Adobe Creative Cloudが擁する画像集ソフトのひとつ「Illustrator」は、イラストや図面、ロゴなどのデザインなどグラフィックに関わる業務だけでなく、趣味のイラスト制作でも広く使われているアプリです。
定期的なアップデートで便利な機能も増えていますが、ツールの機能を把握し、使いこなすには、機能について調べ、使ってみることが必要になります。ただ新しい操作を覚えるのは面倒なもので、ついつい既存のルーチンで作業をしてしまいがち。「新機能が追加されたことは知っているが、よくわからないし使っていない」という方もいらっしゃるのではないでしょうか。
「基礎から時短ワザで覚えるIllustratorの教科書」では、「インターフェイス」「操作」「オブジェクト編集」「イラスト制作」など7つのカテゴリで、作業時間を大きく減らせる89のテクニックを収録。知っていると早く作業を終えられるかもしれないお得なワザを知ることができます。
本記事では第4章「オブジェクト編集の時短ワザ」より、鉛筆ツールを使った描画の修正時に便利なテクニックを紹介します。この記事では練習用のサンプル素材を使用します(リンク先参照)。
http://www.genkosha.co.jp/gmook/?p=25085

鉛筆ツールで雑に描いてもあとからきれいに修正できる
鉛筆ツールの操作そのものはかんたんですが、きれいな線を描くのは難しいものです。何度も描き直すより、描いたパスを修正する方法を習得しましょう。
鉛筆ツールは修正を前提にラフに描く
鉛筆ツールで複雑な形を描くときは、無理して1回で描こうとはせず、いくつかのパーツに分けて描きましょう。線がはみ出したり足りなくなったりしても、きれいに修正できます。鉛筆ツールと同じグループに、修正に適したツールがあります●A。ここでは、サンプルファイル「penciltool.ai」を使って解説します。

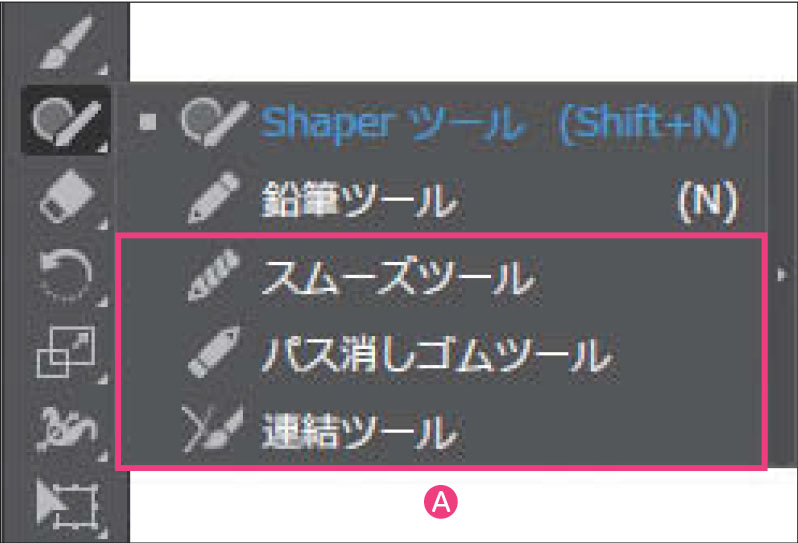
連結ツール(CC 2014~)
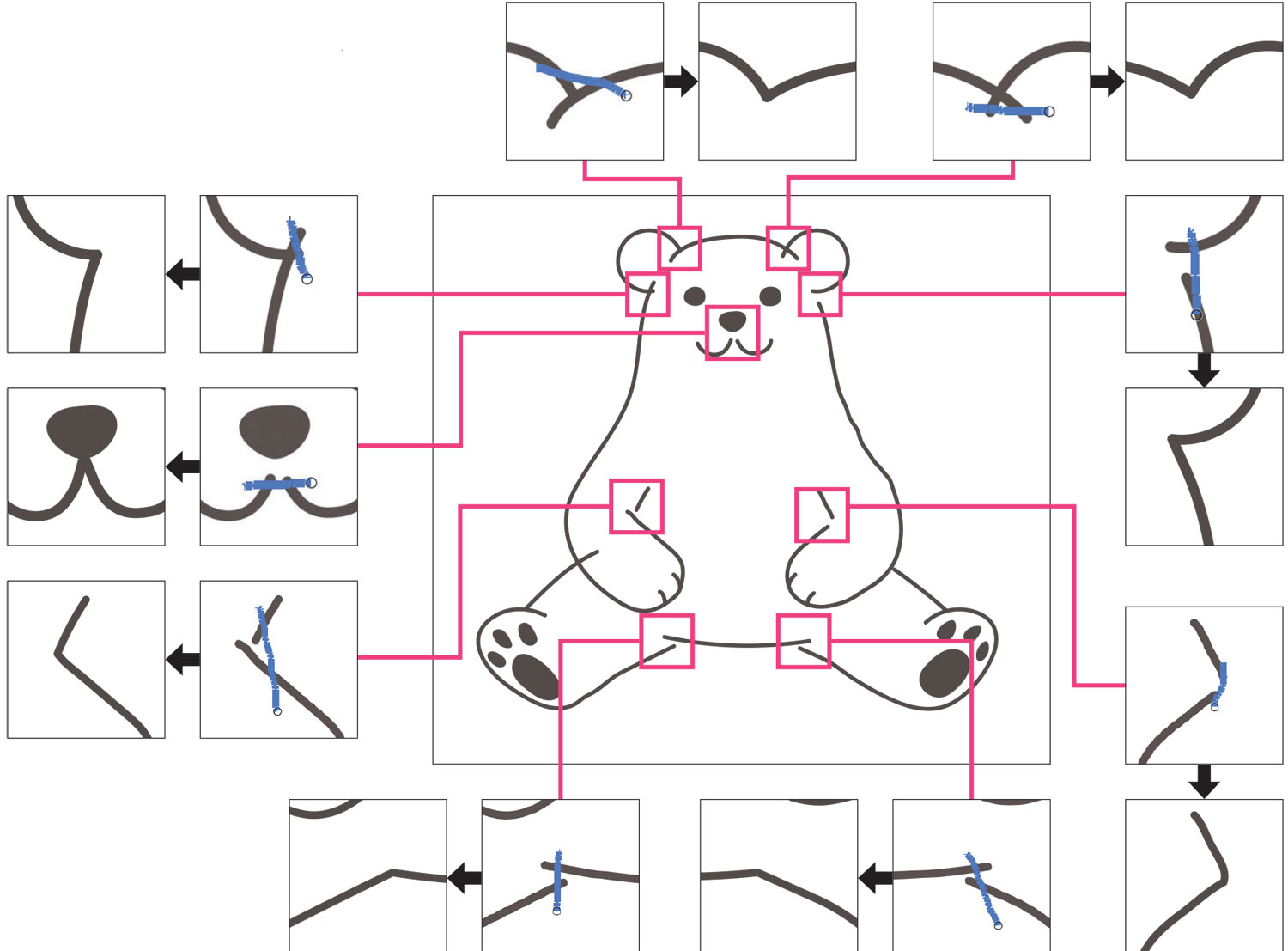
つなげたい線から線にドラッグすることで、はみ出した線をトリミングして連結したり、隙間の空いた線を流れに合わせて違和感なく連結したりする

パス消しゴムツール
選択ツールなどで対象のパスを選択して、消したい部分の線の上をドラッグすると、パスを消すことができる
スムーズツール
パスを選択して、滑らかにしたい線の上をドラッグすると、パスが滑らかな線になる

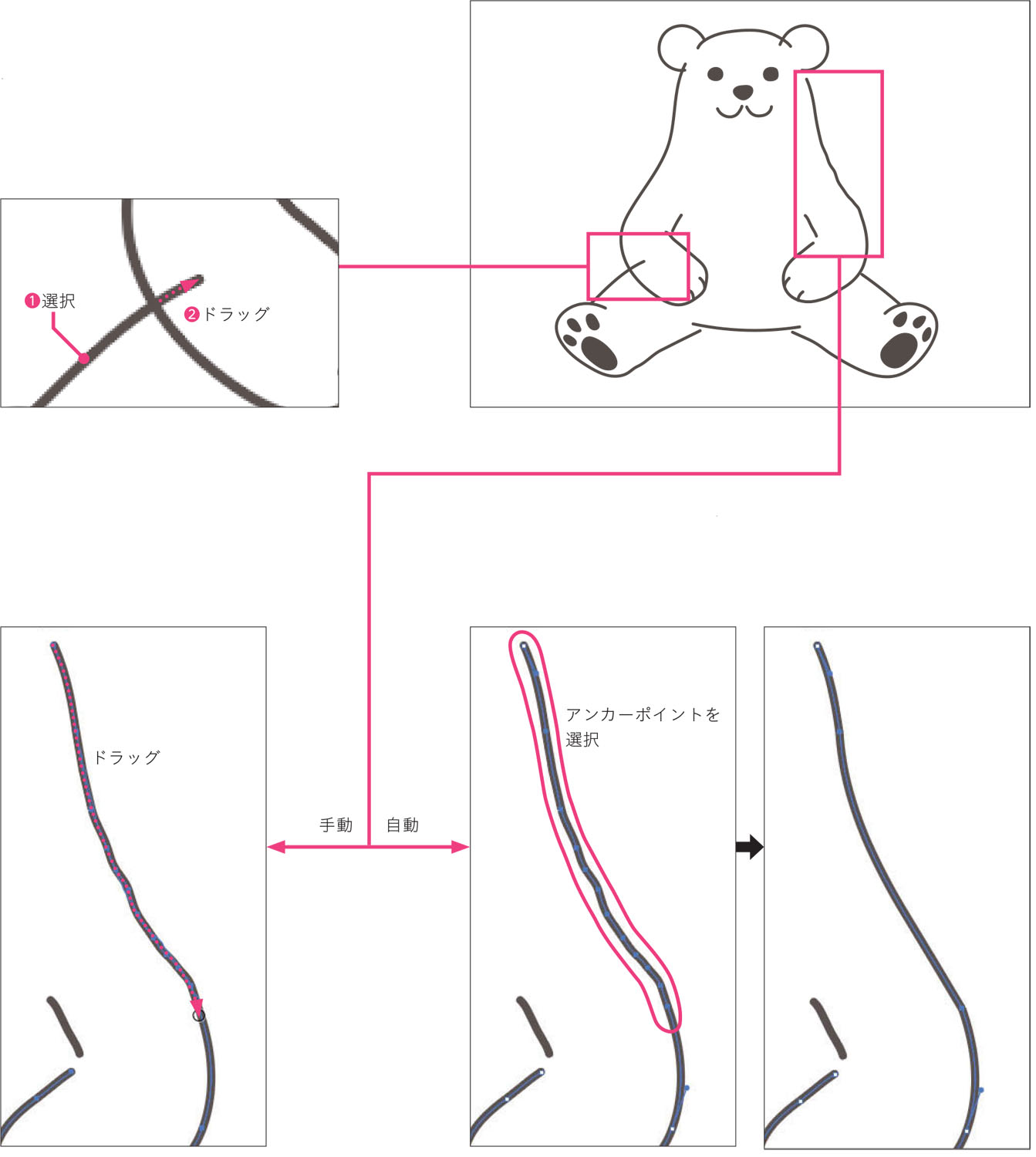
パスの自動単純化(CC 2019~)
修正したいアンカーポイントを選択して、「オブジェクト」メニュー→「パス」→「単純化」をクリックすると、「単純化」ダイアログが立ち上がる❶

スライダーを左にするほど線が滑らかになる。をクリックすると、より細かな設定ができる❷
「直線に変換」にチェックを付けると、直線のパスにも変換できる
修正後のイラスト