Adobe Creative Cloudが擁する画像集ソフトのひとつ「Illustrator」は、イラストや図面、ロゴなどのデザインなどグラフィックに関わる業務だけでなく、趣味のイラスト制作でも広く使われているアプリです。
定期的なアップデートで便利な機能も増えていますが、ツールの機能を把握し、使いこなすには、機能について調べ、使ってみることが必要になります。ただ新しい操作を覚えるのは面倒なもので、ついつい既存のルーチンで作業をしてしまいがち。「新機能が追加されたことは知っているが、よくわからないし使っていない」という方もいらっしゃるのではないでしょうか。
「基礎から時短ワザで覚えるIllustratorの教科書」では、「インターフェイス」「操作」「オブジェクト編集」「イラスト制作」など7つのカテゴリで、作業時間を大きく減らせる89のテクニックを収録。知っていると早く作業を終えられるかもしれないお得なワザを知ることができます。
本記事では第5章「アピアランスの時短ワザ」より、「カラーパネル」を使った配色の例を紹介します。

カラーガイドで調和する色を選ぶ
「カラーガイド」パネルには、現在アクティブな色を基準に、調和しやすい配色ルールに基づいた色相の候補と、明度や彩度を変えたカラーが表示されます。
調和しやすい配色ルール(ハーモニールール)
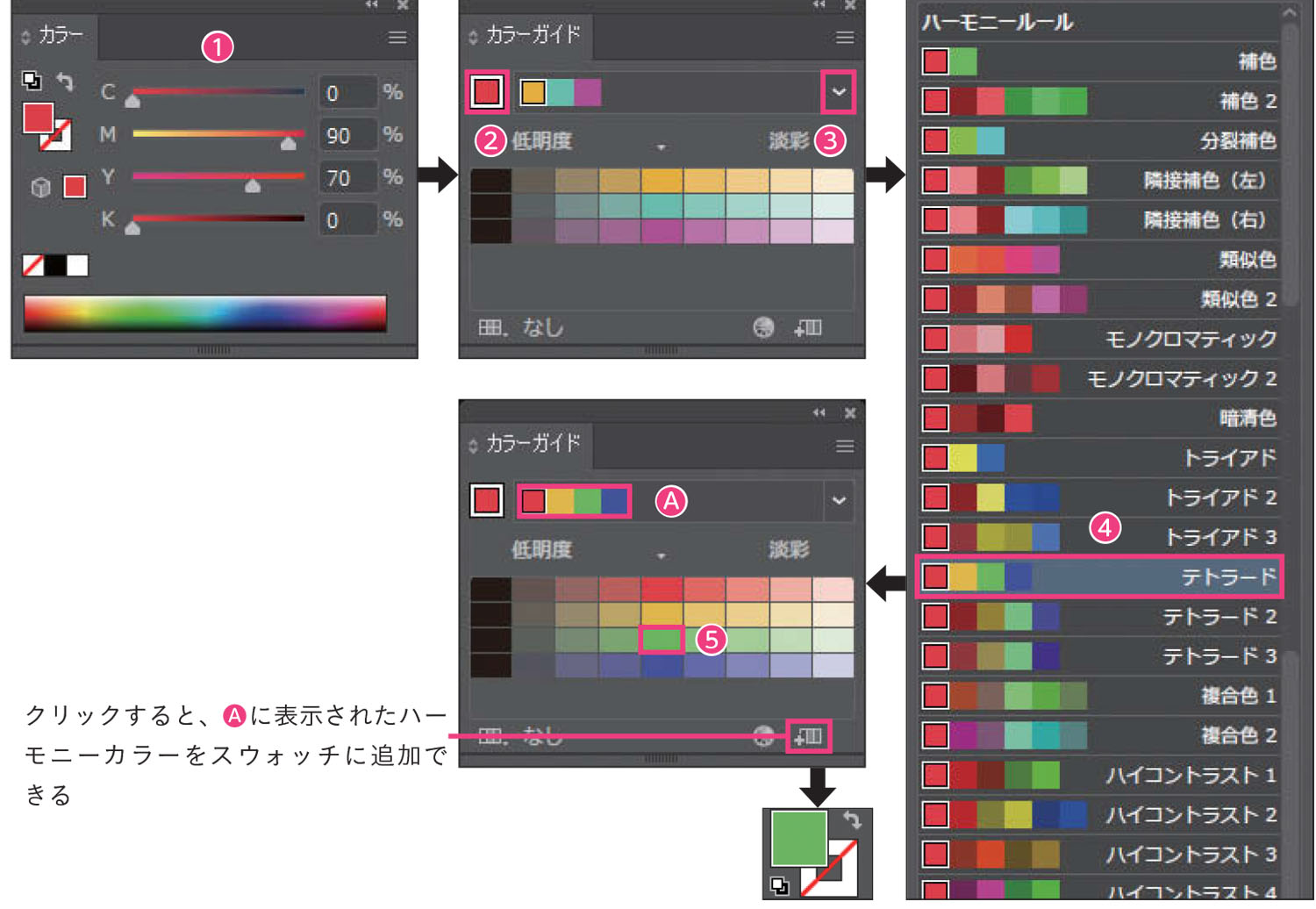
カラーコーディネートの理論の1つに、色相環の中で幾何学的な位置関係にある色同士は調和しやすいという考え方がありますが、「カラーガイド」パネル(Shift + F3)もそれに基づいて色を選びます。まずは「この色を使いたい」という主役色を設定しましょう❶。アクティブなボックス(「塗り」または「線」のどちらでも構いません)に設定した色が「カラーガイド」パネル(Shift + F3)のベースカラーに表示されたらクリックし❷、 をクリックして❸、ハーモニールールを選択します❹。パネル内の色をクリックすると❺、カラーが設定されます。

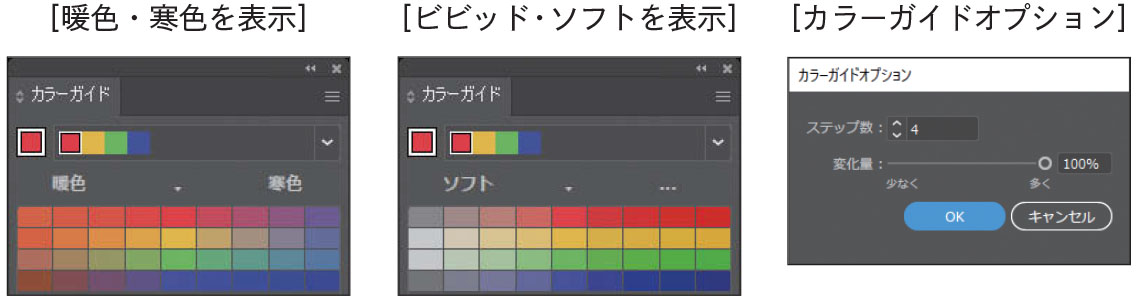
初期設定では、ハーモニールールで選ばれた色の「淡彩・低明度」を段階的に変えたカラーバリエーションが表示されます。パネルメニューで「暖色・寒色」や「ビビッド・ソフト」に変化する表示に変更することもできます。カラーバリエーションの数と変化量は、「カラーガイド」パネルのパネルメニューから「カラーガイドオプション」をクリックして開くダイアログで設定できます。

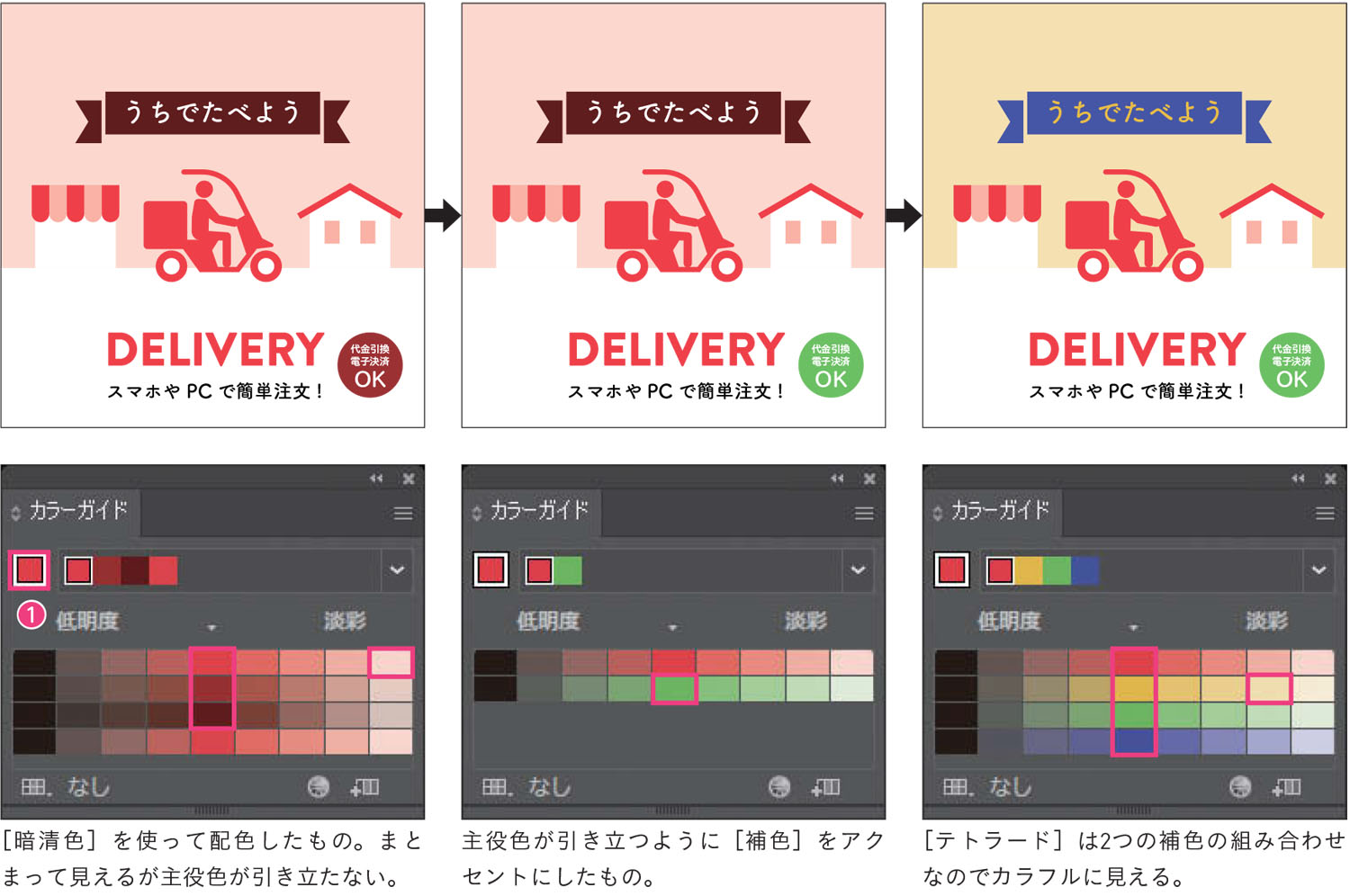
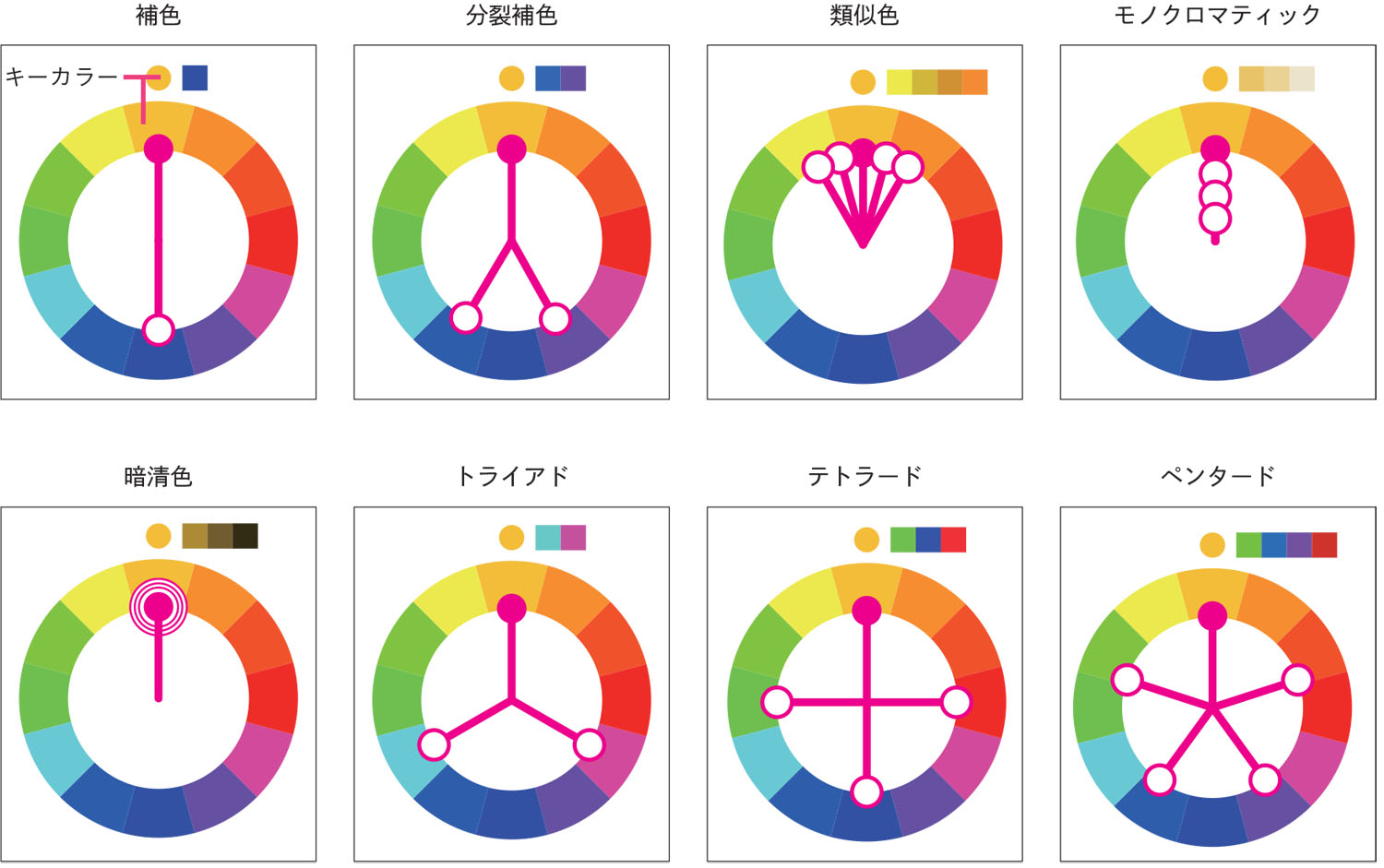
「ハーモニールール」にある代表的な配色です。それぞれキーカラー(主役色)から規則的な角度の位置にある色が選ばれていることがわかります。

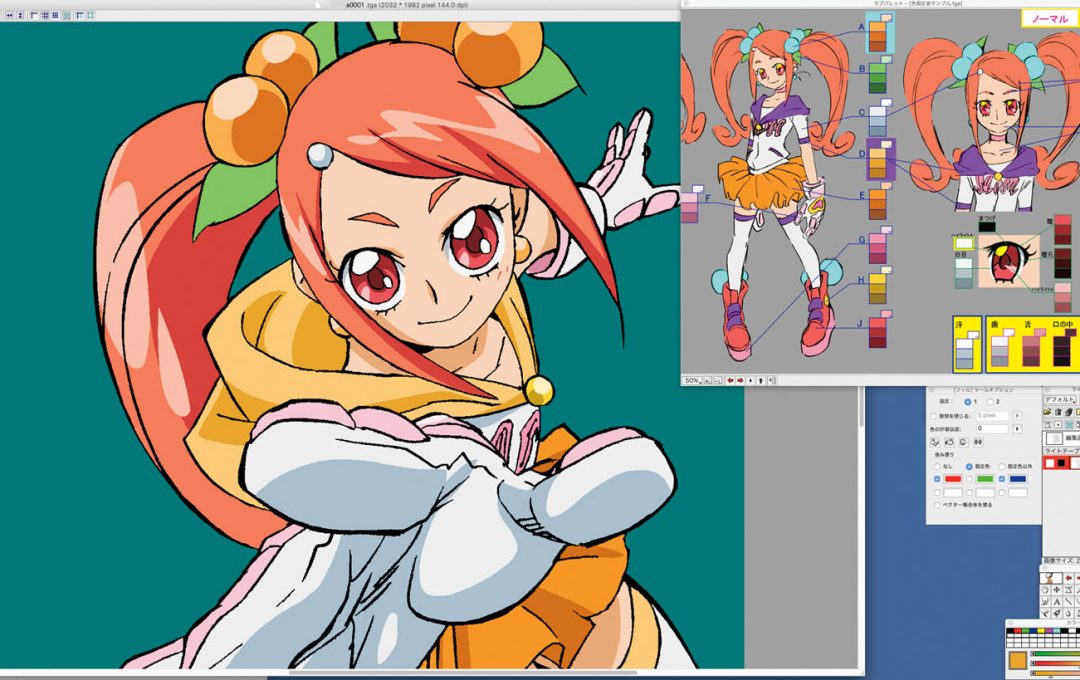
下図は、「M:90% Y:70%」❶を主役色にして、「カラーガイド」パネルで選んだ色を使って配色したものです。