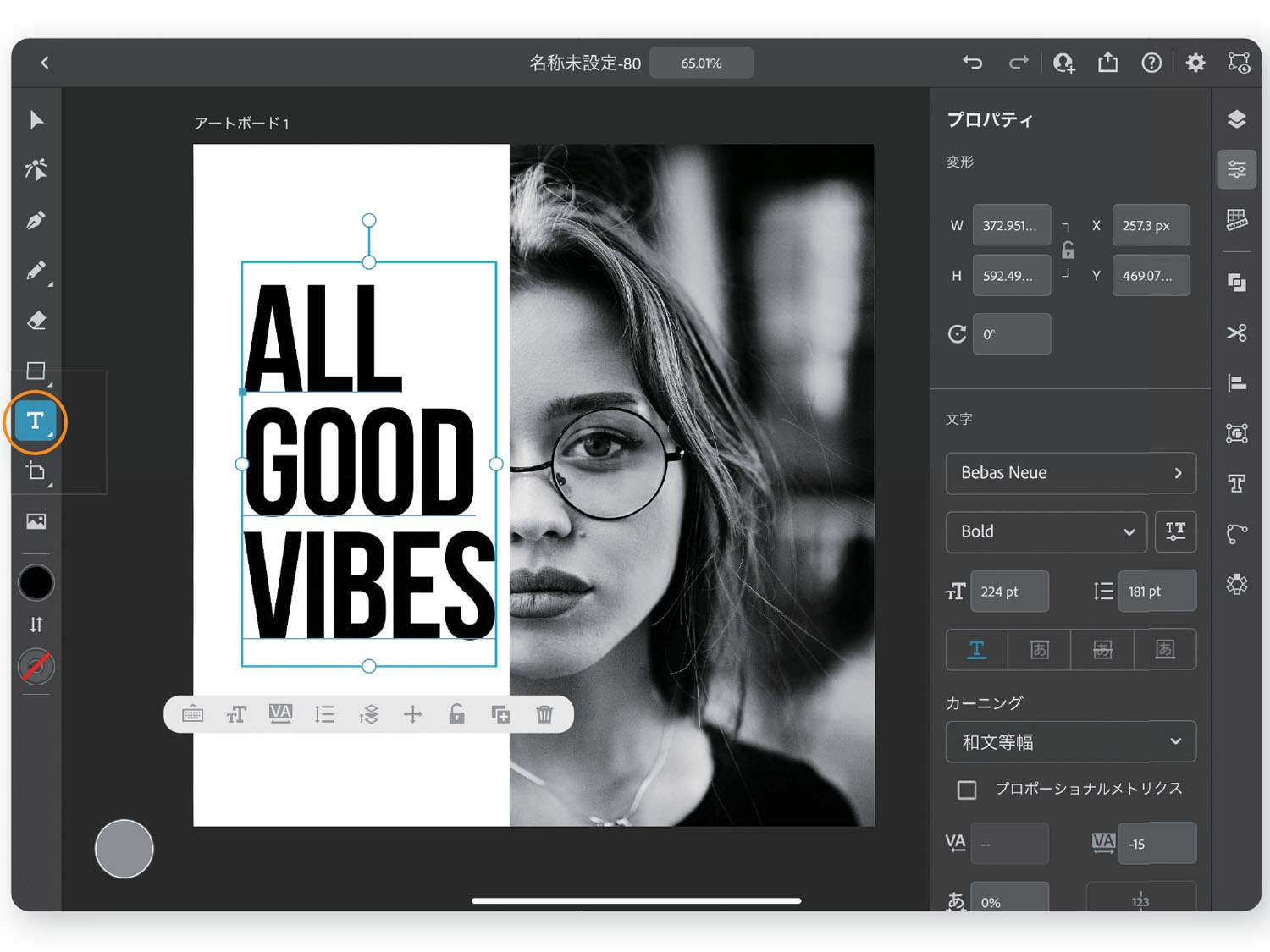
タイトルテキストを配置します。フォントはBebas NeueのBoldです。文字が一塊に見えるように、行間と文字間を調整します。

08
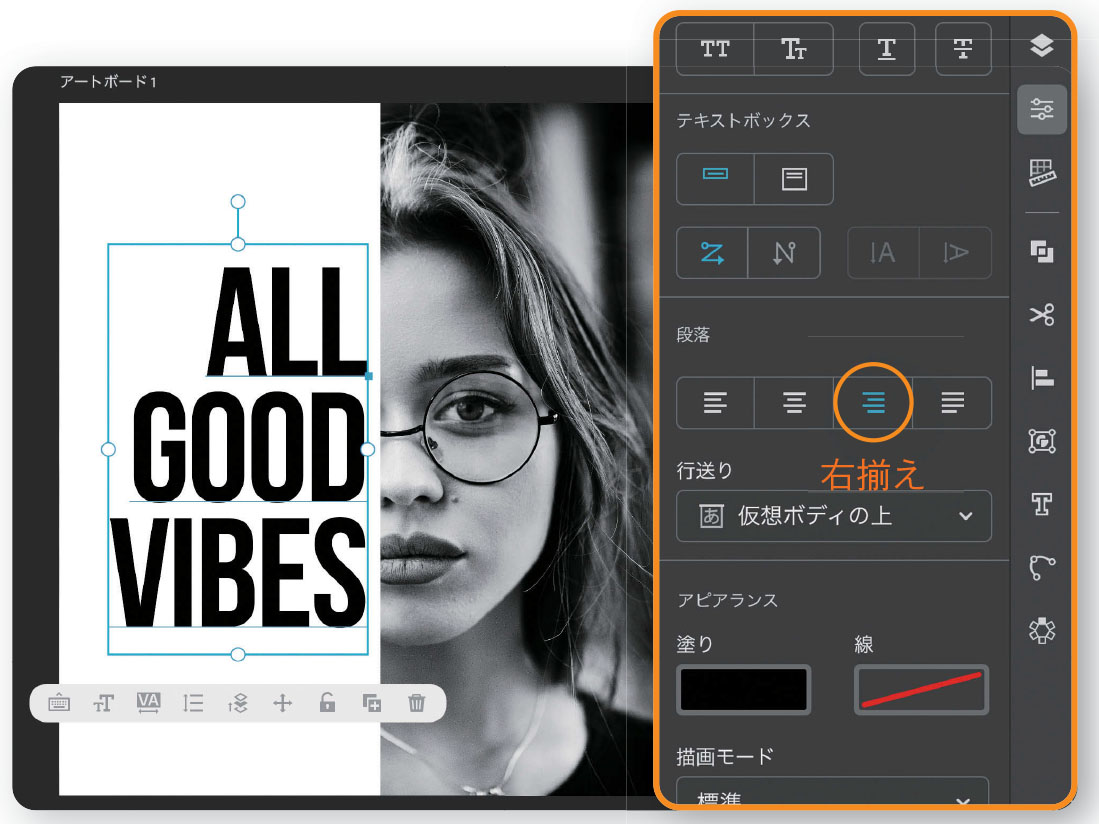
プロパティパネルの下部に「段落」設定があるので、「右揃え」にして、文字の位置を調整します。

09
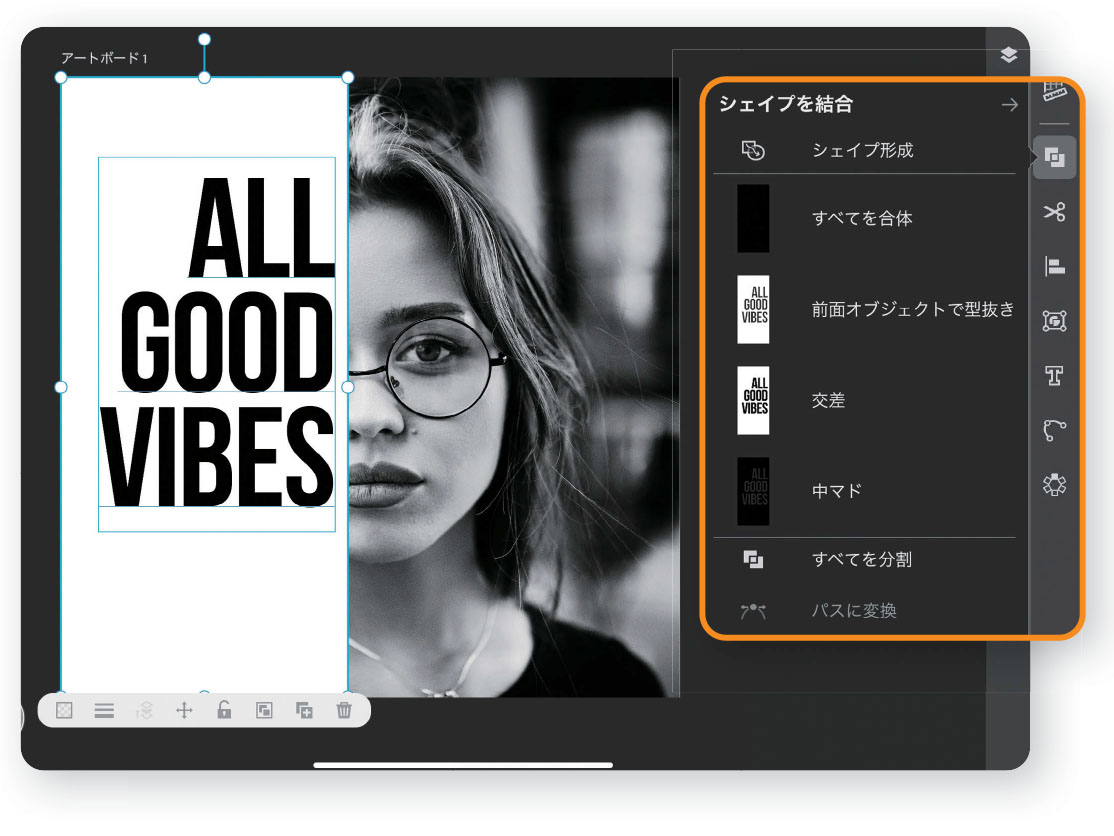
タッチショートカットを長押ししながら白い長方形と文字を両方選択して、「シェイプを結合>前面オブジェクトで型抜きする」をタップします。

10
文字部分が型抜きされました。

11
白い長方形か文字をダブルタップすると、文字や長方形の位置などを再調整できます。

12
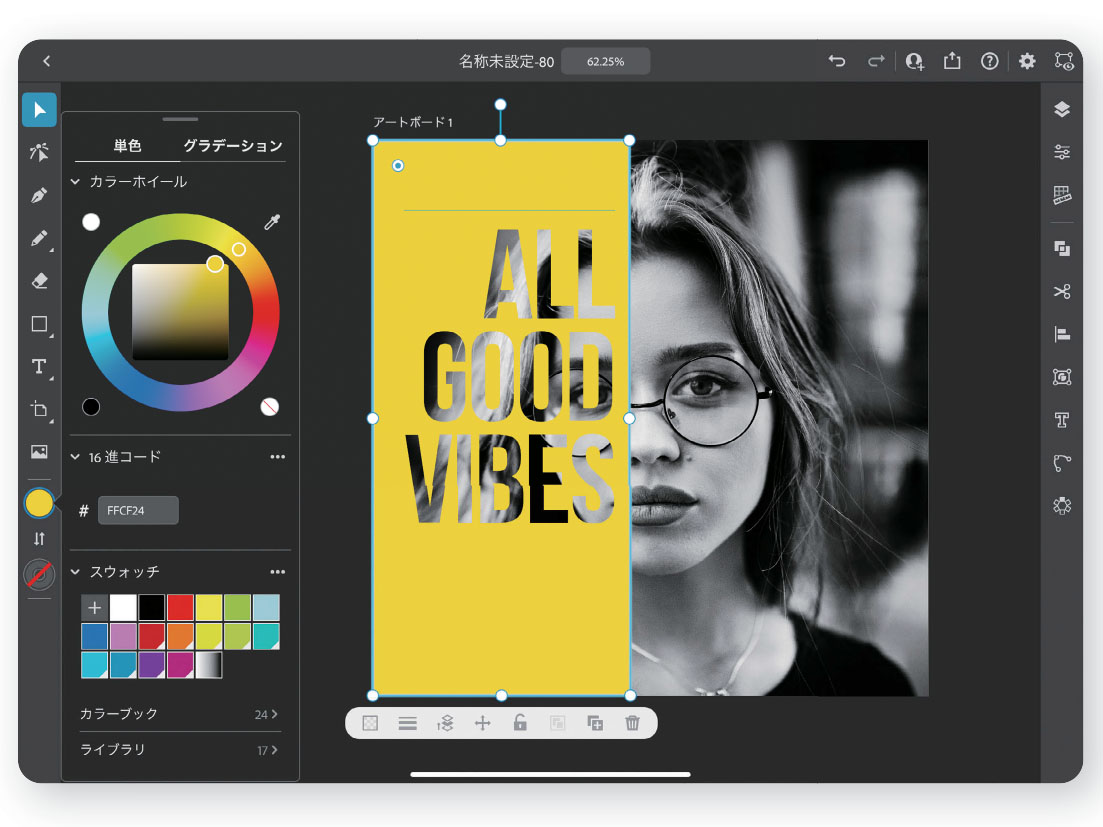
ダブルタップした状態で、長方形の色を黄色にします。文字は顔より少し上に移動しました。

13
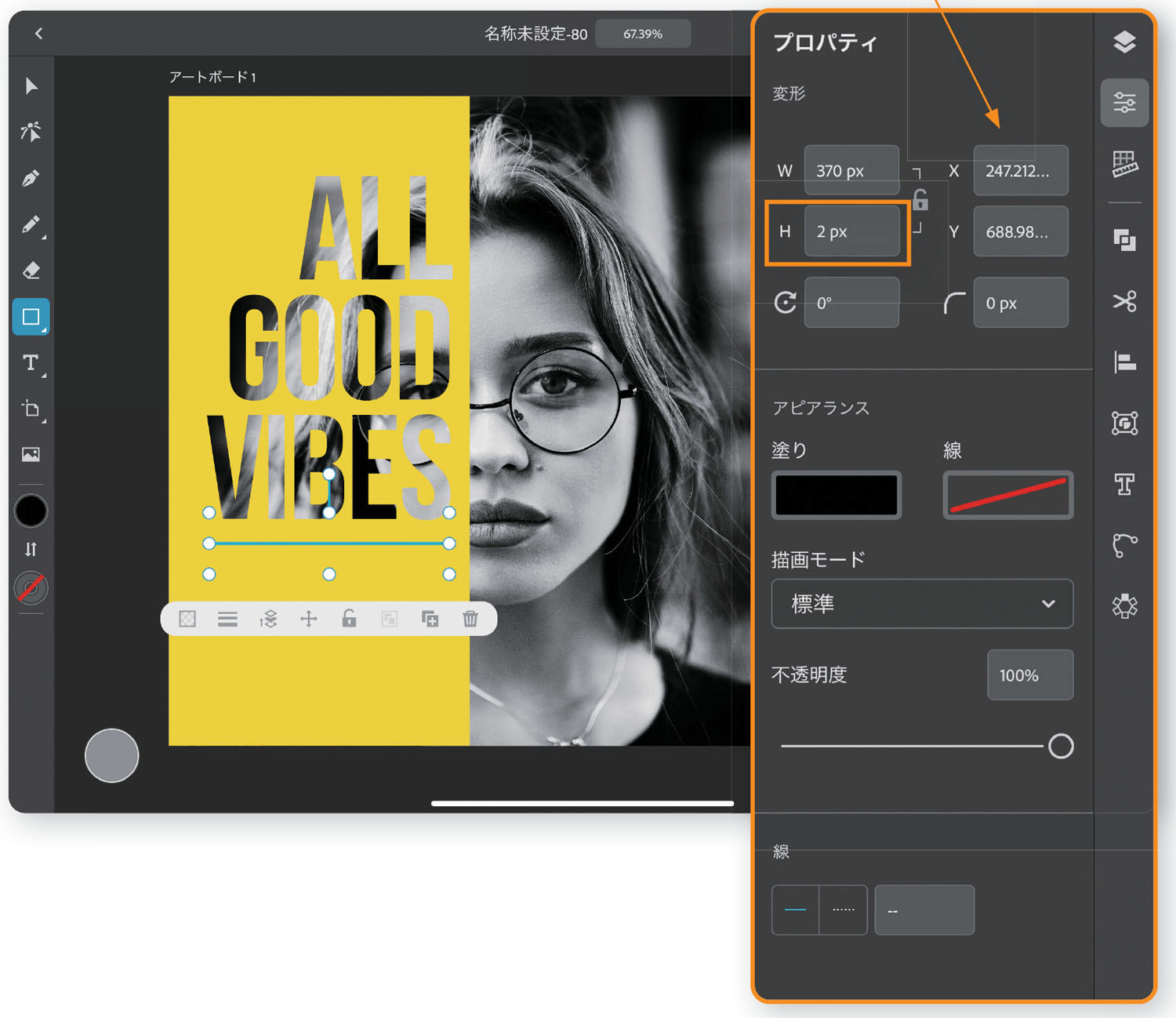
高さが2pxの黒い長方形を作ります。高さをApple Pencilで調整しようとすると合わせにくいので、プロパティパネルで数値入力しましょう。

14
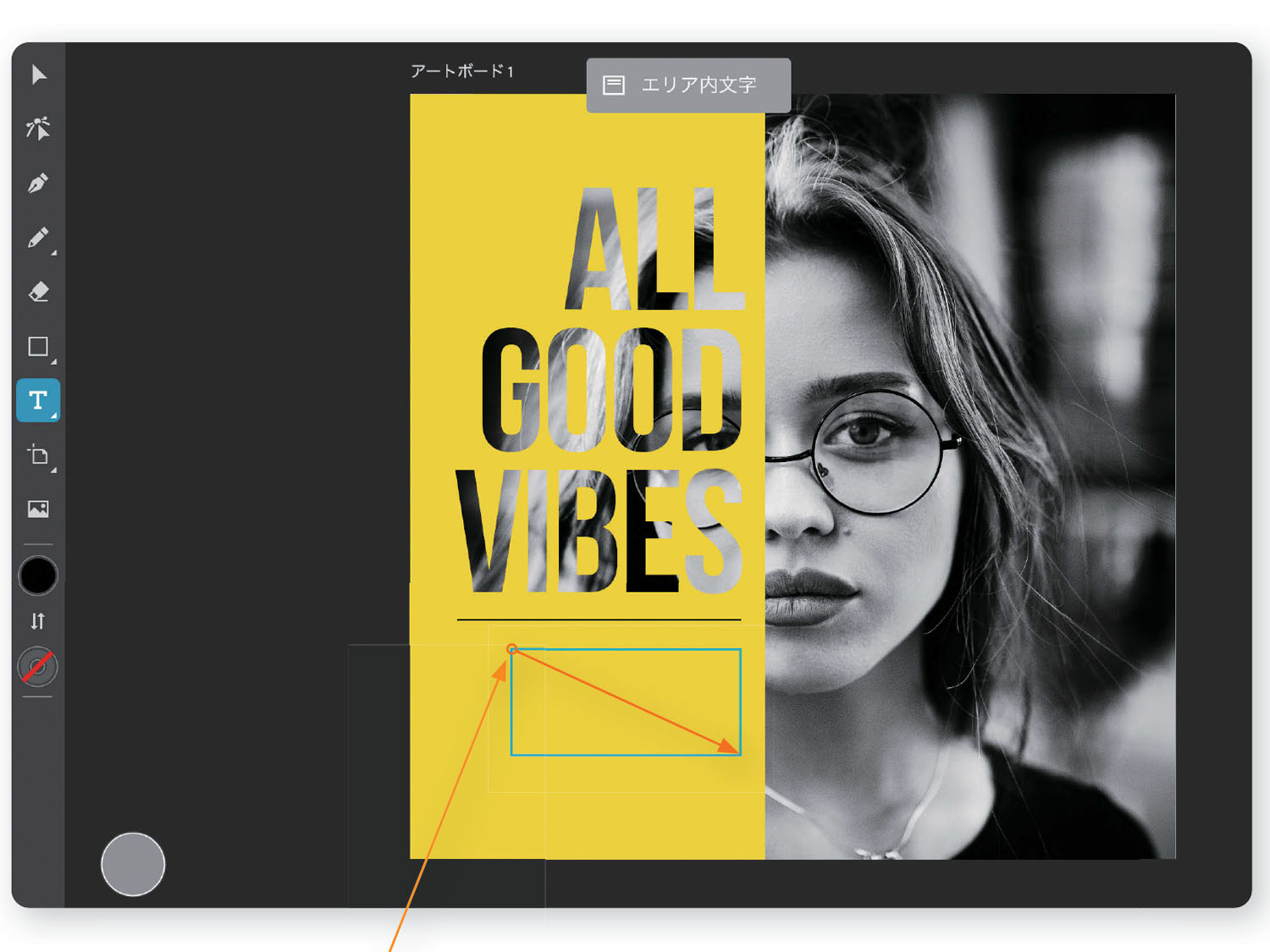
文字を追加します。テキストツールでドラッグして新規のテキストエリアを配置します。

15
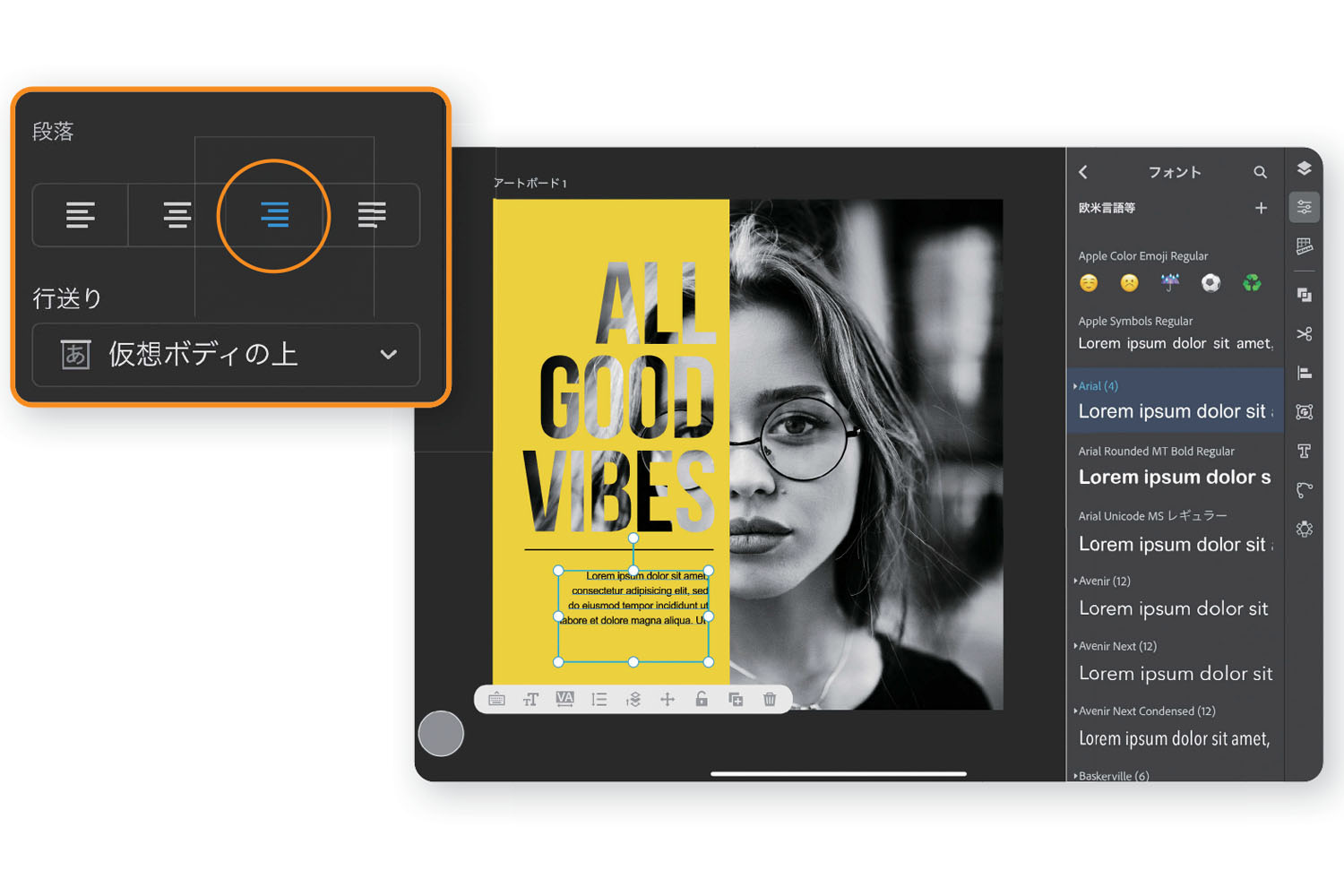
フォントはArialを選びタイトルテキストと同じく右揃えにしましょう。

16
文字サイズや行間、字間なども調整しましょう。

17
飾りを配置します。シェイプツールを選択し、塗り無し、線は黄色にして長方形を作ります。

18
全体の位置を調整をして完成です。