スマートフォンやタブレットで気軽にイラストを描くのに適したアプリは、OSを問わず様々なものが出ています。基本無料で利用できる「アイビスペイント」もその中の一つ。アイビスペイントは作画工程を動画として記録し、シェアする機能が特徴となる「ソーシャルお絵かきアプリ」ですが、使えるブラシや素材、フィルタやトーンなどの種類が多く、コミックの作画に役立つコマ割りツールや定規ツール、メッシュ変形など本格的な機能を備えている点が高い評価を得ています。
「アイビスペイント公式ガイドブック」では、キャンパスの準備やレイヤーの概念から、各種ツール、フィルターの応用テクニックまで、デジタルお絵かきの基礎的な知識を網羅。初めてデジタルイラストに取り組む際、機能の使いこなしに役立つ情報がまとまっています。
本記事では、PART1「基本をマスターする」より、紙に描いたラフ絵の取り込みからレイヤーを設定するところまでの手順を紹介します。
>この連載の他の記事はこちら

手描きしたラフを取り込もう
ラフの取り込み
デジタルイラストの作成方法はさまざまありますが、ここではラフの作成→線画の作成→下塗り→加工という順番で行います。まずはラフを作成しましょう。手描きのラフをデータとして取り込む方法を紹介します。
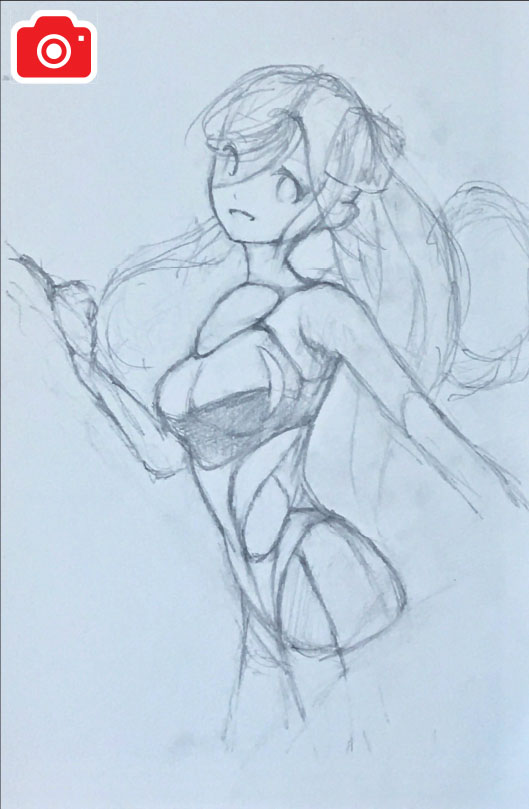
1. 手描きのラフを撮影する
はじめてデジタルイラストにふれる場合、操作に慣れていないため、いきなり小さな画面に描くのは難しいものです。まずはスケッチブックなどにラフを手描きしましょう。描き終わったらスマホのカメラ機能で撮影します。

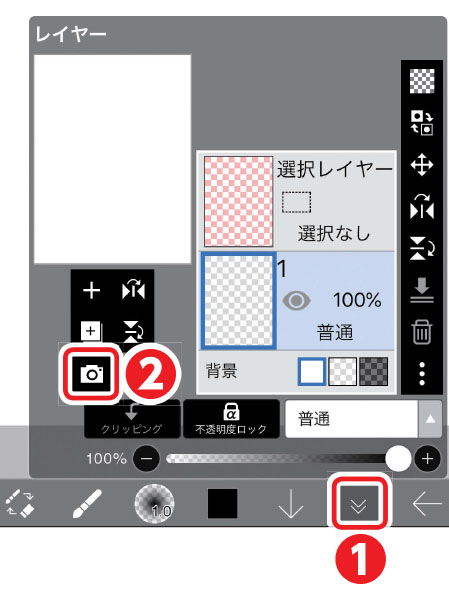
2. 撮影した画像を取り込む
レイヤーボタンをタップし、フォトライブラリからの読み込みをタップします。スマホの画像フォルダが表示されるので、1で撮影した画像を選択します。このとき線画抽出を行うかを問うポップアップが出ますが、ここでは「キャンセル」をタップします(※)。

※線画抽出でラフの線だけを取り込み、トレースして線画を作成することもできますが、基本操作の解説を行うため、ここではあえて線画抽出をキャンセルします。
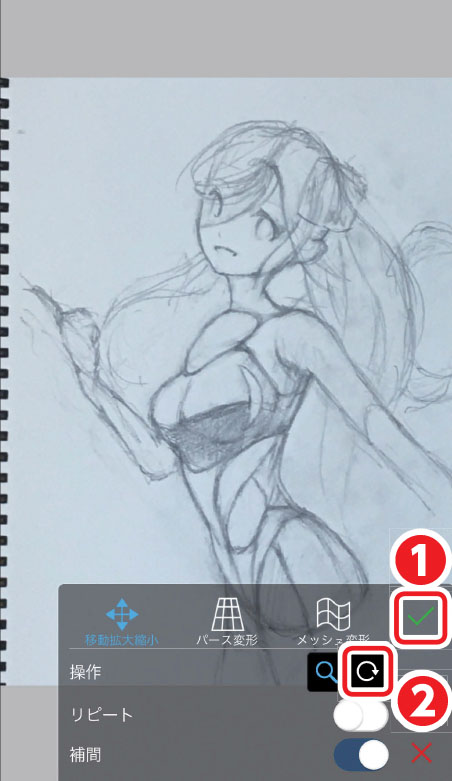
3. 位置と大きさを調整する
画像を選択すると画像の移動を行える移動変形モードになります。下記の操作を行い、画像の位置を調整しましょう。調整が終わったらOKボタンをタップします。

・位置を調整
1本指ドラッグ
・拡大縮小
2本指ピンチイン・ピンチアウト
・回転
回転アイコンをオンにして2本指ドラッグ
4. 取り込みが完了
画像の取り込みが完了しました。なお、ラフからアイビスペイントで描くこともできます。慣れてきたら行ってみましょう。
レイヤーを操作しよう
デジタルで作成するイラストは、手描きのように1枚の紙で作成されるものではなく、複数枚の合成のようなものです。修正が簡単にできるようにレイヤーの仕組みを覚えましょう。

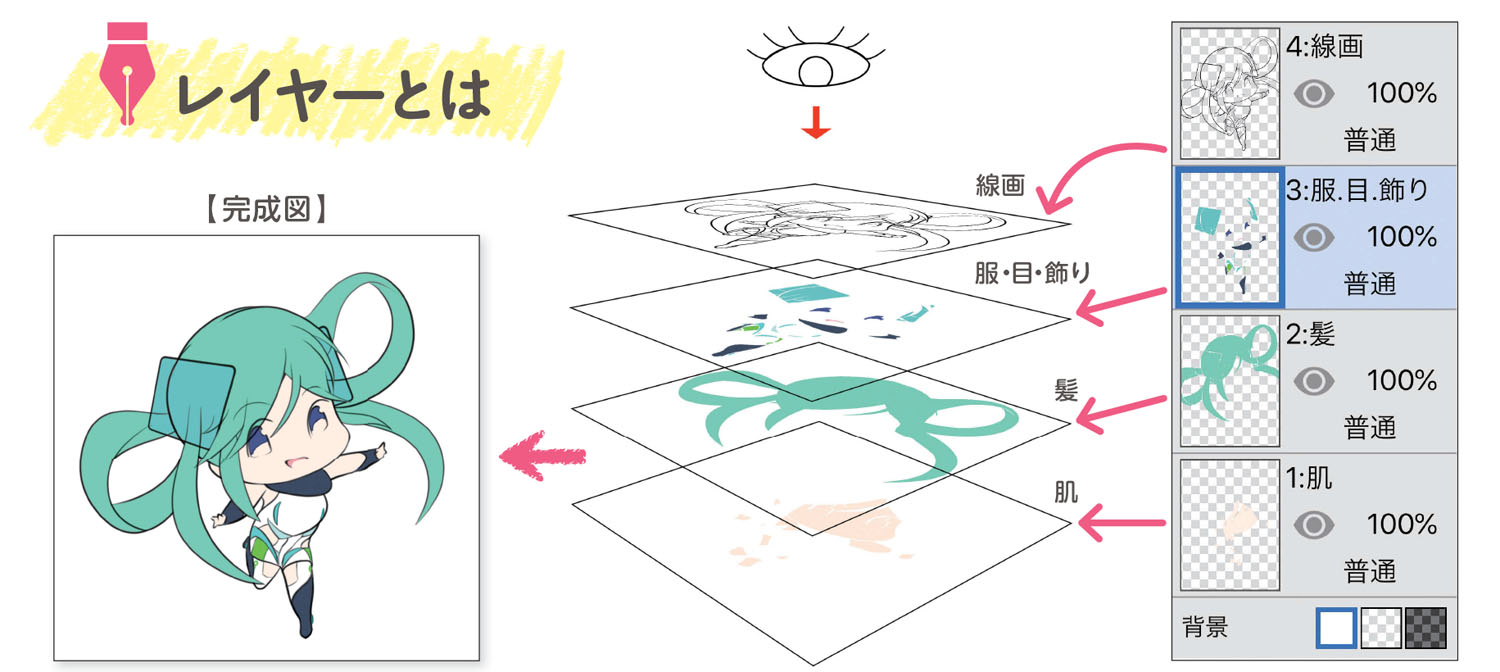
レイヤーとは「層」のことです。デジタルイラストではレイヤーをいくつも重ねてイラストを作成します。簡単にいうと、透明なフィルム (レイヤー) を数枚用意し、それぞれに線画や色塗りをほどこし、重ねて上から見ると1つのイラストになって見えるという仕組みです。
レイヤーを分ける利点
レイヤーを分ける利点は、修正作業や加工作業が楽になることです。レイヤーを分けておけば、髪の色塗りだけ直したい、線画の目だけを直したいときに、その部分だけを直すことができます。髪、服、肌など、ある程度の塊でレイヤーを分けておくとよいでしょう。
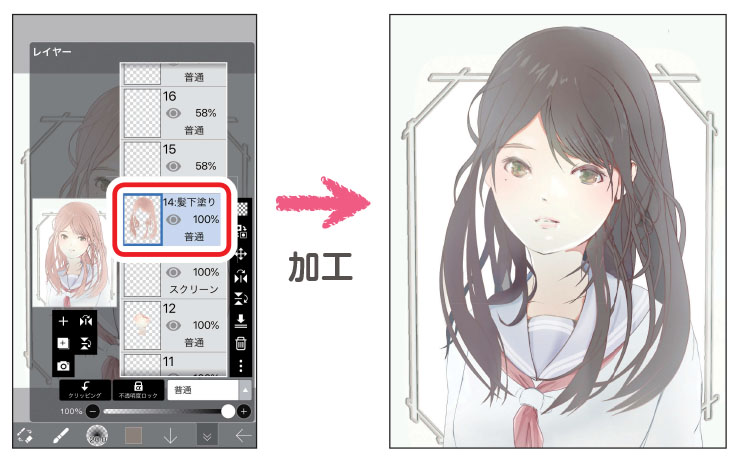
原画


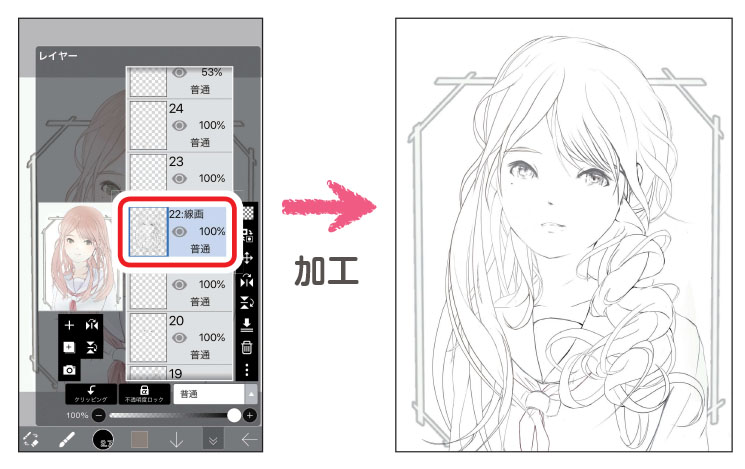
線画のレイヤーを加工して、髪型を変えました。

髪の色を塗ったレイヤーを加工して、髪の色を変えました。
レイヤーの順番変更
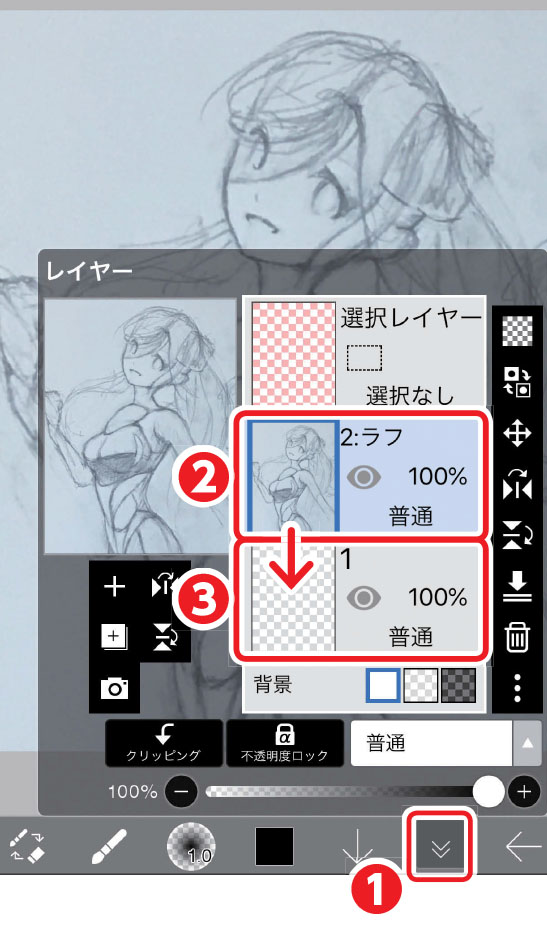
1. 作業するレイヤーを上に移動する
まずはレイヤーボタンをタップしてレイヤーウィンドウを開きます。前回の記事までの作業を終えた状態だと、ラフのレイヤーが上になっているはずです。

ラフの画像は全面不透明なので、このレイヤーより下のレイヤーに線を引いても見えません。ラフのレイヤーを下に移動させ、透明なレイヤーが上にくるようにしましょう。なお、レイヤーの左側のサムネイルを上下にドラッグすることで、レイヤーの上下の順番を入れ替えられます。

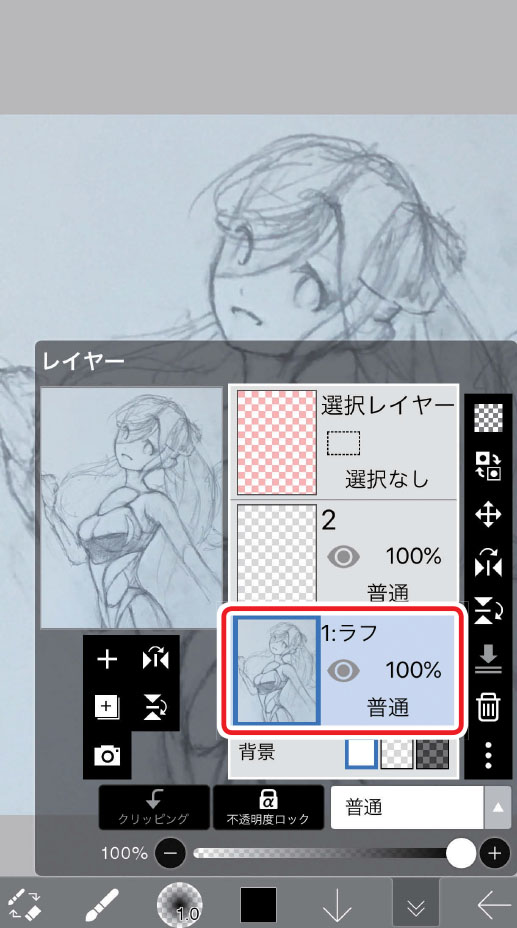
2. 移動完了
移動が完了しました。

レイヤーの不透明度変更
1. ラフのレイヤーの不透明度を変更する
ラフをトレース(なぞる)して清書し、デジタルの線画を作成します。ラフの線の色が濃いと、デジタルで作成した線と重なり、どちらが作成中の線なのかわかりにくくなります。そこでラフのレイヤーの不透明度を下げます。

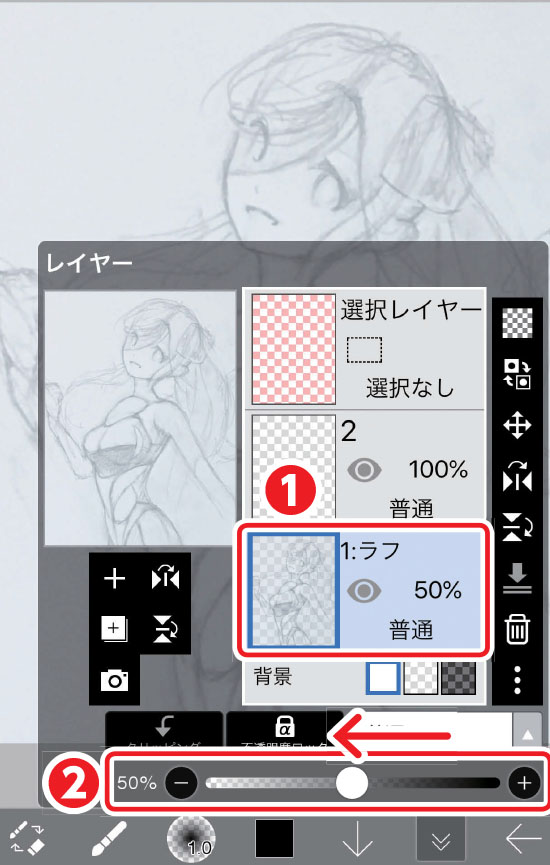
まずはラフのレイヤーを選択しましょう。選択されたレイヤーは図のように青色になります。選択しているレイヤーが、線を引いたり消しゴムをかけたりして作業できるレイヤーです。作業レイヤーと呼びます。その状態で不透明度スライダーを操作して不透明度を50%まで下げます。
2. 不透明度変更完了
線が薄くなり、トレースの準備が整いました。