2020年より小学校におけるプログラミング教育の必修化が始まります。4月11日発売の書籍「親子で学ぶScratch学習ドリル どすこい!おすもうプログラミング」は、子ども向けのプログラミングツール「Scratch」を使って、プログラミングを段階的に学ぶ趣旨の書籍です。
プログラミングというと子どもには難しいというイメージがありますが、Scratchは視覚的にプログラミングを学べる「ビジュアルプログラミング言語」の一つで、ブロックをつなげてプログラムを組み上げることができ、直感的で楽しくプログラミングを学べる無料のWebアプリとして、世界中で人気があります。
本記事では「レベル1 入門 Scratchの基本とそうさ方法をまなぼう」より、キャラクターを動かすための最も基本的なブロックの組み方を紹介します。
<問題>
ネコを動かすためのブロックはどこにある?

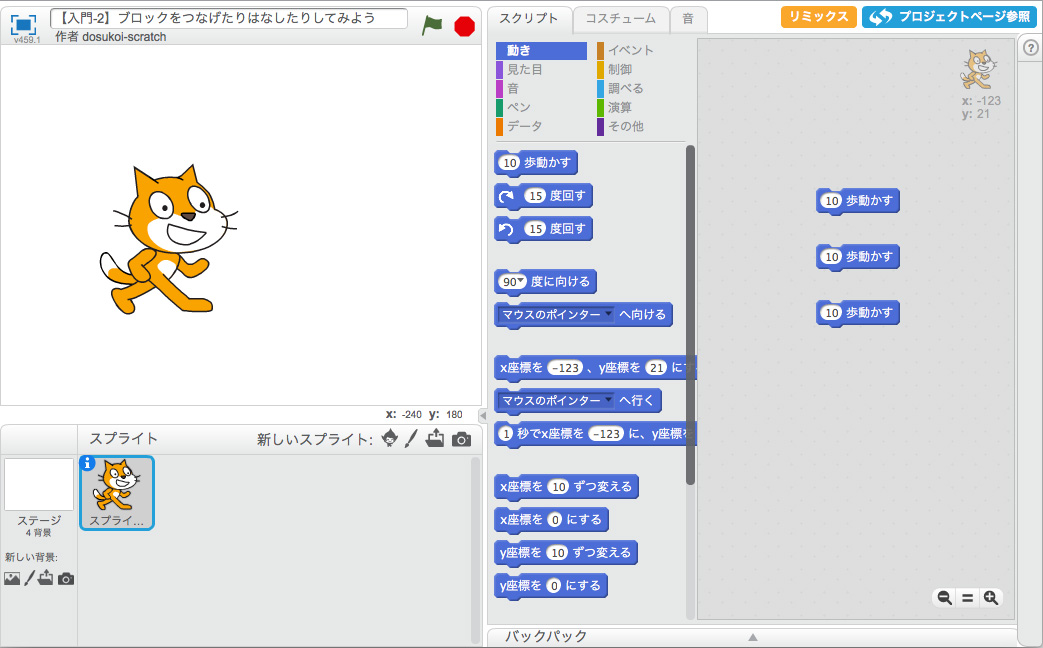
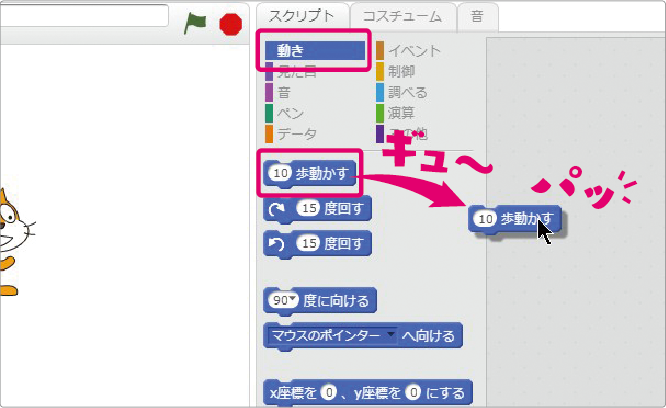
 こんどはネコが動くプログラムをつくってみるぞ。そのためには、「10歩動かす」と「フラッグがクリックされたとき」の、2つのブロックが必要になるよ。2つのブロックを「ブロックエリア」から見つけだして、スクリプトエリアにならべてみよう。できるかな?
こんどはネコが動くプログラムをつくってみるぞ。そのためには、「10歩動かす」と「フラッグがクリックされたとき」の、2つのブロックが必要になるよ。2つのブロックを「ブロックエリア」から見つけだして、スクリプトエリアにならべてみよう。できるかな?

「10歩動かす」は「動き」の中の、いちばん上にあるから、これをとなりのスクリプトエリアまで、マウスで動かせばいいんだね。


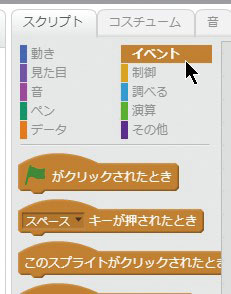
よし、いいぞ。つづいて「フラッグがクリックされたとき」も探してみよう。どこにあるか、わかるかな?
ヒント:ブロックエリアには、「動き」や「イベント」「見た目」「制御」などの項目にわかれているよ。それぞれをクリックして、探してみよう。

<答え>
ブロックは「ブロックエリア」に種類ごとに分けておかれている。

「フラッグがクリックされたとき」は「イベント」の中にあるよ。見つかったかな?
 うん。見つけたよ! 「フラッグがクリックされたとき」もスクリプトエリアまで、マウスで動かして、と。親方、この緑色の旗にはどんな意味があるの?
うん。見つけたよ! 「フラッグがクリックされたとき」もスクリプトエリアまで、マウスで動かして、と。親方、この緑色の旗にはどんな意味があるの?
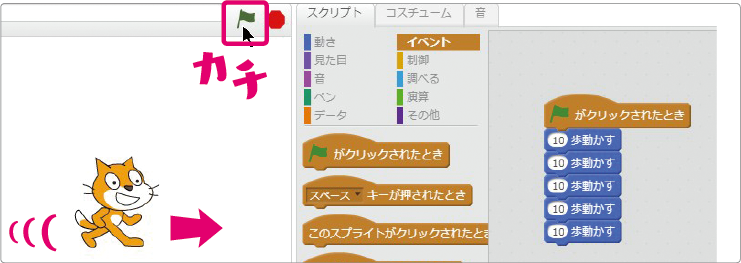
 プログラムの最初に「フラッグがクリックされたとき」をくっつけておくと、左側の「ステージ」の上にある「フラッグ」をクリックしたときにスクリプトが実行されるんだ。たとえば、下の図のように、「フラッグがクリックされたとき」の下に「10歩動かす」を5つくっつけてから、「フラッグ」をクリックしてごらん。
プログラムの最初に「フラッグがクリックされたとき」をくっつけておくと、左側の「ステージ」の上にある「フラッグ」をクリックしたときにスクリプトが実行されるんだ。たとえば、下の図のように、「フラッグがクリックされたとき」の下に「10歩動かす」を5つくっつけてから、「フラッグ」をクリックしてごらん。


よーし実行してみよう! うん、ネコが動いたよ!
豆知識
もしネコが右に行き過ぎてしまったら、マウスでつかんで左側へ持っていけばもどすことができるよ。

<玄光社の本>
クリックするとAmazonサイトに飛びます